Содержание
Расположение розеток > План розеток и выключателей в квартире (доме)
И вот вы уже присматриваете ламинат, советуетесь с дизайнером по поводу плитки в ванную комнату и думаете, а не поменять ли всю электрическую начинку. Давайте пока оставим кафель и ламинат в покое и пойдем по порядку — начнем с электрической составляющей жилища.
15 лет назад: что нужно знать об электрической проводке
Если вы живёте в относительно новом доме, можно особо не заморачиваться: проводка здесь спланирована и разведена с учетом потребностей современного человека. В новостройках даже на этапе проектирования часто учитывается, что в кухне будет установлена мощная бытовая техника, и одной розетки маловато.
Жильё, которому более 10 — 15 лет, строилось еще по старым, сохранившимся с советских времен проектам. По этим стандартам на каждую комнату приходилось по две электрических розетки. Ну, правда, что такого мощного электрического было в квартирах наших пап и мам? Стиральная машина, которую включали по выходным, телевизор да холодильник. Соответственно, вся электропроводка в тех квартирах была рассчитана лишь на освещение и бытовую технику невысокой мощности.
Соответственно, вся электропроводка в тех квартирах была рассчитана лишь на освещение и бытовую технику невысокой мощности.
В девяностые и двухтысячные годы ситуация в корне изменилась — техника оказалась доступна каждому. И именно в это время резко увеличилось число пожаров и возгораний, происходивших из-за того, что горела проводка, не выдержавшая большой нагрузки. Поэтому, если вы уж затеяли перепланировку или ремонт, не поленитесь и поменяйте старые кабели на новые, большего сечения, или вообще на медные — они лучше и выдерживают большие нагрузки, хоть и дороже.
Розетки: куда ставить и сколько брать?
Сначала сядьте и вместе с дизайнером подумайте, сколько розеток вам нужно для счастья. Как правило, такие вопросы как-то выпадают, теряются в общем списке того, что нужно сделать. А после ремонта квартира внезапно обрастает электрическими удлинителями, и даже удлинителями, воткнутыми в удлинители с разветвителями.
Нарисуйте план квартиры вместе с расставленной мебелью и бытовой техникой. Подумайте, где бы вам было удобно подключать тот или иной электроприбор. Определите высоту розеток и их расстояние от стен и окон. Но обо всем по порядку: давайте пробежимся по комнатам, от прихожей до туалета, и вместе подумаем, как лучше разместить розетки.
Подумайте, где бы вам было удобно подключать тот или иной электроприбор. Определите высоту розеток и их расстояние от стен и окон. Но обо всем по порядку: давайте пробежимся по комнатам, от прихожей до туалета, и вместе подумаем, как лучше разместить розетки.
Коридор и прихожая
В коридоре или прихожей будет достаточно двух-трех штук. Чаще всего их используют для того, чтобы включить термосушилку для обуви. Поэтому не поднимайте разъемы слишком высоко. Конечно, не надо прятать их за вешалку или за дверь, лучше всего расположить по углам. Настенные светильники лучше включать напрямую, через отдельный выключатель, подсоединенный к электросети.
Гостиная
Эта комната, в которой семья проводит большую часть времени, когда находится дома. Здесь, как правило, стоит телевизор, приставка кабельного или спутникового телевидения, медиацентр или еще какая-то аудио-видео аппаратура, вроде игровых приставок для детей. Часто в гостиной находится база для трубки городского телефона, wi-fi роутер. Уже пять-шесть точек. Плюс, к этому нужно оставить пару свободных разъемов на всякий случай: зарядить мобильник, включить ноутбук. Да мало ли!
Уже пять-шесть точек. Плюс, к этому нужно оставить пару свободных разъемов на всякий случай: зарядить мобильник, включить ноутбук. Да мало ли!
1. Зона дивана
Чтобы правильно разместить розетки, вместе с планированием электросети нужно сразу продумать расстановку мебели в комнате. Иначе окажется, что они расположены за диваном или шкафом. Большая часть электроприборов в гостиной всегда включена, например, кондиционер, телевизор, приставки, роутер, телефон. Розетки для них могут быть заслонены креслом или, например, декоративным вазоном. Свободные точки должны быть легкодоступны.
2. ТВ-зона
Если розетки для всех электронных гаджетов гостиной можно оставить на уровне 30 см от пола, то к разъему для телевизора, висящего на стене, или кондиционера нужен отдельный подход. В этом случае предусмотрите место прямо за экраном телеприемника или возле кондиционера, чтобы свисающие провода не портили картину.
Спальня
Что делать в спальне? Спать? Конечно. Но и тут есть техника, поэтому стоит заранее прикинуть, где разместить розекти в комнате.
