Содержание
Плиточная раскладка на CSS Flexbox с помощью order и :nth-child() | by Stas Bagretsov
Эта статья показывает то, как сделать плиточную раскладку на CSS Flexbox, имея под рукой только стандартные возможности CSS и ничего более. Она хороша тем, что показывает подводные камни работы с флексами и даёт понять суть их работы с другого ракурса.
Перевод статьи CSS masonry with flexbox, :nth-child(), and order
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
С первого взгляда это кажется довольно простым, взять и создать плиточную раскладку на флексах. Всё, что нужно, это всего лишь выставить flex-flow на column wrap и вуаля, у вас то что нужно. Ну типа того. Проблема с таким подходом в том, что он создает сетку с на вид перетасованным и неясным порядком. Элементы будут отрендерены сверху вниз и люди, смотрящие на сетку слева направо будут читать боксы в примерно таком, довольно произвольном виде, к примеру 1, 3, 6, 2, 4, 7, 8, 5 и так далее и т.. п
п
У флексов нет простого способа отрендерить элементы в виде колоночной раскладки, используя строчную расстановку элементов, но мы всё же можем сделать плиточную раскладку только на CSS — без JavaScript — используя свойства :nth-child() и order. По сути, это трюк с созданием строчной расстановки элементов, используя flex-direction: column, учитывая то, что мы рендерим 3 колонки:
/* Рендерим элементы как колонки */
.container {
display: flex;
flex-flow: column wrap;
}/* Меняем порядок элементов, делая как бы строчную расстановку */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Это создаст плиточную раскладку с элементами, отрендереными как колонки, но расставленными в порядке, как было бы в строчном порядке. Серые вертикальные линии это псевдоэлементы, которые делают переносы строк.
Давайте разберем проблему (ну или перейдите к её решению в конце статьи или к codepen).
Flexbox по факту не создан для построения плиточных раскладок — если вы выставите фиксированную высотку на флекс-контейнере и flex-flow на column wrap, то у вас получится что-то типа такого:
Тут элементы отрендерены по колонкам сверху вниз, создавая произвольный порядок во время чтения слева направо. Конечно же, это ожидаемый итог и желаемый во многих случаях, но не тогда, когда мы пытаемся создать именно плиточную раскладку. Вы только представьте насколько это дезориентирует читателя, когда страница станет больше в высоту.
Если же мы сменим flex-direction на row, имея элементы с различными высотами, то мы получим правильный порядок, но уже со стрёмными и неожиданными разрывами по все нашей сетке:
Так, что, кажется невозможным воспользоваться преимуществами обоих подходов: получить элементы отрендеренные как колонки, но имеющие строчный порядок. Вы могли прибегнуть к flex-direction: column и просто переставить элементы в HTML, достигнув правильного визуального порядка, но это может быть очень громоздко, к тому же это излишне сложно и создаст неразбериху в логическом порядке при переходах по клавише табуляции (Просто кликая по табу).
Свойство order влияет на порядок элементов в CSS Flexbox или гриде, и мы можем смело использовать его для смены порядка элементов в нашей плиточной раскладке, которая вот вот уже будет сделана как мы хотим. Свойство order довольно простое в использовании: если у вас два элемента и у одного стоит order: 1, а у другого order: 2, то элемент с order: 1 будет орендерен перед другим элементом, вне зависимости от их порядка в HTML исходнике.
В нашем случае, решение зависит от тонкостей спецификации order: что случится, если два или более элементов будут с одинаковым order? Какой из них будет первым? В этом случае, flexbox опирается на исходный код: тот элемент, который идет первым в исходном HTML коде, будет отрендерен перед другим элементом с таким же значением order. Это даёт нам возможность легко перегруппировать элементы в сетке таким образом, что мы сможем сменить порядок расстановки элементов с колоночного на строчный, всё ещё рендеря эти строки, как колонки, используя nth-child().
Посмотрите на табличку ниже. Чтобы получить рациональный порядок с использованием flex-direction: row, нам просто надо отрендерить элементы в стандартном порядке: 1, 2, 3, 4, 5, 6, и т.д.
