Содержание
Михаил Ведерников назвал особо понравившиеся ему проекты ТОС
Общество
773
Поделиться
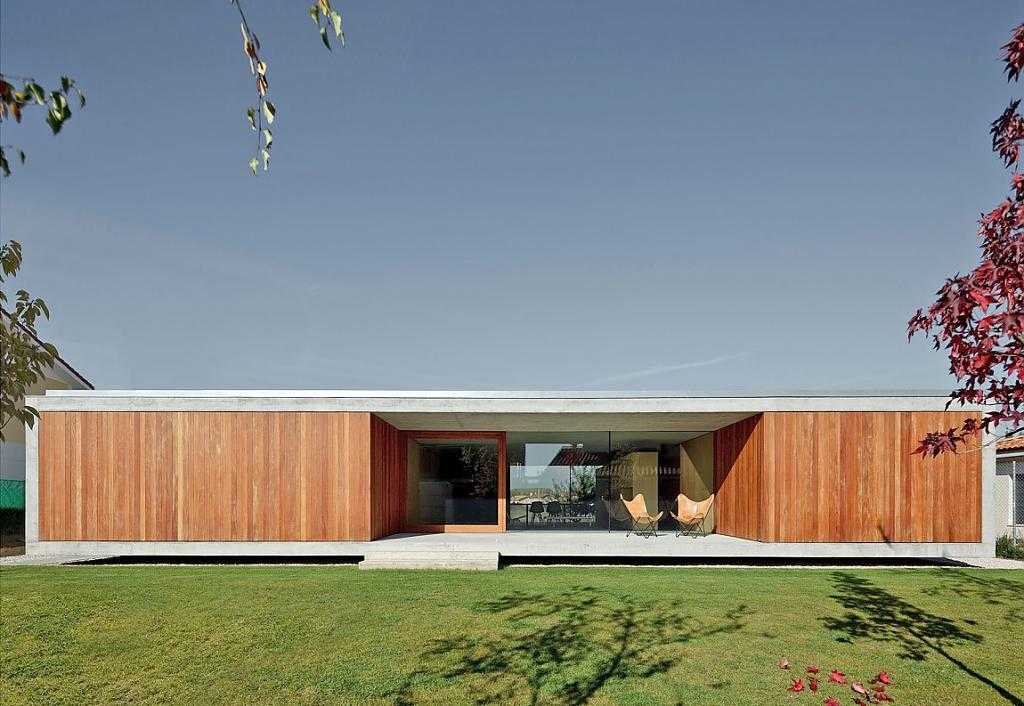
Фото: пресс-служба администрации Псковской области
Губернатор Псковской области назвал проекты ТОС, которые ему особенно понравились. О победивших заявках он рассказал в своем очередном еженедельном видеообращении. Глава региона напомнил, что всего победило 125 проектов ТОСов.
О победивших заявках он рассказал в своем очередном еженедельном видеообращении. Глава региона напомнил, что всего победило 125 проектов ТОСов.
«Это актуальные, интересные, проработанные проекты, авторов которых я хочу искренне поздравить, — отметил губернатор. — Из победивших заявок выбрал несколько характерных проектов, на которые хочу обратить внимание. Рассчитываю, что они помогут вдохновить и других начать участвовать в конкурсе ТОС».
Так, в деревне Рубилово Пушкиногорского района хотят расширить выставочные площади комнаты народного быта для новых экспозиций в местном доме культуры; в усвятской деревне Узкое благодаря субсидии решат проблемы водоснабжения; в порховской деревне Коломно появится уличное освещение; в великолукской деревне Жестки приведут в порядок дорогу на центральной улице; деревне Партизанская Гдовского района благоустроят территорию памятника, посвящённого погибшим в годы Великой Отечественной войны.
«Друзья, вы все очень большие молодцы. Призываю не останавливаться на достигнутом и продолжать развиваться в этом направлении. В частности, обратите внимание на новые инструменты инициативного бюджетирования. Мы будем помогать и подсказывать вам», — обратился Михаил Ведерников к жителям региона.
В частности, обратите внимание на новые инструменты инициативного бюджетирования. Мы будем помогать и подсказывать вам», — обратился Михаил Ведерников к жителям региона.