Но и тут есть техника, поэтому стоит заранее прикинуть, где разместить розекти в комнате.
1. Спальное место
Если ваша спальня имеет классический формат с двуспальной кроватью и тумбочками по краям, возле каждой из них неплохо бы иметь по две точки: подключить лампу-ночник и поставить на зарядку мобильник или планшет. Такое же количество разъемов нужно и для двух отдельных кроватей. Если в спальне есть еще и туалетный столик, то возле него непременно должны быть розетки, лучше две или три. Фен включить, например.
2. ТВ-зона
Телевизор в спальне — обычное явление. Чаще всего он вешается на стену так, чтобы было удобно смотреть его, лёжа на кровати. Поэтому и для него нужна точка. Принцип ее установки — тот же, что и для подвесного телевизора в гостиной — за экраном. Кондиционер в спальне требует еще одну розетку, которая должна быть установлена вверху, рядом с местом монтажа кондиционера. Помните про свисающие некрасивые провода? Как раз тот самый случай.
Детская
1. Спальное место
Детская комната — та же спальня, только для младших членов семьи. Пока они совсем малы, им не нужно много электроприборов: ночника у кроватки вполне достаточно.
2. Игровая зона
Но позднее вашим отпрыскам будут нужны дополнительные места для зарядки: для игровых гаджетов, персонального компьютера и компьютерной периферии, игровой приставки. Двух положенных по строительным нормам явно не хватит, особенно, если ребенок не один.
Разъемы в детской часто делают «безопасными», то есть со специальными крышками и заглушками, которые малыш не может вытащить самостоятельно. Если ребенок маленький, имеет смысл устанавливать именно такие. И никаких свисающих проводов, за которые ребенок может потянуть!
3. Рабочее место
Необходимо также продумать количество розеток в месте, которое вы планируете отвести под рабочий стол. Вся компьютерная техника и настольное освещение требует по одной точке на каждую единицу техники. И, как всегда, еще одна про запас.
И, как всегда, еще одна про запас.
Кухня
По количеству электрических приборов на единицу площади кухня даст фору любому помещению. Давайте просто посчитаем: холодильник, электроплита или плита газовая, но с электроподжигом, духовой шкаф, вытяжка над плитой, микроволновка, электрочайник. И это только те приборы, которые включены в сеть постоянно. Плюс, на кухне могут поселиться стиральная и посудомоечная машины.
Кроме них есть еще миксер, блендер, кофемолка и кофеварка, электромясорубка и соковыжималка, блинница, сендвичница и куча всяких приборов, которые достаются и включаются регулярно. Считаем еще раз: для включенных постоянно — восемь, и минимум пять надо «на всякий случай». Поэтому у вопроса, как правильно разместить розекти на кухне, есть свои технические нюансы.
1. Бытовая техника
Разъемы для холодильника и плиты могут располагаться прямо за ними: часто ли мы делаем перестановки в кухне? Включили и забыли. Если микроволновка у вас стоит на холодильнике, а такое часто бывает, ее точка там же — за холодильником. То же касается стиралки и посудомойки: разъемы для них, как правило, прячутся за кухонным гарнитуром.
Если микроволновка у вас стоит на холодильнике, а такое часто бывает, ее точка там же — за холодильником. То же касается стиралки и посудомойки: разъемы для них, как правило, прячутся за кухонным гарнитуром.
Многие не знают, где разместить розетку для постоянно включенной вытяжки. На наш взгляд, самое подходящее место — под потолком. Если вы собираетесь использовать электрическую плиту и электрический духовой шкаф, для них нужна отдельная проводка, более толстого сечения.
2. Дополнительная техника
Мелкую и нечасто используемую технику удобно включать в разъемы, которые расположены над рабочей столешницей. Удобно использовать две группы по три штуки: многие дизайнеры предлагают своим клиентам именно такое расположение. Еще один вариант — встроить их в столешницу.
Ванная и туалет
В домах, которые построены более тридцати лет назад, подобных электрических коммуникаций в ванной комнате и туалете не предусматривалось вообще. Люди тогда и слыхом не слыхивал о таких чудесах, как джакузи или душевая кабинка, поэтому вопроса, как разместить розетки в ванной, никто перед собой не ставил.
Люди тогда и слыхом не слыхивал о таких чудесах, как джакузи или душевая кабинка, поэтому вопроса, как разместить розетки в ванной, никто перед собой не ставил.