Но если нам надо получить тот же порядок с использованием flex-direction: column, то тогда уже нам понадобится поменять сам порядок элементов, таким образом, чтобы он соответствовал порядку каждой колонки в таблице (а не каждой строки):
То есть первыми элементами в нашей флексбокс раскладке должны 1, 4, 7, 10. Эти элементы заполнят первую колонку, далее
Эти элементы заполнят первую колонку, далее 2, 5, 8, 11 для второй колонки и 3, 6, 9, 12 для третьей и последней колонки. Тут нам на помощь приходит селектор nth-child(). Мы можем его использовать для того, чтобы выделить каждый третий элемент (3n), начиная с первого элемента (3n + 1) и выставить всем этим элементам одинаковое значение order:
.item:nth-child(3n+1) { order: 1; }Этот селектор выставит order: 1 для элементов 1, 4, 7, 10, то есть всем первым колонкам. Другими словами, мы используем комбинацию nth-child() и order, чтобы изменить порядок элементов на их изначальном положении. Чтобы создать 2 и 3 колонки, мы изменим порядок у других элементов:
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
. item:nth-child(3n) { order: 3; }
item:nth-child(3n) { order: 3; }Тут мы делаем три группы элементов: 1, 4, 7, 10 (3n+1) c order: 1, далее 2, 5, 8, 11 (3n+2) с order: 2 и 3, 6, 9, 12 (3). Всё вместе выдаёт нам такой порядок элементов 1, 4, 7, 10, 2, 5, 8, 11, 3, 6, 9, 12.
Такой подход создаст иллюзию того, что элементы вернулись к своему изначальному порядку, как если бы вы рассматривали их в порядке слева направо. Если бы мы визуально оценивали эту сетку по строкам, то первая строка включала бы по первому элементу с каждой группы (1, 2, 3), вторая строка содержала бы каждый второй элемент из каждой группы (4, 5, 6) и так далее и т.п. Используя эту технику мы можем создать плиточную раскладку с элементами, отрендеренными как колонки, но имеющими порядок как было бы в строчном варианте.
А как это влияет на переходы с использованием табов? Да никак. Свойство order меняет только визуальное представление объектов, а не порядок переходов по клавише TAB, так что в этом плане всё будет работать, как и предполагается.
Если у вас довольно много элементов в раскладке, то этот подход 100% приведёт к тому, что что-то пойдет не так. Мы делаем расчёт на то, что каждая “группа”, которую мы создали, будет отрендерена ровно как одна колонка в контейнере, но в реальности у элементов могут быть разные высоты и колонки с лихвой могут сливаться друг с другом. Первая колонка может быть длиннее, чем другие две, для примера, что привело бы к тому, что третья колонка начиналась бы в конце второй:
Подсвеченный элемент (3) должен быть отрендерен в начале третьей колонки или же алгоритм расстановки попросту полетит в тартарары, и если есть место для ещё одного элемента в конце второй колонки, то он само собой будет отрендерен там.
Мы можем пофиксить эту проблему, заставив колонки рестартиться в указанные моменты. Вообще, с флексбоксами нет простого способа для указания “этот элемент должен перейти на новую строку”, но мы можем достигнуть этого эффекта, добавив невидимые элементы, которые возьмут 100% высоты контейнера. Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Нам нужно вставить такие переходы в сетку и массив элементов, таким образом, чтобы у нас получилась такая последовательность: 1, 4, 7, 10,<переход>, 2, 5, 8, 11,<переход>, 3, 6, 9, 12. Мы можем использовать псевдоэлементы на контейнере, чтобы добавить такие переходы и мы можем выставить order на 2 обоим. Добавление псевдоэлемента :before, сделает его первым потомком контейнера, а добавление псевдоэлемента :after сделает его последним потомком того же контейнера, так что если мы выставим order: 2 каждому из них, то они станут первым и последним элементом “группы” с order: 2 (так как они находятся до и после других элементов): :before, 2, 5, 8, 11, :after.
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Я подсветил псевдоэлементы ниже, чтобы показать их эффект. Обратите внимание, что элемент 3 мог бы попасть во вторую колонку, но он отображается как первый элемент в последней:
И в конце вам надо убедиться в том, что ваш флекс-контейнер имеет высоту выше, чем ваша самая высокая колонка (чтобы все колонки поместились). Теперь всё это совместите и так вы сможете сделать настоящую трехколоночную плиточную раскладку (вот codepen).
