Содержание
Колористика для дизайнеров. Термины и определения.
Цвет — один из фундаментальных признаков, на которых основан дизайн. В руках профессионала он может стать мощным инструментом. Он влияет на многие факторы, которые играют большую роль в визуальном восприятии. Цвет оказывает огромное воздействие на наше сознание, он меняет наше отношение к любому предмету буквально за секунды, а также заставляет людей реагировать на него и даже предпринимать определенные действия.
На первый взгляд учение о цвете может показаться не таким уж и сложным для освоения, но если углубиться в детали, становится понятно, что необходимо учитывать множество тонкостей. В статье «Теория цвета: краткий гид для дизайнеров» затронуты основы этого учения, помогающие дизайнеру в работе. А в этой статье мы собрали все основные термины теории цвета в удобный глоссарий, который поможет графическим и UI-дизайнерам лучше понимать принципы работы цвета.
Добавьте цветную иллюстрацию
Цвет
Прежде чем идти дальше, важно понять саму суть цвета. В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
В словаре Уэбстера он определяется как световое явление (например, красное, коричневое, розовое или серое) или явление визуального восприятия, позволяющее человеку различать объекты, которые в противном случае казались бы одинаковыми. Проще говоря, цвет — это признак объекта, который возникает из-за света, излучаемого или отражаемого этим объектом. Цвет можно визуально «проверить», оценив его свойства (тон, насыщенность, хроматичность и яркость). Для полноценного понимания значения цвета давайте дадим определения его характеристикам.
Свойства цвета
К основным свойствам цвета относятся тон, яркость, хроматичность и насыщенность.
Тон (hue)
Термин «тон» часто путают с «цветом», поэтому придется остановиться на этих определениях поподробнее. Во-первых, нужно понимать, что «цвет» — это обобщенное понятие, которым пользуются люди для обозначения всех тонов, полутонов и тональностей. С другой стороны, тон — это именно то, что мы имеем в виду, спрашивая «какого цвета эта вещь?». В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
В целом, тон — это совокупность двенадцати чистых и ярких цветов, представленных на цветовом круге.
Тон — это базовый материал, который можно изменить тремя разными способами: затушевать, затенить и тонировать. В зависимости от применяемой техники тон превращается в оттенок, тень или тональность.
Различить их легко. Оттенок создается смешением какого-либо тона с белым, в то время как тень — это смешение какого-либо тона с черным. Тон представляет собой более тонкий процесс, так как оно требует добавление как черного, так и белого цвета, и поэтому результат будет выглядеть более естественным по сравнению с полутонами и оттенками.
Premiumbeat
Яркость (Value)
Как уже говорилось, у цветов есть определенные характеристики, по которым их можно узнать. Яркость — это свойство, указывающее, насколько светлым/темным является цвет. Этот признак определяется степенью белизны. Чем больше белого было добавлено в тон, тем выше его яркость.
Хроматичность (Chromacity)
Хром, или хроматичность, показывает чистоту тона. Этот признак оценивается на основе наличия белого, серого или черного в цвете. Двенадцать основных тонов, описанных ниже, имеют самую высокую степень хроматичности, так как не содержат никаких дополнительных элементов. Цвета с высоким хромом яркие и живые.
Насыщенность (Saturation)
Этот признак имеет много общего с яркостью и хромом, поэтому иногда их могут путать. Тут очень важно понимать разницу. В отличие от двух предыдущих свойств, насыщенность не предполагает смешение тонов с другими цветами. Насыщенность — это то, как выглядит цвет в разных световых условиях, насколько ярким или бледным кажется цвет при дневном или слабом освещении. Это свойство еще называют интенсивностью цвета.