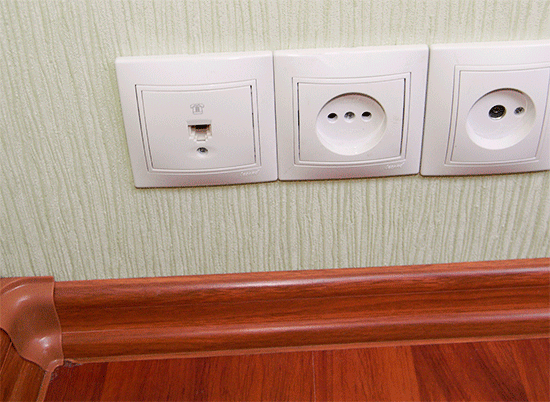
Некоторые умельцы самостоятельно протягивали в ванную провода, крепили разъемы, в которые включали электробритву «Харьков» или фен. Сегодня все знают про эти чудеса, все они доступны и приятны. Поэтому проектируя ванную комнату, нужно сразу же присмотреть и места для розеток.
Важно:
- Все выключатели и прочее электротехническое оборудование должно соответствовать стандарту для электрооборудования для влажных помещений (класс защиты не менее IP44) и быть надежно заземлены. Дизайнер или проектировщик непременно должен сказать вам об этом
- Розетку для джакузи и душевой кабины можно установить за их декоративными стенками, вы не будете постоянно включать и выключать эти агрегаты
- Розетка для вытяжного вентилятора может быть установлена наверху, рядом с ним, хотя чаще всего вытяжной вентилятор подключают к системе освещения: включили свет — зажужжал вентилятор
- Возле зеркала ванной комнаты, которое обычно висит над умывальником, можно смонтировать одну или две точки.
 Одну можно использовать для питания светильников над зеркалом, вторую — для фена, бритвы и прочих мелких приборов. Естественно, помним про класс защиты и заземление
Одну можно использовать для питания светильников над зеркалом, вторую — для фена, бритвы и прочих мелких приборов. Естественно, помним про класс защиты и заземление - Если габариты ванной комнаты позволяют установить еще и стиральную машину, помните, что разъем для нее располагается на расстоянии не менее 50-60 см от водопроводных труб
И еще…
Всё это, конечно, на первый взгляд понятно и вроде бы выглядит несложно. Кажется, что можно справиться самому. И правда: купить отвертку, пассатижи, пару мотков кабеля, и готов новый самодельный электрик.
Можно погуглить еще пару статей на тему «как правильно втыкать розетки». Нарисовать схему и воткнуть все розетки, сэкономив некоторое количество денег на дизайнере, проектировщике и профессиональной бригаде. Но вы наверняка уже представляете себе, что из этого выйдет. Кстати, телефон пожарной службы 101.
Как правильно спланировать электрику в квартире — советы по обустройству — Дом и уют
То, насколько комфортно и удобно вам будет жить в квартире, в большой степени зависит от продуманной организации электрики. Постарайтесь заранее учесть главные правила, чтобы больше об этом не вспоминать.
Постарайтесь заранее учесть главные правила, чтобы больше об этом не вспоминать.
Спальня
✓
Розетки у кровати
У кровати должно быть минимум две розетки с каждой стороны. Традиционно их располагают над прикроватными тумбочками. Нижний край розетки в идеале — на 10-15 см выше тумбочки.
✓
Розетки для ТВ
Организуйте две розетки: одну для телевизора и одну интернет-розетку. Разместить их лучше за телевизором или телевизионной тумбой. Рекомендуемая высота — около 130 см, так они будут скрыты за техникой.
✓
У рабочего стола
Если ваша функциональная рабочая зона находится в спальне, то над письменным столом рекомендуется организовать минимум четыре розетки на расстоянии 10-15 см от столешницы.
✓
Выключатели и розетки рядом с дверью
Рядом с дверью должен находиться выключатель общего освещения и одна розетка для подключения пылесоса и другой мелкой бытовой техники. Расположите их со стороны ручки закрытой двери и убедитесь, что они не будут спрятаны за мебелью. Стандартная высота от выключателя до пола — 75-90 см, розетки — 30 см от пола и 10 см от дверного проема.
Расположите их со стороны ручки закрытой двери и убедитесь, что они не будут спрятаны за мебелью. Стандартная высота от выключателя до пола — 75-90 см, розетки — 30 см от пола и 10 см от дверного проема.
Гостиная
✓
Розетки рядом с зоной отдыха
Ориентируйтесь на 1-2 розетки по обе стороны дивана для осветительных приборов и техники. Если около дивана расположены тумбочки, планируйте разместить розетки между ними и диваном. Розетки должны быть на высоте 15-30 см от пола, но не выше дивана.
✓
Розетки у окна
Многие любят уютно устроиться у окна с книгой. Предусмотрите 1-2 розетки в этой зоне для осветительных приборов, чтобы потом не портить общий «пейзаж» проводами и удлинителями.
✓
Выключатели и розетки рядом с дверью
Здесь действуют те же принципы, что и в спальне: высота выключателя до пола — 75-90 см, розетки — 30 см от пола и 10 см от дверного проема.