Подписаться
Михаил Ведерников
Псковская область
вчера
Экологический урбанизм: примеры решения проблем с помощью существующих природных объектов
вчера
Как превратить водоем внутри большого города в экологические дивиденды
вчера
Чисто думать. Как в России вырастить экологически ответственную молодежь?
Что еще почитать
С Богом под пулями: как псковский священник помогает солдатам в зоне СВО
Фото
1104
Ирина Каплан
Псков
Необычайно полезен для одних, опасен для других: кому нельзя есть гранат
Фото
1621
Псков
Марочко: ВСУ наступают по всей линии от Попасной до Харьковской области
Фото
29084
Артем Кошеленко
Associated Press: ракета, упавшая в Польше, была выпущена украинской ПВО
Видео
18059
Олег Цыганов
Бойцы «Вагнера» рассказали о боях под Артемовском
12251
Олег Цыганов
Что почитать:Ещё материалы
В регионах
Уже 15 погибших: число жертв в развлекательном центре «Полигон» продолжает расти
Фото
27522
Кострома
Виновником пожара в костромском «Полигоне» оказался военнослужащий из Екатеринбурга?
20805
Кострома
Проехала 3000 км: псковичка пытается вернуть домой мобилизованного мужа с правом на отсрочку
Фото
13886
Псков
Светлана Пикалёва
Рейдерский захват в стиле 90-х: в Донбассе у волонтеров пытались отобрать для продажи переданный с Ямала солдатам грузовик
8331
Ямал
Галина Чебыкина
Названы пять причин, по которым в Калининградской области падают цены на вторичку
7872
Калининград
Белобородько Мария
В Костроме задержан человек устроивший пожар в ночном клубе «Полигон»
5493
Кострома
В регионах:Ещё материалы
Где в ВК посмотреть понравившиеся записи? | Онлайн-журнал iChip.
 ru
ru
ВКонтакте недавно заменила обыкновенные лайки на реакции. Примерно такие же, как и в Телеграм. Помимо привычного “сердечка”, вы можете оставить реакцию смеющегося, плачущего, удивленного, разозленного или влюбленного эмодзи.
Кардинально это ни на что не повлияло. “Реакции” — это все тот же “лайк”, только в более широком формате. Для чего нужно было добавлять эти реакции? Дело в том, что лайки влияют на продвижение поста: вы поставили “сердечко” посту, а потом этот пост предложили в ленте вашему другу. Хоть он и не был подписан на автора. Рассмотрим ситуацию: вы видите пост с грустным либо жутким содержанием. Заметка была информативна, и автор ждет от вас поддержки в виде лайка. Но не все хотят ставить «сердечко» записям с подобным содержанием. А вот плачущее либо удивленное эмодзи здесь отлично подходит. Система в свою очередь рассматривает его как обыкновенный лайк и продвигает пост среди вашего списка друзей.
Содержание:
- Сохраняем понравившиеся публикации в “Закладках”
- Где найти записи ВК, которым поставили лайк?
🔹 🔹 Вконтакте🔹 Телеграм
Подпишитесь на наши каналы, чтобы не пропустить интересные новости и полезные статьи
Сохраняем понравившиеся публикации в “Закладках”
Для того, чтобы не потерять важные заметки: фото, статьи, видео, товары и даже странички пользователей — все это нужно добавлять в “Закладки”. Как это делается? К примеру, видеоклип сохраняется подобным образом:
Как добавить в “Закладки” страницу человека? Очень просто. Переходим в профиль нужного пользователя. И под аватаркой видим соответствующую кнопку.
Иногда “Сохранить в закладках” не сразу видно — нужно нажать “Еще”, и тогда кнопка появится. Так бывает, когда пользователь находится в вашем списке друзей.
Раздел “Закладки” находится в меню сайта, слева.
В самом меню “Закладок” вы можете настраивать отображение: какой тип постов хотите найти. Статью, человека, товары, подкасты — справа можете переключаться между этими подразделами.
Теперь, чтобы не потерять ничего важного, добавляйте понравившийся материал в “Закладки”.
Где найти записи ВК, которым поставили лайк?