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Вашему контейнеру нужна фиксированная высота
* и он должен быть выше, чем самая высокая колонка. */
height: 600px;
}.item {
width: 32%;
margin-bottom: 2%; /* Optional */
}
/* Перегруппировываем элементы в 3 ряда */
. item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Ваш html должен выглядеть примерно так, где div это каждый элемент в сетке:
<div>
<div></div>
<div></div>
<div></div>
...
</div>
Чтобы создать плиточную раскладку с более, чем тремя колонками, нам надо сделать несколько вещей: адаптировать наш алгоритм сортировки, обновить ширину элементов и вставить переходы на новые строки вручную (вместо использования псевдоэлементов). Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
До этого мы были ограничены созданием только двух псевдоэлементов с :before и :after, теперь нам нужно прибегнуть к ручному добавлению переходов на новые строки внутри контейнера (вам требуется на один элемент-разделитель меньше, чем количество колонок в вашей раскладке). Вы можете просто вставить их в конец контейнера и они будут отсортированы по соответствующим колонкам:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
...
<span></span>
<span></span>
<span></span>
</div>
Мы вставляем разделители колонок как span, для того, чтобы отсортировать их в независимости от элементов контента. Нам нужен способ сбросить счет после того, как мы достигнем элемент разделитель или неравномерное число элементов сделает старт первого разделителя после 3 колонки, к примеру. Селектор
Селектор :nth-of-type выбирает элементы вне зависимости от их типа, так что мы можем разделить порядок элементов и разделители таким образом:
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }Разделители же, как и в предыдущем примере, возьмут всю высоту контейнера:
/* Переход к новой колонке */
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
В общем, это создаст плиточную колонку с 4-мя колонками (вот codepen):
Вот полное решение для CSS такой плиточной раскладки с 4-мя колонками:
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
height: 600px;
}.item {
width:24%;
margin-bottom: 2%; /* опционально */
}.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
Этот способ создания плиточной раскладки только средствами CSS, точно не является самым надежным, гибким или защищенным от внезапных косяков со стороны разработчика, в отличие от такого же исполнения на JavaScript (например Masonry), но если вы не хотите полагаться на сторонние библиотеки только для того, чтобы создать раскладку, то я надеюсь, что эти советы будут вам полезны.
примеры в интерьере, 50 фото, оригинальные идеи
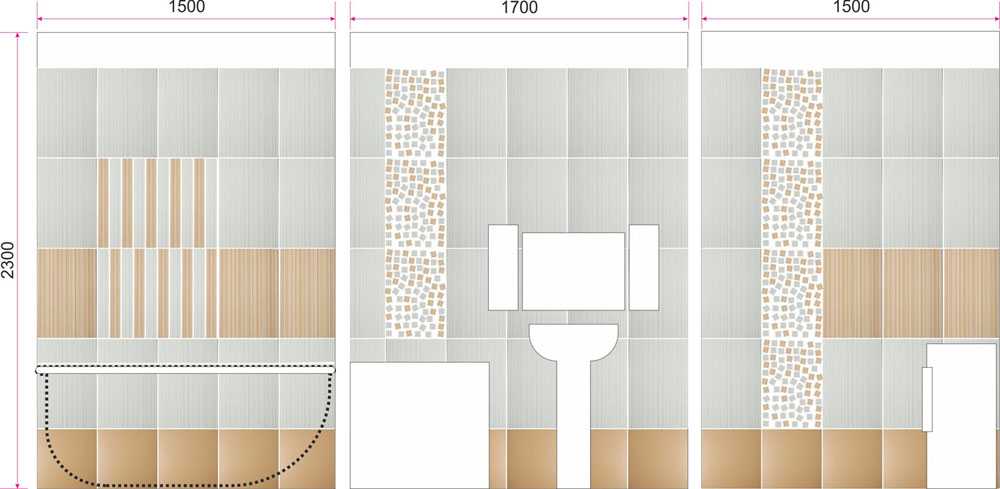
Правила раскладки плитки в санузле
Основные правила:
- В помещении с невысокими потолками, следует применять вертикальную плиточную раскладку, позволяющую зрительно вытянуть пространство в высоту.
- Для расширения маленькой или узкой ванной в хрущевке, нужно использовать горизонтальную укладку элементов, которые должны иметь небольшие размеры и прямоугольную форму.