Кухня
✓
Продумайте количество техники и организацию освещения
Определите количество и ориентировочное расположение бытовой техники на вашей кухне. Это касается не только крупной, но и мелкой техники: чайник, кофемашина, тостер и т.д.
Это касается не только крупной, но и мелкой техники: чайник, кофемашина, тостер и т.д.
В организации освещения заранее определите, понадобятся ли розетки для встроенной подсветки шкафов и рабочей зоны.
✓
Розетки для встраиваемой техники
Каждый элемент — это отдельная розетка. Как минимум их должно быть три: для холодильника, вытяжки, плиты. Розетки можно расположить за стенками соседних шкафов, для вытяжки — над кухонными шкафами.
Нижний ряд розеток рекомендуется установить на высоте 7-10 см от приборов. Розетку, предназначенную для вытяжки, установите на высоте 5-6 см от верхнего ряда шкафов.
✓
Розетки для мелкой бытовой техники
Сколько будет таких розеток напрямую зависит от количества техники, но обязательный минимум — 3 розетки. Лучше всего установить их над столешницей. Над плитой и мойкой не рекомендуется — им может повредить влияние влаги и высоких температур. Высота — 10-30 см от стола или 105-110 см от пола.
✓
Розетки для ТВ и других приборов
Не помешает одна дополнительная розетка у двери, например, для пылесоса. Установите ее на высоте не менее 30 см от пола. Могут понадобиться также еще две — для ТВ и интернет-розетка. Их расположение зависит от места для телевизора и диагонали экрана. Средняя высота от пола — 100-130 см.
✓
Выключатель общего освещения
Вам понадобится один выключатель общего света, расположенный на стороне ручки закрытой двери. Высота от пола — 75-90 см, расстояние от дверного косяка — 10-15 см.
Если вы решили сделать отдельную подсветку обеденного стола, то для нее лучше сделать отдельный выключатель — рядом со столом или в одной зоне с общим выключателем.
✓
Выключатели встроенного освещения
Их тоже необходимо предусмотреть при планировании электрики на кухне — по одному выключателю и одной розетке в общей раме для освещения встроенных шкафов и рабочей поверхности. Расположить их лучше непосредственно в местах самого источника света. Для встроенных шкафов на высоте 5-10 см над шкафом, для рабочей зоны — 10-30 см над столешницей.
Расположить их лучше непосредственно в местах самого источника света. Для встроенных шкафов на высоте 5-10 см над шкафом, для рабочей зоны — 10-30 см над столешницей.
Ванная комната
✓
Розетки рядом с раковиной
Рядом с раковиной должна быть минимум одна розетка для мелких приборов: фена, бритвы и т.д. Также позаботьтесь о розетке для подсветки зеркала над раковиной. Высота розетки от пола — не меньше 60 см. На таком же расстоянии она должна находиться от ближайшего источника воды.
✓
Розетки рядом с ванной или душем
Если ванна или душ с гидромассажем, вам может понадобиться дополнительная розетка рядом с их подключением. Она не должна быть ниже выводов коммуникации водоснабжения. Примерная высота от пола — 110-115 см.
✓
Выключатель общего света
Для ванной комнаты достаточно одного выключателя общего света со стороны ручки закрытой двери или в коридоре на высоте 80 см от пола и на расстоянии 10 см от дверного косяка.
✓
Розетки для бытовой техники
Также позаботьтесь о розетках для стиральной машины, водонагревателя и полотенцесушителя. Лучше всего расположить розетки за встроенной техникой, главное, чтобы они не были рядом с вводом коммуникаций водоснабжения и слива.
Высота от пола зависит от места расположения и типа техники, чаще всего — это 100 см от пола.
Прихожая
✓
Количество розеток и выключателей
Количество розеток зависит от того, какая техника и осветительные приборы будут в вашей прихожей: лампы, бра, пылесос, сушилка для обуви, wi-fi-роутер.
Обычно в прихожей достаточно одного выключателя, но, если планировка вашей прихожей решена в виде буквы «Г», не помешает дополнительный выключатель для освещения темной зоны.
✓
Расположение розеток
Розетки в прихожей должны быть удалены от окон и дверей не менее, чем на 10-15 см, от пола — на 30 см. Он не должны быть закрыты мебелью и не находиться рядом с газовыми трубами и вытяжными каналами.
Позаботьтесь о дублирующих выключателях
Дублирующие выключатели сделают жизнь в доме проще и удобнее, а интерьер — эргономичнее. В спальне такой выключатель лучше оборудовать рядом с кроватью, в гостиной — рядом с зоной отдыха.