Приложение «Календарь» (Tubik)
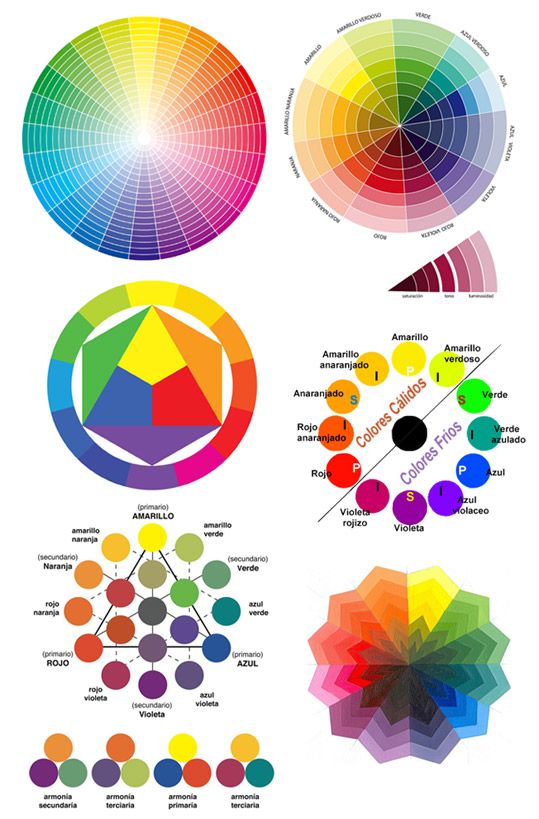
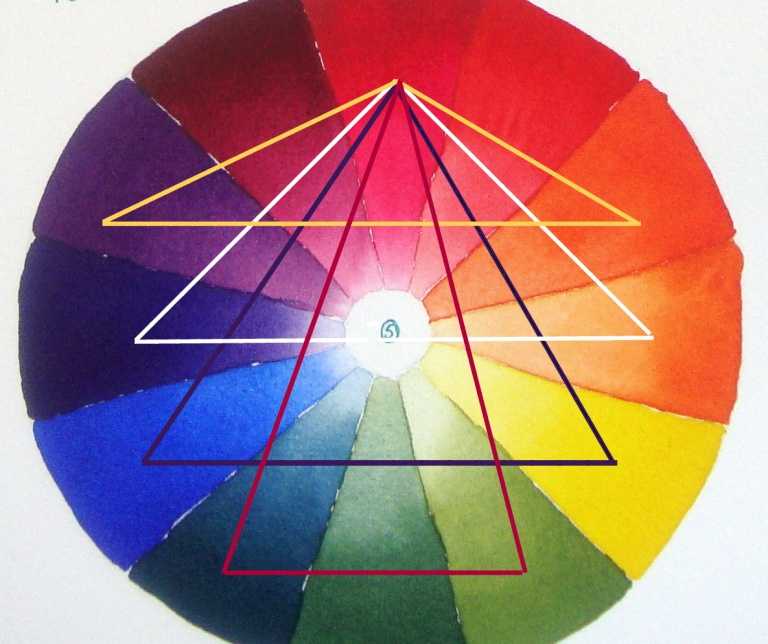
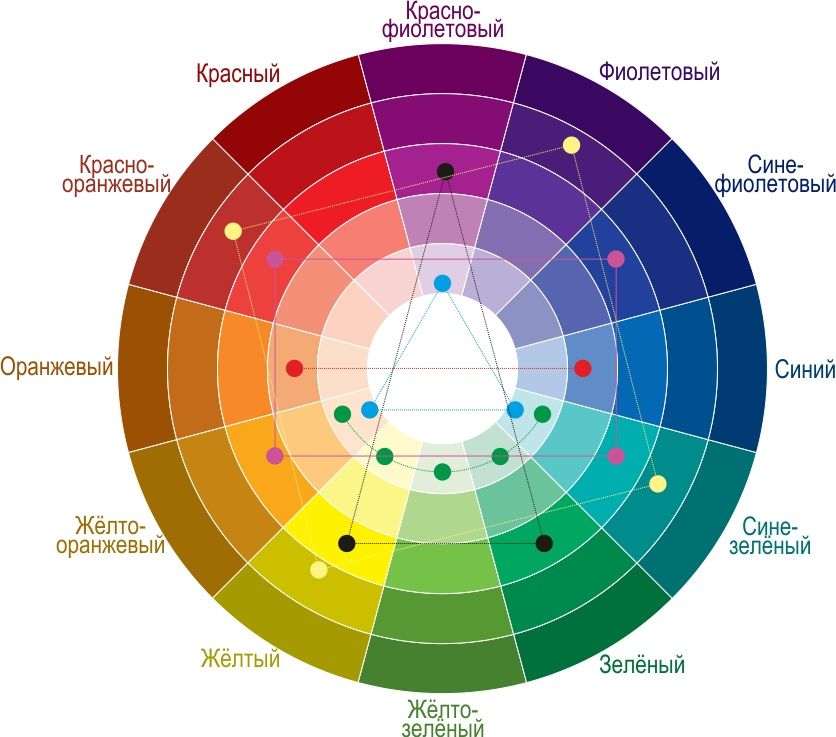
Цветовой круг
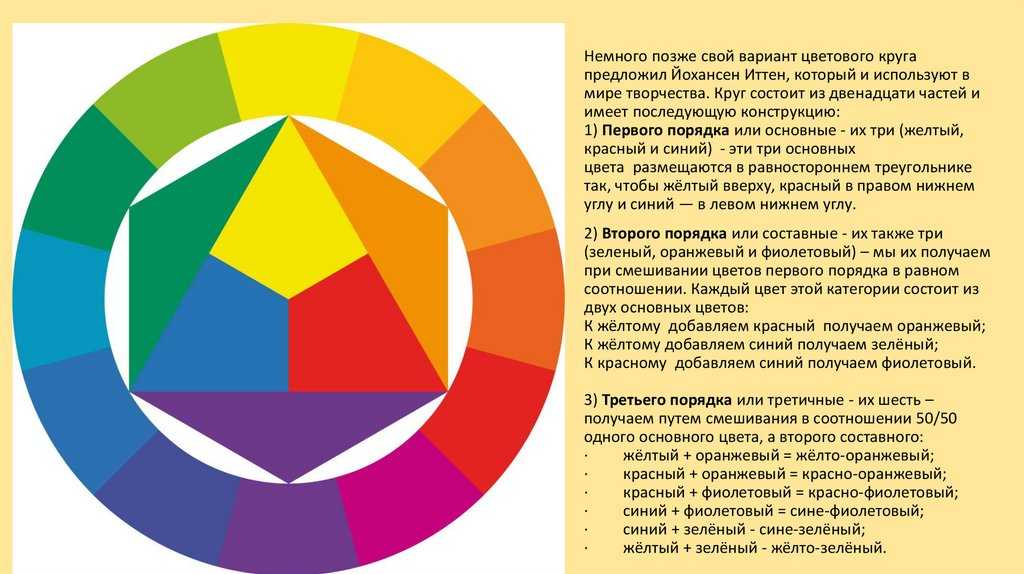
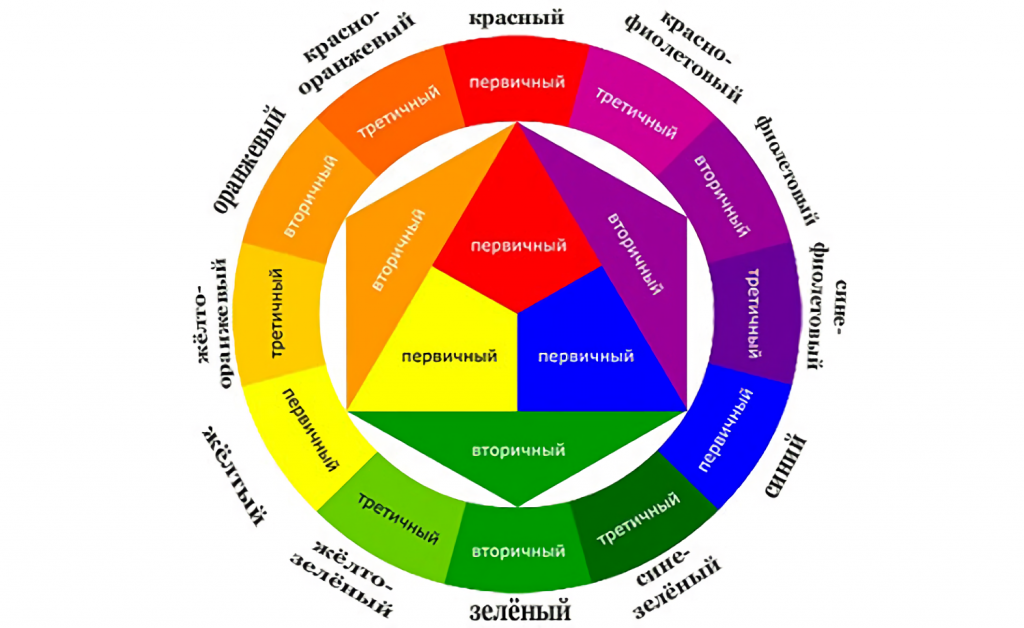
Если вы когда-либо посещали занятия по живописи, вы точно видели окружность, состоящую из разных цветов. Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Она называется цветовым кругом и помогает понять, как цвета взаимосвязаны между собой и как их лучше сочетать. Цветовой круг состоит из первичных, вторичных и третичных цветов, которые также известны как тоны.
Цветовой круг был придуман Исааком Ньютоном в 1666 году и поначалу выглядел как схема. С тех пор он претерпел множество трансформаций, но по-прежнему остается главным инструментом для работы с сочетаемостью цветов. Согласно задумке, цветовой круг должен работать так, чтобы вам было легче грамотно смешивать цвета.
Типы цвета
По типу цвет делится на первичные, вторичные и третичные; а также на холодные, теплые и нейтральные.