Если хотите посмотреть посты, которые вам когда-либо понравились, то нужно перейти в раздел “Новости”.
Справа видим раздел “Реакции” — переходим туда.
Здесь собраны все записи, которым вы поставили лайк: будь-то комментарии, фото, клипы или товары. Здесь вы тоже можете отсортировать отображение: справа видите фильтр по подразделам. Можете посмотреть исключительно понравившиеся комментарии ВК, товары, и т.д.
Надеемся, теперь вы знаете, где найти понравившиеся записи ВК, а также научились сохранять ценные для вас публикации в “Закладках”.
Если хотите больше полезных советов, то рекомендуем почитать еще:
- Как сбросить настройки Андроид до заводских
- Как пользоваться Telegram: от простого обмена сообщениями до использования чат-ботов
- Как восстановить удаленные сообщения ВКонтакте?
Поделиться в социальных сетях
Вам может понравиться
52 самых популярных проекта за последний год Trending Projects
В течение последнего года я курировал Trending Projects бюллетень, в котором каждую неделю представлены 10 популярных проектов веб-разработки.
В следующем списке выделены проекты, получившие наибольшее количество кликов по каждому выпуску.
Пожалуйста, зарегистрируйтесь на stargazing.dev
21 мая 2021 г.
Неделя 52
Доч
Docz позволяет легко писать и публиковать красивую интерактивную документацию для вашего кода. Создавайте файлы MDX, демонстрирующие ваш код, и Docz превращает их в готовый к работе сайт с возможностью перезагрузки в реальном времени.
Гитхаб | Веб-сайт | Посмотреть выпуск
14 мая 2021 г.
Неделя 51
Слайдев
Слайды презентации для разработчиков
GitHub | Веб-сайт | Посмотреть выпуск
7 мая 2021 г.
Неделя 50
Краеугольный камень
Самая мощная безголовая CMS для Node.js, созданная с использованием GraphQL и React
GitHub | Веб-сайт | Посмотреть выпуск
30 апреля 2021 г.

Неделя 49
Набор скриптов
Автоматизация для разработчиков, автоматизируйте что угодно! Сценарии легко запускать, писать и публиковать
GitHub | Веб-сайт | Посмотреть выпуск
23 апреля 2021 г.
Неделя 48
git-советы
Наиболее часто используемые советы и рекомендации git.
Гитхаб | Посмотреть выпуск
16 апреля 2021 г.
Неделя 47
CSS макет
Коллекция популярных макетов и шаблонов, созданных с помощью CSS. Теперь в нем более 90 паттернов и он продолжает расти!
Гитхаб | Веб-сайт | Посмотреть выпуск
9 апреля 2021 г.
Неделя 46
WMR
Крошечный универсальный инструмент для разработки современных веб-приложений в одном файле размером 2 МБ без зависимостей.
Гитхаб | Посмотреть выпуск
2 апреля 2021 г.

Неделя 45
Crank.js
Написание компонентов на основе JSX с функциями, обещаниями и генераторами.
Гитхаб | Веб-сайт | Посмотреть выпуск
26 марта 2021 г.
Неделя 44
Магия CSS
Курс CSS, который превратит вас в волшебника.
Гитхаб | Веб-сайт | Посмотреть выпуск
19 марта 2021 г.
Неделя 43
Потрясающие инструменты дизайна
Лучшие инструменты дизайна и плагины для всего
GitHub | Посмотреть выпуск
12 марта 2021 г.
Неделя 42
Сладкое предупреждение
Красивая замена «оповещения» JavaScript
GitHub | Веб-сайт | Посмотреть выпуск
5 марта 2021 г.
Неделя 41
Искусство узла
Краткое введение в node. js
js
GitHub | Посмотреть выпуск
26 февраля 2021 г.
Неделя 40
Бессерверный стек (SST)
Serverless Stack (SST) — это платформа, упрощающая создание бессерверных приложений.
Гитхаб | Веб-сайт | Посмотреть выпуск
19 февраля 2021 г.
Неделя 39
Девиконы
Культовый шрифт, созданный для разработчиков. Devicons содержит 85 векторизованных острых глифов. Знаковый шрифт Devicons можно использовать бесплатно и под лицензией MIT.