- В совмещенном санузле, за счет различной кладки, можно выделить нужный участок, нишу или создать акцент с определенными зонами, например, с умывальником, унитазом, душем, полотенцесушителем. При использовании облицовки в более темных тонах, выделенная часть, иллюзорно становится ближе.
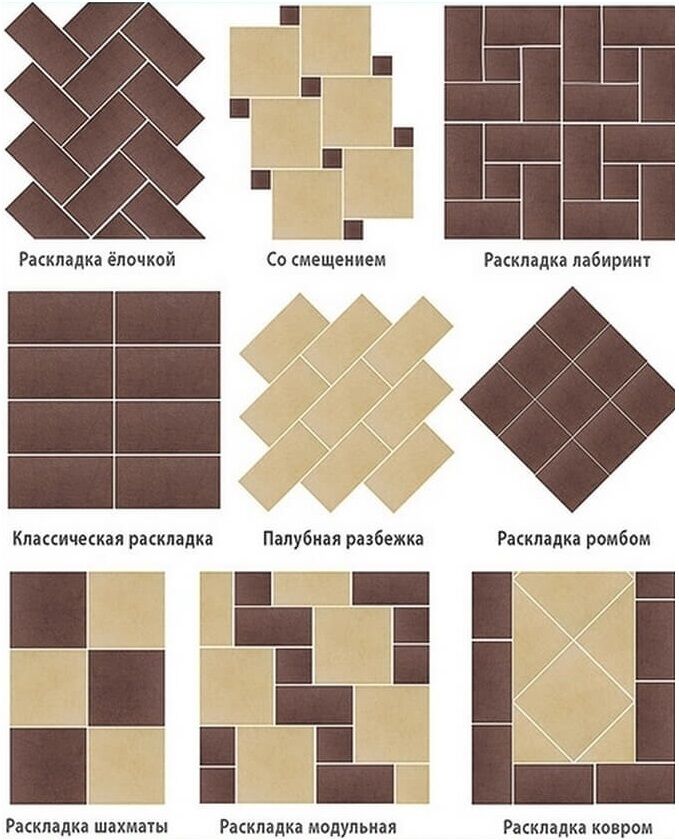
Способы раскладки
Выделяют несколько вариантов укладки, от которых полностью будет зависеть не только общий вид, но и пространственное восприятие ванной.
Стандартная
Представляет собой самый популярный и достаточно простой способ, позволяющий значительно сэкономить время и материалы. При данной раскладке, плиточные модули размещаются ровными прямыми рядами шов в шов. Подобный типовой вариант оформления также может быть комбинированным, в виде гармоничной разноцветной облицовки, за счет которой получается значительно разнообразить дизайн.
При данной раскладке, плиточные модули размещаются ровными прямыми рядами шов в шов. Подобный типовой вариант оформления также может быть комбинированным, в виде гармоничной разноцветной облицовки, за счет которой получается значительно разнообразить дизайн.
На фото интерьер ванной со стандартной раскладкой плитки, выполненной в двух цветах.
Со смещением
Такую раскладку также еще называют в разбежку или в перевязку. При ее использовании, получается создать имитацию кирпичной кладки и в зависимости от направления элементов прямоугольной формы, внести изменения в геометрию пространства.
На фото раскладка зеленой плитки кабанчик со смещением на стене в интерьере ванной комнаты.
В шахматном порядке
В основном данная классическая раскладка предполагает применение квадратной плитки черно-белого цвета, напоминающую шахматную доску. Также для создания более интересного рисунка на поверхности будут уместны и другие сочетания, например синего и желтого, красного и белого, бежевого и коричневого или фиолетового и салатового.
Елочкой
Имеет довольно роскошный внешний вид и характеризуется размещением элементов под углом 90°, которое повторяет укладку паркетной доски. Данное оформление отличается наличием нескольких подвидов, таких как, французская елочка, двойная елочка или тройная елочка, внешне напоминающая плетение.
На фото ванная комната с узкой прямоугольной плиткой разных цветов с раскладкой в виде елочки.