Первичные цвета (Primary)
Они представляют собой три пигментных цвета, которые не могут быть созданы при помощи смешения других цветов. Они — основа всей цветовой системы. Первичные цвета варьируются в зависимости от типа цветовой системы. В основе субтрактивной цветовой модели CMYK лежат голубой, фиолетовый и желтый цвета, аддитивную цветовую модель RGB образуют красный, зеленый и синий. А в историческую цветовую модель художников RYB входят красный, желтый и синий.
А в историческую цветовую модель художников RYB входят красный, желтый и синий.
Вторичные цвета (Secondary)
Эти цвета появляются при помощи смешения двух первичных. Так как у каждой системы свои основные цвета, вторичные цвета также варьируются. Ниже приведено схематичное пояснение, какие вторичные цвета могут быть образованы в каждой из моделей.
RGB:
зеленый + красный = желтый
красный + синий = фиолетовый
синий + зеленый = голубой
CMYK:
желтый + фиолетовый = красный
фиолетовый + голубой = синий
голубой + желтый = зеленый
RYB:
желтый + красный = оранжевый
красный + синий = фиолетовый
синий + желтый = зеленый
Третичные цвета (Tertiary)
В результате смешения первичных и вторичных получаются третичные цвета, которые обычно имеют составные названия, например, красно-сиреневый или желто-оранжевый.
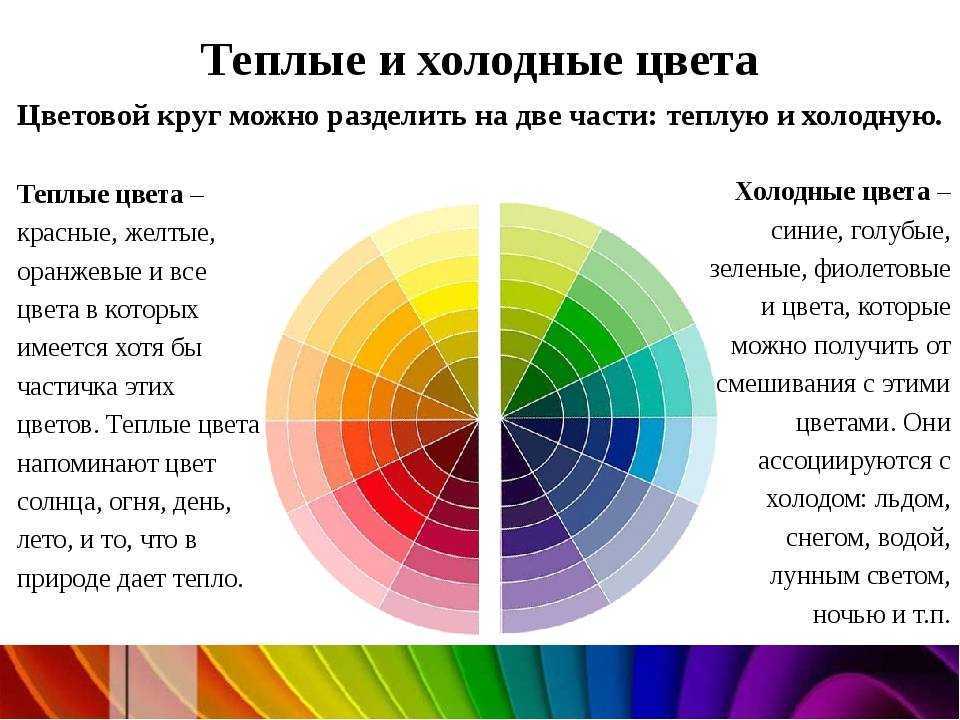
Холодные, теплые и нейтральные цвета
Все описанные выше цвета можно также разделить на три вида: холодные, теплые и нейтральные.
Холодные цвета находятся на сине-зеленой части цветового круга. Их называют холодными, так как они создают ощущение прохлады. Теплые цвета являются их противоположностью из-за ассоциаций с теплом. Желтый, оранжевый и красный — это тоны, относящиеся к виду теплых цветов. И последнее, но не менее важное: нейтральные цвета не являются частью цветового круга. Среди них — серый, коричневый и бежевый.
Приложение по прогнозу погоды (Tubik)
Цветовые модели
Существует несколько цветовых моделей: RGB, RYB, CMY, CMYK.
RGB
Первичными цветами модели RGB являются красный, синий и зеленый. Данная модель является основой для всех цветов, использующихся на экране. Сочетание первичных цветов этой модели в равных пропорциях в результате дает вторичные цвета — голубой, фиолетовый и желтый, однако необходимо помнить: чем больше вы добавляете света, тем ярче и светлее становится цвет. Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
Результаты, полученные после смешения добавочных цветов, часто неожиданны для людей, привыкших к субтрактивной цветовой модели красок, красителей, чернил и других осязаемых объектов.