Гитхаб | Веб-сайт | Посмотреть выпуск
12 февраля 2021 г.
Неделя 38
Оазис Двигатель
Oasis Engine — это первая веб- и мобильная высокопроизводительная платформа для разработки в реальном времени.
Гитхаб | Веб-сайт | Посмотреть выпуск
5 февраля 2021 г.
Неделя 37
Шаблоны флексбоксов
Шаблоны для использования flexbox CSS для создания потрясающих компонентов пользовательского интерфейса.
Гитхаб | Посмотреть выпуск
29 января 2021 г.
Неделя 36
Ленивые коллекции
Коллекция быстрых и ленивых операций
GitHub | Посмотреть выпуск
22 января 2021 г.
Неделя 35
Шпаргалка по именам
Давать имена сложно. Этот лист пытается упростить задачу. Хотя эти предложения можно применить к любому языку программирования, я буду использовать JavaScript, чтобы проиллюстрировать их на практике.
Гитхаб | Посмотреть выпуск
15 января 2021 г.
Неделя 34
строитель.ио
Создание страниц методом перетаскивания с использованием компонентов кода. Оживите свои дизайн-системы!
Гитхаб | Веб-сайт | Посмотреть выпуск
8 января 2021 г.
Неделя 33
Фолио разработчика программного обеспечения
Чистый, красивый и отзывчивый шаблон портфолио для разработчиков.
Гитхаб | Веб-сайт | Посмотреть выпуск
1 января 2021 г.
Неделя 32
Глубокое погружение в TypeScript
Полное руководство по TypeScript и, возможно, лучшая книга по TypeScript. Бесплатный и открытый исходный код
GitHub | Веб-сайт | Посмотреть выпуск
24 декабря 2020 г.
Неделя 31
Призма
Prisma Client можно использовать в любом бэкэнд-приложении Node.js или TypeScript (включая бессерверные приложения и микросервисы). Это может быть REST API, GraphQL API, gRPC API или что-то еще, для чего нужна база данных.
Гитхаб | Веб-сайт | Посмотреть выпуск
18 декабря 2020 г.
Неделя 30
50 проектов за 50 дней — HTML/CSS и JavaScript
Более 50 мини-веб-проектов с использованием HTML, CSS и JS
GitHub | Посмотреть выпуск
11 декабря 2020 г.

Неделя 29
Эластичная структура пользовательского интерфейса
Elastic UI Framework — это набор компонентов пользовательского интерфейса React для быстрого создания пользовательских интерфейсов в Elastic. Не используете React? Без проблем! Вы по-прежнему можете использовать CSS для каждого компонента.
Гитхаб | Веб-сайт | Посмотреть выпуск
4 декабря 2020 г.
28 неделя
Вам нужно знать CSS
Хитрости CSS для веб-разработчиков
GitHub | Веб-сайт | Посмотреть выпуск
27 ноября 2020 г.
Неделя 27
Лайр
Layr — это набор библиотек JavaScript/TypeScript, значительно упрощающих разработку полнофункциональных приложений.
Гитхаб | Веб-сайт | Посмотреть выпуск
20 ноября 2020 г.
Неделя 26
Книга тайных знаний
Коллекция вдохновляющих списков, руководств, шпаргалок, блогов, лайфхаков, однострочников, cli/веб-инструментов и многого другого.
Гитхаб | Посмотреть выпуск
13 ноября 2020 г.
25 неделя
Алеф.js
React Framework в Deno.
Гитхаб | Веб-сайт | Посмотреть выпуск
6 ноября 2020 г.
Неделя 24
Ландо
Быстрый, простой, мощный и освобождающий инструмент локальной разработки и DevOps для всех ваших проектов
GitHub | Веб-сайт | Посмотреть выпуск
30 октября 2020 г.
23 неделя
Ванильное Тодо
Тематическое исследование жизнеспособных методов веб-разработки.
Гитхаб | Посмотреть выпуск
23 октября 2020 г.