На кухне не помешают дополнительные выключатели подсветки рабочей столешницы, обеденной зоны и встроенных шкафов. В ванной комнате нелишними станут дополнительные выключатели подсветки зеркала.
Уделите внимание вопросам безопасности
Особенно это актуально для «мокрых зон» в квартире: кухни и ванной. Для этих территорий лучше выбирать влагозащитные розетки и не устанавливать их в непосредственной близости со смесителями и ниже уровня выводов коммуникаций.
Также стоит приобрести розетки с защитными крышками, особенно если в доме есть маленькие дети.
Розетки для акустической и ТВ-техники
Заранее продумайте
✓
Количество техники
✓
Специфику транслирования и его характеристики — это повлияет на количество слаботочных розеток
✓
Расположение техники
Если технику планируется разместить на мебели, то розетки можно расположить одной группой на высоте 25-30 см от пола. Если вы решили повесить телевизор или акустическую систему на стену, то группу розеток для подключения рекомендуется расположить за телевизором на высоте 120 см от пола.
Если вы решили повесить телевизор или акустическую систему на стену, то группу розеток для подключения рекомендуется расположить за телевизором на высоте 120 см от пола.
Строго следуйте плану ремонтных работ
Работа с электрикой возможна после демонтажа старых перегородок и установки новых, но до начала отделочных работ. В противном случае приготовьтесь потратить время, деньги и нервы на восстановления покрытия стен и пола.
Заранее подумайте об актуальности домашней автоматизации
Основное различие в монтаже классической и «умной» электрики — это специфика прокладки кабеля. Во втором случае от всех устройств к щитку проводится специальный кабель, таким образом организуется координация всех устройств.
После разводки трансформация обычной электрики в «умную» — достаточно трудоемкий процесс.
Определитесь с местом для датчиков «теплого пола»
Если вы решили организовать в квартире электрический «теплый пол», не забудьте добавить к розеткам и выключателям специальные датчики.
Устанавливайте датчик рядом с помещением, где будет «теплый пол». Планируйте размещение выключателей: в плане эстетики и функциональности самый удобный вариант — монтаж датчика в одной рамке с выключателем.
розетка-комната-система — npm
main.js:
// инициализируем экспресс-серверы и серверы socket.io
константный экспресс = требуется ('экспресс')
const {Сервер} = требуется ('socket.io')
const { createServer } = требуется ('http')
постоянное приложение = экспресс()
const httpServer = createServer(приложение)
const io = новый сервер (httpServer)
// импорт модуля socket-room-system
const startRoomSystem = require('система сокет-комнаты')
// импортируем конструктор пользовательского приложения из файла game.js (пример ниже)
const gameConstructor = требуется('./game.js')
// начинаем систему комнаты с аргументами: custom app-contructor, io-server, express-app
startRoomSystem(gameConstructor, io, приложение)
// более быстрая настройка
app.set('движок просмотра', 'ejs')
app. use(express.static('public'))
app.get('/', (требование, разрешение) => {
res.render('index.ejs')
})
httpServer.listen(5000 || process.env.PORT, () => {
console.log('Сервер запущен.')
})
use(express.static('public'))
app.get('/', (требование, разрешение) => {
res.render('index.ejs')
})
httpServer.listen(5000 || process.env.PORT, () => {
console.log('Сервер запущен.')
})
game.js:
// приложение должно реализовать функции recieveData и onConnect
// приложение имеет функцию вещания, которая добавляется в системный слой комнаты
// не переопределяйте его
модуль.экспорт = () => {
возвращаться {
лидер: не определен,
работает: ложь,
счетчик: 0,
интервал: не определен,
// вызывается, когда новый клиент присоединяется к комнате
// идентификатор клиента представляет собой строку uuid4
onConnect: функция (clientId) {
// если никто не подключен, делаем нового клиента лидером
если (этот.лидер) вернуться
this.leader = идентификатор клиента
},
// вызывается, когда комната получает данные
// clientId - это UUID отправителя
// в этом примере я различаю запросы, используя data. type, но вы можете использовать любое ключевое слово (emit, message, command)
получить данные: функция (идентификатор клиента, данные) {
// в data.type 'startAutoAdd', если клиент, выдающий эту команду, является лидером, а интервал еще не запущен
// стартовый интервал, который добавляет единицу к счетчику и транслирует новое значение
if(data.type === 'startAutoAdd' && clientId === this.leader && !this.running){
это.работает = правда
this.interval = setInterval (() => {
этот.счетчик += 1
// транслируем сообщение всем в комнате
this.broadcast({type: "counterChange", counter: this.counter})
}, 1000)
}
// лидер может остановить интервал
if(data.type === 'stopAutoAdd' && clientId === this.leader && this.running){
this.running = ложь
clearInterval (этот интервал)
}
// добавляем единицу в счетчик и транслируем
если (data.