RYB и CMY
RYB (R — красный, Y — желтый, B — синий) — еще одна цветовая модель, которая часто используется в художественном образовании, особенно в живописи. Она послужила основой для современной научной теории цвета, в которой было установлено, что голубой, фиолетовый и желтый являются наиболее удачным трехцветным сочетанием для смешения. Таким образом появилась цветовая модель CMY.
CMYK
Модель CMY была видоизменена с появлением фотомеханической печати. Ее ключевым компонентом стали черные чернила, и модель была переименована в CMYK (C — голубой, M — фиолетовый, Y — желтый, K — черный). Без этого дополнительного пигмента ближайший к черному оттенок был бы грязно-коричневого цвета. В настоящий момент данная цветовая модель чаще всего используется в печати.
Printaura
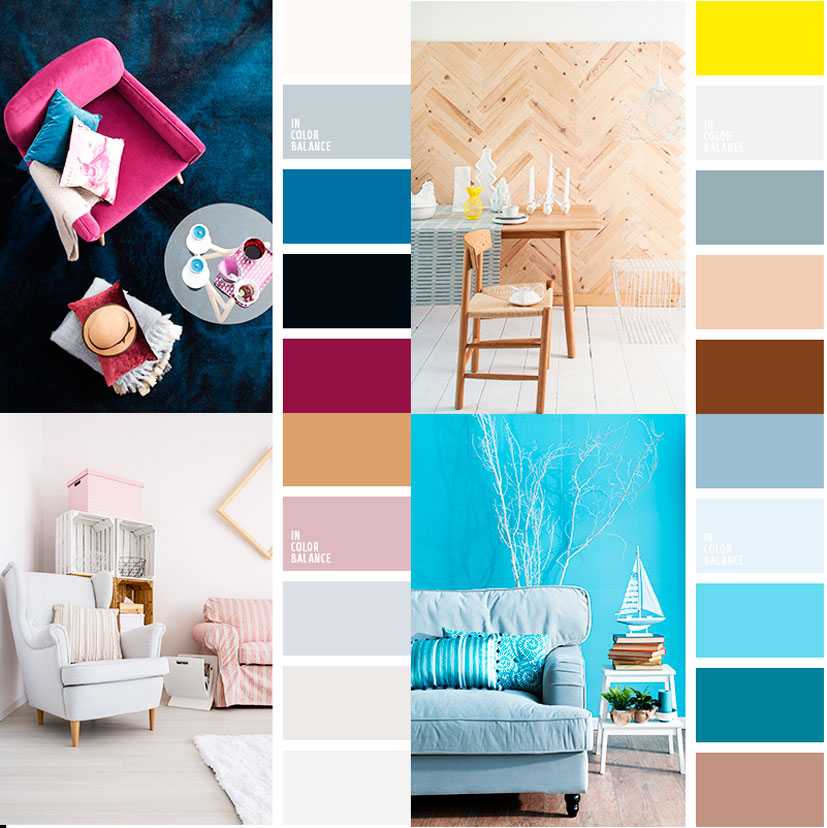
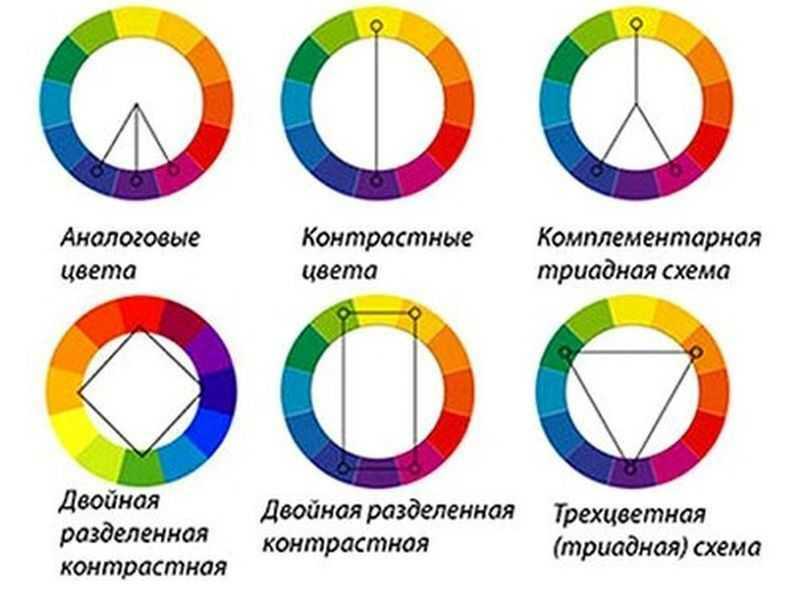
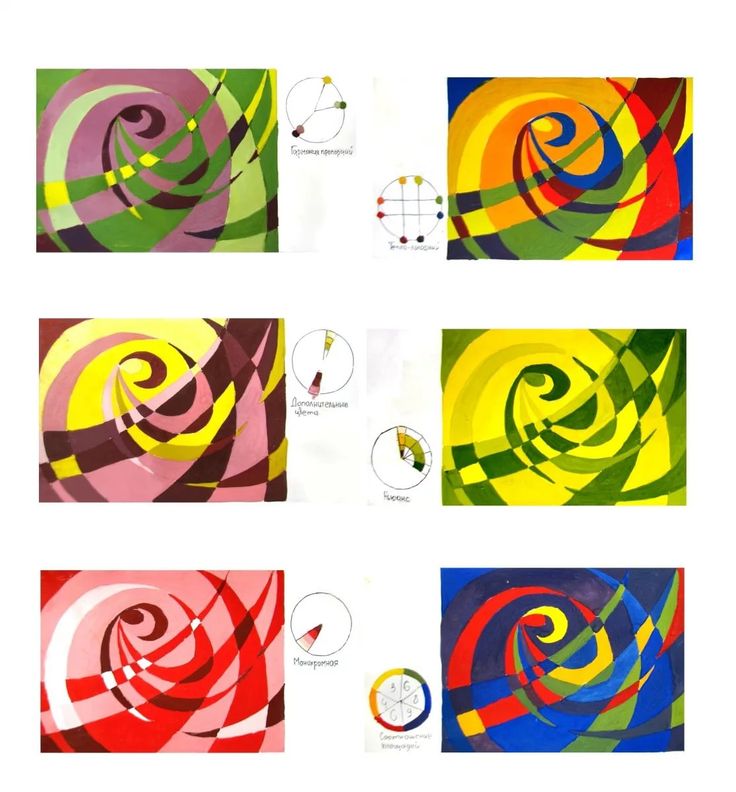
Цветовые палитры
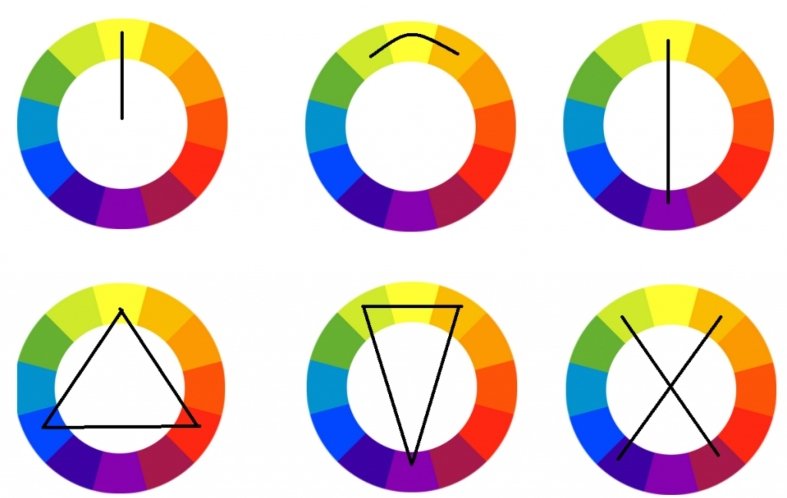
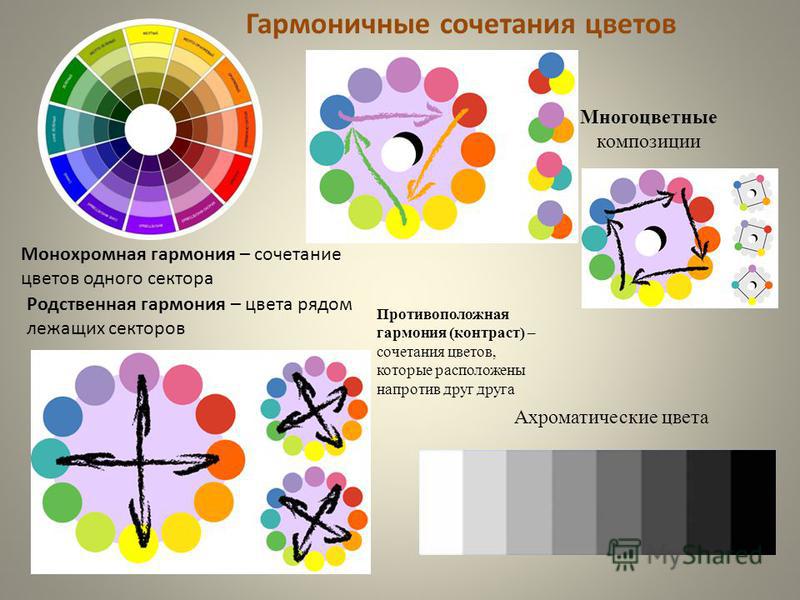
В дизайне цветовой баланс имеет огромное значение, так как впечатление о сайте или приложении у пользователей складывается с первого взгляда, и цвета оказывают на это сильное влияние. Дизайнеры определили основные и наиболее эффективные цветовые палитры, или цветовые гармонии.