22 неделя
Админ Бро
AdminBro — это автоматический интерфейс администратора, который можно подключить к вашему приложению. Вы, как разработчик, предоставляете модели базы данных (такие как сообщения, комментарии, магазины, продукты или что-то еще, что использует ваше приложение), а AdminBro создает пользовательский интерфейс, который позволяет вам (или другим доверенным пользователям) управлять контентом.
Гитхаб | Веб-сайт | Посмотреть выпуск
16 октября 2020 г.
21 неделя
Предварительно обученные модели TensorFlow.js
В этом репозитории находится набор предварительно обученных моделей, перенесенных в TensorFlow.js. Модели размещены на NPM и unpkg, поэтому их можно использовать в любом проекте из коробки. Их можно использовать напрямую или использовать в настройках передачи обучения с помощью TensorFlow.js.
Гитхаб | Веб-сайт | Посмотреть выпуск
9 октября 2020 г.
Неделя 20
Вода.css
Подборка стилей CSS, чтобы сделать простые веб-сайты немного лучше
GitHub | Веб-сайт | Посмотреть выпуск
2 октября 2020 г.
Неделя 19
раскрыть.js
reject.js — это среда представления HTML с открытым исходным кодом. Он позволяет любому, у кого есть веб-браузер, бесплатно создавать полнофункциональные и красивые презентации.
Гитхаб | Веб-сайт | Посмотреть выпуск
25 сентября 2020 г.
Неделя 18
Справочник по фронтенд-интервью
Несмотря на то, что существуют некоторые ресурсы, помогающие разработчикам интерфейсов в подготовке к собеседованиям, их не так много, как материалов для собеседования инженера-программиста. Среди существующих ресурсов, вероятно, наиболее полезным банком вопросов будут вопросы для интервью с фронтенд-разработчиком. К сожалению, я не смог найти много полных и удовлетворительных ответов на эти вопросы в Интернете, поэтому вот моя попытка ответить на них.
Гитхаб | Веб-сайт | Посмотреть выпуск
18 сентября 2020 г.
Неделя 17
Hover.css
Набор эффектов наведения на CSS3, которые можно применять к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения. Доступно в CSS, Sass и LESS.
Доступно в CSS, Sass и LESS.
Гитхаб | Веб-сайт | Посмотреть выпуск
11 сентября 2020 г.
Неделя 16
Стандартное приложение для продукта SaaS
Веб-приложение с открытым исходным кодом, которое экономит недели работы при создании собственного продукта SaaS.
Гитхаб | Веб-сайт | Посмотреть выпуск
4 сентября 2020 г.
Неделя 15
Руководство проекта
В то время как разработка нового проекта для вас подобна катанию по зеленому полю, его поддержка может стать темным кошмаром для кого-то другого. Вот список рекомендаций, которые мы нашли, написали и собрали, и которые (мы думаем) действительно хорошо работают с большинством проектов JavaScript.0003
Гитхаб | Посмотреть выпуск
28 августа 2020 г.
Неделя 14
Система углеродного дизайна
Carbon — это система проектирования с открытым исходным кодом, созданная IBM. Система, основанная на IBM Design Language, состоит из рабочего кода, инструментов и ресурсов проектирования, руководств по пользовательскому интерфейсу и активного сообщества участников.
Система, основанная на IBM Design Language, состоит из рабочего кода, инструментов и ресурсов проектирования, руководств по пользовательскому интерфейсу и активного сообщества участников.
Гитхаб | Веб-сайт | Посмотреть выпуск
21 августа 2020 г.
Неделя 13
Ресурсы по дизайну для разработчиков
Тщательно подобранный список ресурсов для дизайна и пользовательского интерфейса из стоковых фотографий, веб-шаблонов, фреймворков CSS, библиотек пользовательского интерфейса, инструментов и многого другого.
Гитхаб | Посмотреть выпуск
14 августа 2020 г.
Неделя 12
Хвостовые блоки
Готовые к использованию CSS-блоки Tailwind, 15 различных категорий (электронная торговля, блог, цены и т. д.), адаптивный дизайн, темный/светлый режим и цветовые вариации.
Гитхаб | Веб-сайт | Посмотреть выпуск
7 августа 2020 г.