По диагонали
Благодаря диагональной укладке, можно не только украсить поверхность, но и скрыть ее мелкие дефекты и зрительно расширить границы ванной. Для подобного способа чаще всего применяют квадратные плиточные изделия, с однотонным или узорчатым исполнением. Единственный минус — это то, что после облицовки остается много лишнего материала.
С бордюром
Предполагает разделение помещения по цвету на две части, где облицовка нижнего уровня имеет более темные оттенки, а верхнего светлые или наоборот. С помощью такой укладки можно сделать помещение ниже или шире.
С помощью такой укладки можно сделать помещение ниже или шире.
Модульный
Прекрасно смотрится, как на стенах, так и на полу. Для модульной раскладки и создания интересного геометрического рисунка, используют не менее трех плиточных элементов, имеющих разные размеры.
Линейный
Предоставляет возможность применять плиточную отделку разных цветов, которая может быть расположена в виде волнистых, сплошных, прерывистых или параллельных линий в любом порядке.
На фото интерьер санузла, со стеной облицованной мозаичной плиткой с линейной раскладкой.
Ковер
Такой способ внешне схож с паласом, имеющим великолепный геометрический рисунок. Плиточный ковер или панно могут отличаться яркими узорами на однотонном полотне или быть обрамленными с помощью цветного бордюра.
Орнамент
Может иметь самый разнообразный, затейливый дизайн и витиеватый орнамент с чередованием различных вариантов кладки и использованием плитки или мозаики в трех или более оттенках.
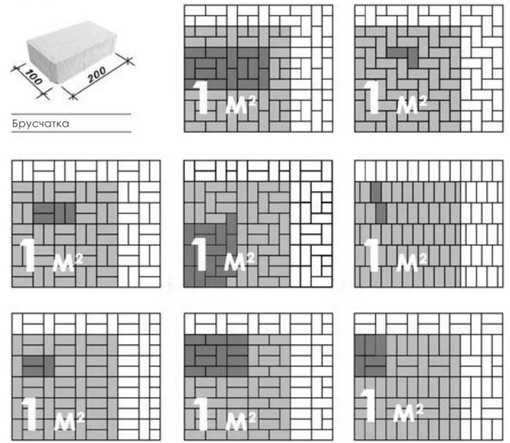
Рекомендации расположения по форме и размеру плитки
Несколько основных советов:
- Изделия ромбом будут лучше смотреться в более просторном санузле. При использовании данной формы в разнообразных цветах, можно создать трехмерный эффект на плоскости. Подобное оформление часто применяют на полу или выделяют небольшие акцентные участки.
- Отличным вариантом станет укладочная схема, в виде вертикальных полос из крупного прямоугольного или квадратного кафеля, в середине большой стены.
- Особенно интересного результата можно добиться с помощью комбинирования модели кабанчик или кирпичиком с другими плиточными видами. Благодаря данному решению, можно не только избежать проблем с декорированием углов, но и добиться зонирования пространства.
Цветовые особенности раскладки плитки
Классическим и довольно распространенным решением, является оформление верхней части в светлом цвете, а нижней в более темном, с использованием четкой бордюрной линии. Однако данный вариант раскладки, не следует применять в маленьком санузле. В таких комнатах лучше будет смотреться однотонный кафель в бежевых, оливковых, светло-коричневых, серых или белых тонах.
Однако данный вариант раскладки, не следует применять в маленьком санузле. В таких комнатах лучше будет смотреться однотонный кафель в бежевых, оливковых, светло-коричневых, серых или белых тонах.
Посмотрите еще правила подбора цвета затирки.
При декорировании небольшого санузла с помощью двухцветной облицовки, желательно, чтобы выбранные элементы не слишком контрастировали друг с другом.
На фото плитка кабанчик бежевого цвета со вставками в стиле пэчворк на стенах в интерьере ванной.
Примеры раскладки плитки на полу
Самым оптимальным решением считается плитка классической квадратной формы, имеющая небольшой размер, но в зависимости от интерьерного оформления могут быть выбраны самые различные варианты, например, комбинированные многоугольные, фигурные или ромбовидные элементы, имеющие абсолютно любую последовательность.
На фото пол в ванной комнате с хаотичной раскладкой разноцветной плитки фигурной формы.
Чтобы разбавить монотонный и скучный дизайн пола, будет уместно сочетание крупного и мелкого декоративного кафеля.