Монохромная
Она основана на одном цвете и его различных тонах и оттенках. Монохромная палитра всегда представляет собой беспроигрышный вариант, так как тут придется постараться, чтобы ошибиться и сделать все безвкусно.
Визитки Deetu
Аналоговая
Для создания аналоговой палитры используются цвета, расположенные рядом друг с другом на цветовом круге. Этот вид цветовой палитры используется там, где не нужен контраст, в том числе на фоне веб-страниц или баннеров.
Анимированный логотип Binned
Комплементарная
Комплементарная палитра представляет собой смешение цветов, которые находятся друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Эта схема противоположна аналогичной и монохромной, так как ее целью является создание контраста. Например, в любом интерфейсе сложно будет не увидеть оранжевую кнопку на синем фоне .
Личный кабинет в приложении Home Budget
Раздельно-комплементарная
Данная палитра работает по аналогии с предыдущей, но использует больше цветов. Например, при выборе синего цвета необходимо еще добавить два смежных оттенка его противоположного цвета, то есть, желтый и оранжевый. Здесь контраст будет не таким резким по сравнению с комплементарной схемой, но зато можно использовать больше цветов.
Сайт Financial Service
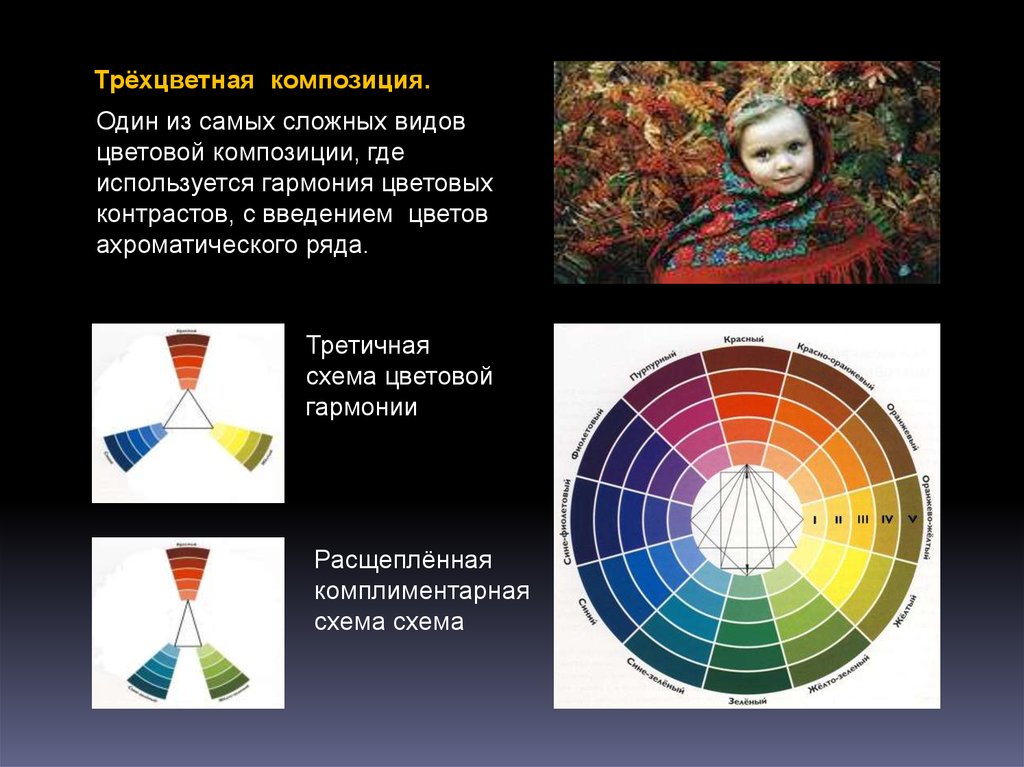
Триадическая
Когда дизайну требуется больше красок, можно прибегнуть к триадической схеме. Она основана на трех отдельных равноудаленных друг от друга цветах. Для сохранения баланса в схеме рекомендуется использовать один цвет в качестве доминирующего, а два других как акцентные.