Неделя 11
Чернила
Ink обеспечивает тот же процесс создания пользовательского интерфейса на основе компонентов, который React предлагает в браузере, но для приложений командной строки. Он использует Yoga для создания макетов Flexbox в терминале, поэтому большинство CSS-подобных реквизитов также доступны в Ink. Если вы уже знакомы с React, вы уже знакомы с Ink.
Гитхаб | Веб-сайт | Посмотреть выпуск
31 июля 2020 г.
Неделя 10
документировать
Волшебный генератор сайтов с документацией.
Гитхаб | Веб-сайт | Посмотреть выпуск
24 июля 2020 г.
Неделя 9
Adobe — Реагировать Спектр
Набор библиотек и инструментов, которые помогут вам создать адаптивный, доступный и надежный пользовательский интерфейс.
Гитхаб | Веб-сайт | Посмотреть выпуск
Первый информационный бюллетень был отправлен на 9 неделе, поэтому у меня нет данных по самым популярным ссылкам до этого.
Итак, для первых 8 выпусков я выбрал несколько моих любимых.
17 июля 2020 г.
Неделя 8
Вите
Vite — это авторитетный инструмент для веб-разработки, который обслуживает ваш код через встроенный импорт модуля ES во время разработки и связывает его с Rollup для производства.
Гитхаб | Веб-сайт | Посмотреть выпуск
10 июля 2020 г.
Неделя 7
Редвуд
Redwood — это самоуверенная бессерверная среда веб-приложений с полным стеком, которая позволит вам с легкостью создавать и развертывать приложения JAMstack.
Гитхаб | Веб-сайт | Посмотреть выпуск
3 июля 2020 г.
6 неделя
Формально
Решение для унифицированной формы Alibaba Group.
Гитхаб | Веб-сайт | Посмотреть выпуск
26 июня 2020 г.
Неделя 5
Реагировать на запрос
Хуки для получения, кэширования и обновления асинхронных данных в React
GitHub | Веб-сайт | Посмотреть выпуск
19 июня 2020 г.

Неделя 4
Чакра
Быстро создавайте доступные приложения React
GitHub | Веб-сайт | Посмотреть выпуск
12 июня 2020 г.
Неделя 3
Алгоритмы — JavaScript
Репозиторий для всех алгоритмов, реализованных в Javascript (только для образовательных целей)
GitHub | Посмотреть выпуск
5 июня 2020 г.
Неделя 2
Снежный покров
Более быстрая система сборки для современного Интернета.
Гитхаб | Веб-сайт | Посмотреть выпуск
30 мая 2020 г.
1 неделя
строить
Чрезвычайно быстрый сборщик и минимизатор JavaScript
GitHub | Веб-сайт | View Issue
Я надеюсь, что вам понравился обзор этого года, и я надеюсь, что вы открыли для себя несколько новых проектов.
Trending Projects доступен в виде еженедельного информационного бюллетеня. Подпишитесь на stargazing.dev/, чтобы не пропустить ни одной проблемы.
Подпишитесь на stargazing.dev/, чтобы не пропустить ни одной проблемы.
Если вам понравилась эта статья, вы можете подписаться на меня в Твиттере, где я регулярно публикую небольшие советы по HTML, CSS и JavaScript.
Избранные проекты — Плагины — Redmine
У нас было около 50 активных проектов в Redmine, и искать их в правом углу было неудобно. Поэтому мы создали этот плагин как решение.
Функции:
- Список проектов табличного представления
- Быстрые ссылки на модули проекта
- Избранные проекты для Jumpbox (возле глобального поиска)
- Работает только в производственной среде
- Бесплатная загрузка и использование
Получить этот плагин
Project Jumpbox
Этот плагин заменяет представление проектов Redmine и добавляет возможность выбора проектов в окне перехода проектов, которое легко видно в правом верхнем углу интерфейса.
Организуйте свою информационную панель
Если у вас когда-либо было несколько проектов в Redmine, вы знаете, что перемещение между ними может быть сложным. Ну, не больше! Создавайте и используйте настраиваемые запросы с фильтрами. Используйте теги. Добавляйте звезды к проектам. Все, чтобы держать вас организованным и более эффективным.
Ну, не больше! Создавайте и используйте настраиваемые запросы с фильтрами. Используйте теги. Добавляйте звезды к проектам. Все, чтобы держать вас организованным и более эффективным.