Фото раскладки плитки на стенах
Для декора стен часто применяют мозаику и самую различную плиточную отделку большого, стандартного размера, квадратной или прямоугольной формы. При оформлении в первую очередь учитывают размеры санузла, например в небольшом помещении лучше будет использовать отделку в светлых оттенках с кладкой в виде вертикальных полос.
На фото интерьер ванной со стеной, оформленной прямоугольной плиткой голубого оттенка с раскладкой в виде елочки.
Для правильного выбора укладочной схемы, следует точно замерить стены помещения, учитывая проем от двери, ниши и выступы. В небольшой комнате, лучше использовать кафель с гладкой поверхностью или применять рельефные элементы для выделения небольших участков.
Комбинации плитки в туалете
Самым популярным решением для туалета, является отделка стен наполовину с бордюром. Такой вариант немного отнимает высоту комнаты, но при этом делает ее объемнее.
Обязательно изучите статью про отделку туалета плиткой.
В узком помещении, не следует размещать длинную плиточную полосу за унитазом, так как это еще больше вытянет и сузит пространство.
Оригинальные идеи раскладки
Довольно нестандартным вариантом является фрагментарная укладка, предполагающая фоновый кафель одного цвета с вкраплениями, вставками и акцентными контрастами или расположение калейдоскоп, позволяющее создавать необычные узоры и фигуры, с помощью не похожих друг на друга, плиточных элементов.
Также не менее интересно смотрится раскладка брызги или пэчворк, включающая в себя разноцветную плитку в хаотичном или упорядоченном размещении.
На фото белая ромбовидная плитка с яркими вкраплениями на полу и на стенах в интерьере ванной.
Фотогалерея
Благодаря раскладке плитки, можно воплотить самые различные интерьерные концепты и сформировать уникальный дизайн, как в большой, так и маленькой ванной комнате.
Раскладка плитки для ванны и душа (сделай сам)
Обновлено: 20 марта 2019 г.
Начните с правильной компоновки, чтобы получить идеальную плитку.
Следующий проект›
Семейный мастер на все руки
Вы сможете уложить идеальную плитку в ванной и душевой, если будете следовать этим простым советам по укладке плитки.
Авторы журнала «Сделай сам» журнала The Family Handyman Magazine
Обзор
Не позволяйте раскладке плитки в ванной и душе вывести вас из себя. Следуйте этим советам по планированию, измерению и укладке плитки.
Видео: Создание собственного макета напольной плитки
Планирование макета плитки обычно является самым трудным и трудоемким шагом. Посмотрите это видео, чтобы узнать, как это делает профессионал. Вы увидите, как рисовать линии мелом и следить за тем, чтобы они были идеально ровными. Кроме того, вы узнаете, как избежать неприглядных узких плиток, которые трудно резать вдоль стены. Не начинайте проект плитки, пока не посмотрите это видео!
Не начинайте проект плитки, пока не посмотрите это видео!
Подготовка раскладки плитки
Макет и измерение
Смоделируйте и измерьте ряд плитки, чтобы определить расположение.
Начертите уровни и отвесы
Начертите линии уровня и отвеса на стене, чтобы ориентироваться при установке.
Смоделируйте и измерьте ряд плитки, чтобы определить расположение. Если вы будете использовать прокладки для создания линий затирки, добавьте их между плитками перед измерением. Используйте измерение в качестве калькулятора раскладки плитки и используйте его, чтобы определить, следует ли вам сместить раскладку, чтобы получить более широкую плитку в углу, и определить раскладку плитки для торцевых стен ванны или душа.
Начертите на стене линии укладки плитки по уровню и отвесу, чтобы ориентироваться при укладке. Измерьте ряд плитки, чтобы определить расположение отвеса на задней стене. Вычтите около 3/4 дюйма из высоты плитки и используйте это измерение, чтобы определить высоту линии уровня над ванной или душем.
Без тонких полосок
Избегайте тонких плиток
Не оставляйте тонких полосок плитки в углах.
Более широкие угловые плитки выглядят лучше
Найдите начальную отвесную линию, чтобы в каждом углу оставались максимально широкие плитки одинакового размера.
Не оставляйте тонкие полоски плитки в углах. Планируйте максимально широкую угловую плитку для наиболее привлекательной работы с плиткой.