type, но вы можете использовать любое ключевое слово (emit, message, command)
получить данные: функция (идентификатор клиента, данные) {
// в data.type 'startAutoAdd', если клиент, выдающий эту команду, является лидером, а интервал еще не запущен
// стартовый интервал, который добавляет единицу к счетчику и транслирует новое значение
if(data.type === 'startAutoAdd' && clientId === this.leader && !this.running){
это.работает = правда
this.interval = setInterval (() => {
этот.счетчик += 1
// транслируем сообщение всем в комнате
this.broadcast({type: "counterChange", counter: this.counter})
}, 1000)
}
// лидер может остановить интервал
if(data.type === 'stopAutoAdd' && clientId === this.leader && this.running){
this.running = ложь
clearInterval (этот интервал)
}
// добавляем единицу в счетчик и транслируем
если (data. type === "добавить") {
этот.счетчик += 1
this.broadcast({type: "counterChange", counter: this.counter})
}
}
}
}
type === "добавить") {
этот.счетчик += 1
this.broadcast({type: "counterChange", counter: this.counter})
}
}
}
}
index.js:
импорт {клиент} из "/socketRoomSystem-Client/client.js"
$("#CreateRoom").on('щелчок', () => {
// клиент создает комнату и автоматически присоединяется к ней
клиент.создатькомнату()
})
client.on("room_created",(roomId) => {
// обратный вызов createRoom -> roomId — это строка UUID новой комнаты
console.log("Создана комната с идентификатором: " + roomId)
})
$("#JoinRoom").on('щелчок', () => {
// клиент присоединяется к комнате -> аргумент - это uuid существующей комнаты
client.joinRoom($("#JoinRoomId").val())
})
client.on("room_joined", (roomId) => {
// обратный вызов joinRoom
console.log("Присоединенная комната с идентификатором: " + roomId)
})
$("#GetRoomOptions").on('щелчок', () => {
console.log("выбор комнаты")
// запрашиваем параметры комнаты
клиент. getRoomOptions()
})
client.on("room_options", (данные)=>{
// обратный вызов getRoomOptions
// данные -> объект комнаты
console.log(данные)
})
client.on("room_state_changed", (данные) => {
// срабатывает, когда комната меняет свою конфигурацию
// данные содержат параметр, который был изменен и новый val -> {option: "members", newVal: ["socketA","socketB","socketC"]}
// срабатывает, например, когда кто-то входит в комнату
console.log(данные)
})
client.on('room_doesnt_exist', (комната) => {
console.log(`комната с идентификатором ${room} не существует`)
})
$("#AutoAdd").on('щелчок', () => {
// sendAppData передает данные вашему приложению на сервере
client.sendAppData({type: 'startAutoAdd'})
})
$("#StopAutoAdd").on('щелчок', () => {
client.sendAppData({type: 'stopAutoAdd'})
})
$("#Добавить").on('щелчок', () => {
client.sendAppData({тип: 'добавить'})
})
// вызывается при трансляции из вашего приложения
client.on("app_data", (данные) => {
если (data.
getRoomOptions()
})
client.on("room_options", (данные)=>{
// обратный вызов getRoomOptions
// данные -> объект комнаты
console.log(данные)
})
client.on("room_state_changed", (данные) => {
// срабатывает, когда комната меняет свою конфигурацию
// данные содержат параметр, который был изменен и новый val -> {option: "members", newVal: ["socketA","socketB","socketC"]}
// срабатывает, например, когда кто-то входит в комнату
console.log(данные)
})
client.on('room_doesnt_exist', (комната) => {
console.log(`комната с идентификатором ${room} не существует`)
})
$("#AutoAdd").on('щелчок', () => {
// sendAppData передает данные вашему приложению на сервере
client.sendAppData({type: 'startAutoAdd'})
})
$("#StopAutoAdd").on('щелчок', () => {
client.sendAppData({type: 'stopAutoAdd'})
})
$("#Добавить").on('щелчок', () => {
client.sendAppData({тип: 'добавить'})
})
// вызывается при трансляции из вашего приложения
client.on("app_data", (данные) => {
если (data. type === 'counterChange') {
$("#Счетчик").текст(JSON.stringify(данные.счетчик))
}
})
type === 'counterChange') {
$("#Счетчик").текст(JSON.stringify(данные.счетчик))
}
})
index.ejs:
<голова>
<мета-кодировка="UTF-8">
Документ
<тело>
Индекс
<кнопка>добавить
0
Создание приложения для чата с помощью Node.
 js и Socket.io
js и Socket.io
Socket.io — это библиотека, которая обеспечивает общение в режиме реального времени на основе событий в Node.js и приложениях на основе браузера. Он использует реализацию протокола WebSockets и предлагает некоторые преимущества по сравнению с самим протоколом.