Примечания по установке
- Разархивировать плагин в папку redmine/plugins
- запуск
пакетная установка - запустить
пакет exec rake redmine:plugins NAME=redmine_favorite_projects RAILS_ENV=production
Atom
Список изменений
2.1.1 (27.07.2020)
Совместимость с Redmine 4.1.x, 4.0.x, 3.4.x, 3.3.x, 3.2.x, 3.1.x, 3.0.x, 3.0.x х, 2.6.х.
- Исправлена ошибка выбора проекта
- Добавлено текстилизируемое описание проекта
- Обновлена локаль zh-tw
- Пользовательские запросы перемещены в теги на боковой панели
- Добавлена локаль для тегов
- Исправлены стили фильтров для списка проектов
2.
 1.0 (08.04.2019)
1.0 (08.04.2019)
Совместимость с Redmine 4.0.x, 3.4.x, 3.3.x, 3.2.x, 3.1.x, 3.0.x, 2.6.x.
- Совместимость с Redmine 4.0
- Используйте select2_tag вместо tag-it
- Исправлена ошибка обновления запроса
- Исправлена ошибка с пустыми столбцами
- Новая китайская локализация
2.0.3 (17.08.2016)
Совместимость с Redmine 3.3.x, 3.2.x, 3.1.x, 3.0.x, 2.6.x, 2.5.x, 2.4.x, 2.3.x.
- Исправление чувствительности к регистру при автозаполнении
- Исправления нумерации страниц
- исправления перевода тегов
- Исправлена ошибка с REST API
.
2.0.2 (25.02.2016)
Совместимость с Redmine 3.3.x, 3.2.x, 3.1.x, 3.0.x, 2.6.x, 2.5.x, 2.4.x, 2.3.x.
- Столбцы по умолчанию и настройки стиля представления
- Исправлена ошибка с просмотром приватных проектов
- Исправлена ошибка с фильтром участников
- Исправлена ошибка с переводом настраиваемого поля
- Исправлена ошибка с автозаполнением поиска по тегам
2.
 0.1 (11.02.2016)
0.1 (11.02.2016)
Совместимость с Redmine 3.3.x, 3.2.x, 3.1.x, 3.0.x, 2.6.x, 2.5.x, 2.4.x, 2.3.x.
- Исправлена ошибка нумерации страниц
- Добавлен заголовок запроса
2.0.0 (10.02.2016)
Совместимость с Redmine 3.3.x, 3.2.x, 3.1.x, 3.0.x, 2.5.x, 2.4.x, 2.3.x.
- Поддержка Redmine 3+
- Сохраненные запросы
- Теги
- Представление карточек проекта
1.0.1 (04.05.2013)
Совместимость с Redmine 2.3.x, 2.2.x, 2.1.x.
- Новое поле поиска в реальном времени
- Исправлена зависимость application_helper
1.0.0 (12 марта 2013 г.)
Совместимость с Redmine 2.3.x, 2.2.x, 2.1.x.
- Поддержка Redmine 2.1+
- Избранное/неизбранное Ajax
- Ajax ищет
- Фильтры
0.0.2 (23 мая 2012 г.)
Совместимость с Redmine 1.4.x, 1.3.x.
- Поддержка Redmine 1.
 4
4
Скачать
0.0.1 (2011-11-15)
Совместимость с Redmine 1.2.x.
Оценки пользователей
by Юрий Климкин около 14 часов назад
от Александр Лещенко 30 дней назад
by Виктор Собчак около 1 месяца назад
от Maja Malinowska 3 месяца назад
от Евгений К более 1 года назад
от Grey Grey почти 3 года назад
Джордж Кадас более 3 лет назад
от Felix Förtsch более 3 лет назад
от Dimitar Chervenakov почти 4 года назад
Штефан Мюллер около 4 лет назад
от Marek Kielecki почти 6 лет назад
Куш Сурьяванши почти 6 лет назад
от Рики Ву около 6 лет назад
от ex vito около 7 лет назад
Есть ли шанс, что этот плагин будет обновлен для поддержки Redmine 3.
 4
4