Найдите начальную отвесную линию, чтобы оставить как можно более широкие плитки одинакового размера в каждом углу. Разложите плитку на полу и используйте измерение задней стены, чтобы определить, насколько широкими будут угловые плитки. Если начиная с края цельной плитки в центре задней стены остается тонкая полоска в углу, сместите отвес на половину ширины плитки. Это увеличит размер угловых плиток.
Начальный уровень
Стартовая плитка на ровной доске
Прикрутите прямую доску к линии уровня и уложите плитку на доску.
Крупный план неправильного расстояния
Не начинайте с края ванны или душа
Не начинайте первый ряд плитки, прислоняя ее к ванне или душе.
Прикрутите прямую доску к линии уровня и уложите плитку на доску. Когда вы закончите укладку плитки над доской и плитки будут надежно закреплены, снимите доску и обрежьте первый ряд плитки по размеру. Оставьте 1/8 дюйма. пространство между ванной и плиткой для установки гибкого валика герметика. Этот наконечник также позволяет обернуть плитку вокруг углов ванны, как показано на фото ниже.
Не начинайте первый ряд плитки, прислоняя ее к ванне или душе. Это вызовет проблемы, потому что большинство ванн и душей не идеально прямые или ровные. Ваша плитка будет отклоняться от линии отвеса, и единственным решением будет смещение линий затирки.
Плитка выходит за пределы ванны
Выдвигается плитка за край ванны
Спланируйте размещение плитки так, чтобы столбик плитки выступал за край ванны.
Не останавливаться на краю ванны
Не останавливать плитку даже концом ванны.
Спланируйте расположение плитки таким образом, чтобы столбец плитки выступал за конец ванны. Используйте метод, показанный на фотографии «Моделирование и измерение» выше, чтобы определить, насколько широкой должна быть угловая плитка, чтобы плитка выходила за пределы ванны. Планируйте расширить плитку на 2 или 3 дюйма за пределы ванны и оставить по крайней мере половину плитки вдоль стены, если это возможно.
Не останавливайте плитку даже концом ванны. Это оставляет стены вдоль передней части ванны уязвимыми для повреждения водой и не выглядит так законченно, как плитка, простирающаяся до пола. Получите больше советов о том, как выложить плитку здесь.
Необходимые инструменты для этого проекта
Подготовьте необходимые инструменты для этого проекта «Сделай сам» перед началом работы — вы сэкономите время и нервы.
- Уровень
- Линейный уровень
- Рулетка
Необходимые материалы для этого проекта
Избегайте походов за покупками в последнюю минуту, подготовив все материалы заранее. Вот список.
Вот список.
- Плитка (обычная и широкая)
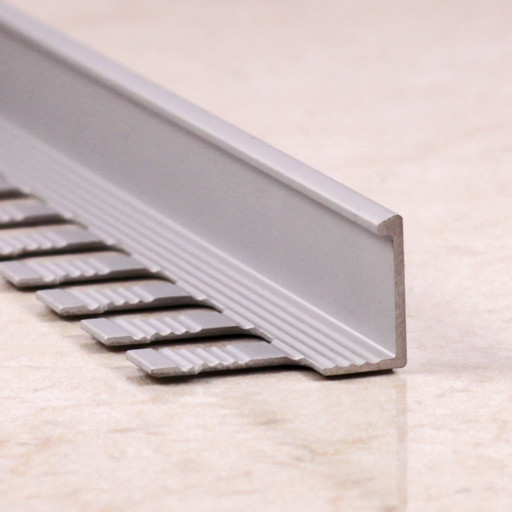
- Распорки для плитки
Первоначально опубликовано: 29 ноября, 2018
Похожие проекты
Professional Tile Layout — Extreme How To
Для новичков в укладке плитки возникает искушение выбрать самую прямую стену и начать укладывать пол вдоль нее. Хотя это может работать с другими напольными материалами, плитка должна начинаться от центра комнаты. Это дает вам достаточно места для работы снаружи стен и обеспечивает симметричный рисунок.
Первое и главное правило раскладки плитки: убедитесь, что ваш рисунок квадратный. Перед укладкой первой плитки проведите пару линий мелом, чтобы ориентироваться при укладке.