Если вы не знакомы с WebSockets, WebSockets позволяет вам общаться между клиентом и сервером нестандартным способом. Традиционный способ взаимодействия клиента и сервера заключается в следовании циклу запрос-ответ. Однако с помощью WebSockets между сервером и клиентом устанавливается открытое соединение. Это открытое соединение позволяет им обоим общаться мгновенно.
Socket.io улучшает WebSockets, добавляя дополнительные функции, такие как широковещательная передача по сети или поддержка соединений, установленных при наличии прокси-серверов или балансировщиков нагрузки. WebSocket ничего из этого не поддерживает.
Не вдаваясь в теоретические подробности того, что может сделать Socket. io, давайте создадим мини-приложение для чата, чтобы продемонстрировать его вариант использования. В этом руководстве вы сделаете это, используя только Node.js и статическую веб-страницу HTML.
io, давайте создадим мини-приложение для чата, чтобы продемонстрировать его вариант использования. В этом руководстве вы сделаете это, используя только Node.js и статическую веб-страницу HTML.
Содержание
- Требования
- Настройка экспресс-сервера
- Создание пользовательского интерфейса чата
- Добавление библиотеки Socket.io
- Отправка сообщений с клиента на сервер
- Отправка сообщений на сервер всем клиентам
- Заключение
Требования
В вашей локальной среде разработки необходимо установить только одно основное требование:
- Node.js (>=
10.x.x) с установленным npm/yarn
Настройка экспресс-сервера
Для начала давайте создадим пустой каталог с некоторыми исходными файлами (такими как index.js ) для загрузки сервера и package.json для инициализации этот каталог как проект Node. Откройте окно терминала и выполните:
# создать новый каталог mkdir чат-узел-сокет # перемещаемся внутри этого каталога cd чат-узел-сокет # инициализировать с помощью package.json инициализация npm --да # создаем пустой файл сенсорный index.js ## установить зависимости npm i -S экспресс socket.io
Последняя команда — установить зависимости npm, необходимые для сборки этого сервера и приложения. Теперь откройте index.js . В этом файле давайте загрузим сервер Express. Библиотека Socket.io ожидает, что сервер будет инициализирован из основного модуля Node (, он же встроенный ) HTTP. Таким образом, создание сервера в этом файле будет немного отличаться от обычного файла сервера Express.
const экспресс = требуется('экспресс')
постоянное приложение = экспресс()
постоянный сервер = требуется ('http'). CreateServer (приложение)
постоянный порт = process.env.PORT || 3000
// просто для проверки сервера
app.get('/', (требование, разрешение) => {
res.status(200).send('Работает')
})
server.listen(порт, () => {
console.log(`Сервер работает на порту: ${port}`)
})
server.listen используется для начальной загрузки сервера путем передачи действительного порта. Как правило, в приложении Express вы найдете
Как правило, в приложении Express вы найдете app.listen() вместо server.listen() , но это не относится к приложениям, использующим Socket.io.
Просто для проверки вы можете добавить маршрут по умолчанию и с помощью app.get() отправить ответ с соответствующим сообщением. Вот пример, показывающий, что текущий сервер работает.
Создание интерфейса чата
В этом разделе давайте создадим базовую HTML-структуру того, как будет выглядеть приложение чата. Конечно, вы можете использовать любую библиотеку стилей CSS, но для простоты и достижения цели изучения Socket.io базовый интерфейс будет создан с использованием только HTML и CSS. Создайте новый каталог с именем public и внутри него создайте новый файл index.html . Этот файл будет служить точкой входа для любого пользователя в веб-браузере.
<голова>
Приложение для чата
<тело>
<дел>
Приложение Nodejs + Socket Chat
<дел>
<дел>
<форма>
<метка>
Введите сообщение:
<тип ввода = "текст" />
 Одну можно использовать для питания светильников над зеркалом, вторую — для фена, бритвы и прочих мелких приборов. Естественно, помним про класс защиты и заземление
Одну можно использовать для питания светильников над зеркалом, вторую — для фена, бритвы и прочих мелких приборов. Естественно, помним про класс защиты и заземление use(express.static('public'))
app.get('/', (требование, разрешение) => {
res.render('index.ejs')
})
httpServer.listen(5000 || process.env.PORT, () => {
console.log('Сервер запущен.')
})
use(express.static('public'))
app.get('/', (требование, разрешение) => {
res.render('index.ejs')
})
httpServer.listen(5000 || process.env.PORT, () => {
console.log('Сервер запущен.')