Метод четвертей
Стандартной процедурой раскладки плитки является метод четвертей, при котором комната фактически делится на четыре четверти, чтобы упорядочить расположение. Первый шаг — измерить и отметить середины всех четырех стен. Проведите пересекающиеся линии мелом в центральной точке площадки, образуя квадратный крест. Используйте правило 3-4-5, чтобы убедиться, что линии образуют прямые углы. Измерьте и отметьте точку в 4 футах от центра вдоль одной линии. Измерьте и отметьте точку в 3 футах от центра на пересекающейся линии. Диагональная линия между двумя точками должна иметь длину 5 футов, если линии, нанесенные мелом, находятся на отметке 9 футов.0 градусов. Если это не так, то подкорректируйте свои меловые линии.
Проведите пересекающиеся линии мелом в центральной точке площадки, образуя квадратный крест. Используйте правило 3-4-5, чтобы убедиться, что линии образуют прямые углы. Измерьте и отметьте точку в 4 футах от центра вдоль одной линии. Измерьте и отметьте точку в 3 футах от центра на пересекающейся линии. Диагональная линия между двумя точками должна иметь длину 5 футов, если линии, нанесенные мелом, находятся на отметке 9 футов.0 градусов. Если это не так, то подкорректируйте свои меловые линии.
Большой А-квадрат позволяет легко проверить направляющие линии. Просто совместите А-квадрат с пересечением меловой линии, чтобы убедиться, что линии находятся под прямым углом.
После того, как меловые линии станут ровными, выложите весь пол всухую, без раствора. Начните с укладки ряда плиток вдоль каждой из четырех линий, вплоть до стен, образуя крест из плиток в центре комнаты. При используйте пластиковые прокладки, чтобы швы оставались ровными.
На концах стен вы, вероятно, столкнетесь с пространством, которое слишком мало для ширины последней плитки. Если это пространство меньше половины ширины плитки, отрегулируйте раскладку так, чтобы последняя плитка вдоль стены была не менее половины стандартного размера. Кроме того, убедитесь, что последний ряд плитки у каждой стены имеет одинаковый размер, чтобы планировка комнаты была симметричной. Если нет, отрегулируйте соответственно.
Если это пространство меньше половины ширины плитки, отрегулируйте раскладку так, чтобы последняя плитка вдоль стены была не менее половины стандартного размера. Кроме того, убедитесь, что последний ряд плитки у каждой стены имеет одинаковый размер, чтобы планировка комнаты была симметричной. Если нет, отрегулируйте соответственно.
Затем заполните оставшиеся поля каждой четверти, сохраняя плитки квадратными и равномерными. Работайте от пересечения к стенам. После того, как плитки уложены для пробного прогона, вы можете настроить размещение отдельных плиток на основе цветовой гармонии или текстуры. Просто создайте систему, которая поможет вам помнить, где их размещать во время фактической установки.
Квартальный метод является стандартной процедурой для укладки всех размеров, форм и материалов плитки. Чтобы укладывать плитку в шахматном порядке, например, по бегущей схеме, укладывайте плитку только вдоль одной оси пересекающихся меловых линий. Работайте от центра, заполняя квадранты и смещая затирочные швы от ряда к ряду.
Раскладка по диагонали
Плитку также можно укладывать поперек комнаты по диагонали. Используя центральную точку, установленную методом четверти, соедините линии по двум диагоналям комнаты, создав «X» на вершине креста. Затем установите плитки, как при использовании метода четверти. Убедитесь, что линии расположены под прямым углом, а вырезанные бордюрные плитки имеют одинаковую ширину.
Сложная планировка
Более сложная планировка может добавить художественной привлекательности полу, но ее сложнее укладывать. Во многих таких замысловатых конструкциях используются плитки разных форм, размеров или цветов с бордюрами или специальными полосками. При планировании сложной компоновки используйте миллиметровую бумагу для создания чертежа масштаба. Будьте очень осторожны с вашими измерениями и обратите внимание на такие детали, как выбор цвета.
На границе
Если вы устанавливаете бордюр из плиток разного стиля, не забудьте спланировать расположение так, чтобы оставалось место для вырезанных плиток.
 container::before,
container::before, item:nth-child(3n) { order: 3; }
item:nth-child(3n) { order: 3; } container::after {
container::after { item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; } container {
container {