})  type, но вы можете использовать любое ключевое слово (emit, message, command)
получить данные: функция (идентификатор клиента, данные) {
// в data.type 'startAutoAdd', если клиент, выдающий эту команду, является лидером, а интервал еще не запущен
// стартовый интервал, который добавляет единицу к счетчику и транслирует новое значение
if(data.type === 'startAutoAdd' && clientId === this.leader && !this.running){
это.работает = правда
this.interval = setInterval (() => {
этот.счетчик += 1
// транслируем сообщение всем в комнате
this.broadcast({type: "counterChange", counter: this.counter})
}, 1000)
}
// лидер может остановить интервал
if(data.type === 'stopAutoAdd' && clientId === this.leader && this.running){
this.running = ложь
clearInterval (этот интервал)
}
// добавляем единицу в счетчик и транслируем
если (data.
type, но вы можете использовать любое ключевое слово (emit, message, command)
получить данные: функция (идентификатор клиента, данные) {
// в data.type 'startAutoAdd', если клиент, выдающий эту команду, является лидером, а интервал еще не запущен
// стартовый интервал, который добавляет единицу к счетчику и транслирует новое значение
if(data.type === 'startAutoAdd' && clientId === this.leader && !this.running){
это.работает = правда
this.interval = setInterval (() => {
этот.счетчик += 1
// транслируем сообщение всем в комнате
this.broadcast({type: "counterChange", counter: this.counter})
}, 1000)
}
// лидер может остановить интервал
if(data.type === 'stopAutoAdd' && clientId === this.leader && this.running){
this.running = ложь
clearInterval (этот интервал)
}
// добавляем единицу в счетчик и транслируем
если (data. type === "добавить") {
этот.счетчик += 1
this.broadcast({type: "counterChange", counter: this.counter})
}
}
}
}
type === "добавить") {
этот.счетчик += 1
this.broadcast({type: "counterChange", counter: this.counter})
}
}
}
}  getRoomOptions()
})
client.on("room_options", (данные)=>{
// обратный вызов getRoomOptions
// данные -> объект комнаты
console.log(данные)
})
client.on("room_state_changed", (данные) => {
// срабатывает, когда комната меняет свою конфигурацию
// данные содержат параметр, который был изменен и новый val -> {option: "members", newVal: ["socketA","socketB","socketC"]}
// срабатывает, например, когда кто-то входит в комнату
console.log(данные)
})
client.on('room_doesnt_exist', (комната) => {
console.log(`комната с идентификатором ${room} не существует`)
})
$("#AutoAdd").on('щелчок', () => {
// sendAppData передает данные вашему приложению на сервере
client.sendAppData({type: 'startAutoAdd'})
})
$("#StopAutoAdd").on('щелчок', () => {
client.sendAppData({type: 'stopAutoAdd'})
})
$("#Добавить").on('щелчок', () => {
client.sendAppData({тип: 'добавить'})
})
// вызывается при трансляции из вашего приложения
client.on("app_data", (данные) => {
если (data.
getRoomOptions()
})
client.on("room_options", (данные)=>{
// обратный вызов getRoomOptions
// данные -> объект комнаты
console.log(данные)
})
client.on("room_state_changed", (данные) => {
// срабатывает, когда комната меняет свою конфигурацию
// данные содержат параметр, который был изменен и новый val -> {option: "members", newVal: ["socketA","socketB","socketC"]}
// срабатывает, например, когда кто-то входит в комнату
console.log(данные)
})
client.on('room_doesnt_exist', (комната) => {
console.log(`комната с идентификатором ${room} не существует`)
})
$("#AutoAdd").on('щелчок', () => {
// sendAppData передает данные вашему приложению на сервере
client.sendAppData({type: 'startAutoAdd'})
})
$("#StopAutoAdd").on('щелчок', () => {
client.sendAppData({type: 'stopAutoAdd'})
})
$("#Добавить").on('щелчок', () => {
client.sendAppData({тип: 'добавить'})
})
// вызывается при трансляции из вашего приложения
client.on("app_data", (данные) => {
если (data. type === 'counterChange') {
$("#Счетчик").текст(JSON.stringify(данные.счетчик))
}
})
type === 'counterChange') {
$("#Счетчик").текст(JSON.stringify(данные.счетчик))
}
})
 json
инициализация npm --да
# создаем пустой файл
сенсорный index.js
## установить зависимости
npm i -S экспресс socket.io
json
инициализация npm --да
# создаем пустой файл
сенсорный index.js
## установить зависимости
npm i -S экспресс socket.io  Первый тег
Первый тег  Он изящно заботится о перезапуске сервера Node и отслеживает изменения файлов.
Он изящно заботится о перезапуске сервера Node и отслеживает изменения файлов.  on
on  preventDefault()
preventDefault() 
 Откройте его и добавьте
Откройте его и добавьте 