Начальная страница приложения для знакомств от Tubik
Четвертичная/Сдвоенно-комплементарная
Четвертичная цветовая схема предназначена для использования опытными дизайнерами, так как в ней сложнее всего достичь баланса. Она задействует четыре цвета из круга, которые составляют комплементарные пары. Если соединить точки на выбранных цветах, они образуют прямоугольник. В этой схеме достаточно сложно достигнуть гармонии, но если все делать правильно, результаты будут поразительными.
Приложение Business Card
Я бы хотел закончить прозаичной цитатой Ру Пола: «Весь смысл в том, чтобы проживать жизнь и быть — использовать все цвета из коробки карандашей». Научитесь эффективно пользоваться цветами как в жизни, так и в работе, и результаты вам придутся по душе.
Колористика для дизайнеров — Определения и термины
05. 04.2021
04.2021
Новости школы
Одним из китов, поддерживающих дизайн, является цвет. Идеально подобранный цвет играет важнейшую роль в том, как человек воспринимает объект. В умелых руках превращаясь в мощный инструмент. Не удивительно, что цветоведение и колористика в дизайне являются самыми сложными науками. Ведь цвет способный определенным образом влиять на наше восприятия, формируя определенную оценку товара. При этом нашему мозгу для этого необходимы считанные секунды.
Доказано, что цвет также способен подталкивать людей к выполнению определенных действий. Так почему бы не использовать это?
Многие считают, что освоить колористику – это быстро и просто. Но если чуть более изучить детали, всем становится понятно, что не так уж все и просто. Ведь нужно учитывать огромное количество нюансов. Поэтому далее мы на шаг приблизимся к новой сфере – ознакомимся с основными терминами, которые должен знать каждый дизайнер.
Что такое цвет в дизайне
У вас не получится развиваться в сфере без понимания сути цвета. Существует несколько подходов к определению:
-
световое явление;
-
восприятие, благодаря которому пользователь получает способность дифференцировать объекты, проще говоря, если бы не было цвета, большинство объектов казались бы неразличимыми.
Цвет существует благодаря свету, который отражается и излучается предметом. Цвет имеет ряд отличительных характеристик, важнейшими из которых являются тон, показатели яркости, насыщенности. Каждый параметр необходимо разобрать детальнее.
Тон цвета
Как мы и говорили, колористика в дизайне – направление непростое. Поэтому многие неопытные, да и опытные тоже, специалисты допускают ошибки и путаются в терминах. Так, часто отождествляют понятия «тон» и «цвет». О ключевых различиях и характеристиках мы поговорим более детально.
О ключевых различиях и характеристиках мы поговорим более детально.
Для начала уясним, что под «цветом» люди подразумевают тона, тональности и полутона, обобщая эти понятия. Но параллельно с этим: когда мы спрашивает о цвете той или иной вещи, мы подразумеваем тон.
Если обобщить, то тон является комплексом 12 цветов, изображенных на круге. По сути, тон является базовым материалом, с которым можно осуществить несколько манипуляций:
-
затушевать;
-
тонировать;
-
затемнить.
Используя разные техники, тон можна таким образом трансформировать в:
- оттенок: смешение чистого цвета с белым;
- тень: смешение чистого цвета с черным;
- тональность: смешение чистого цвета сразу с белым и черным, благодаря чему конечный результат будет более естественным и живым, чем вышеописанные варианты.

Яркость
Выше мы уже объясняли, что цвет характеризуется рядом отличительных параметров. Именно они определяют узнаваемость цвета. Под яркостью подразумевают то, светлым или темным является цвет. Чтобы повысить яркость, необходимо добавить белый цвет. Соответственно, если вы хотите сделать объект менее ярким, просто уберите белизну.
Хроматичность
Под хроматичностью подразумевают чистоту. Определяют показатель в зависимости от того, сколько в составе белого, черного и серого. Самую высокую степень имеют 12 цветов, которые расположены на кругу. В них нет лишних элементов, благодаря чему выглядят очень ярко и естественно.
Насыщенность
Параметр пересекается с показателем яркости и хроматичности. Поэтому многие дизайнеры их путают. Но разница очевидна, ее крайне важно понимать. Основной отличительной характеристикой является то, что при формировании насыщенности нет смешения цветов.
Эту характеристику также называют интенсивностью света, ведь насыщенность определяется тем, ярким или бледным выглядит свет при разном освещении.
Что такое цветовой круг
Если вас интересует колористика для дизайнеров, вы должны для начала изучить азы. Для примера, разобраться с цветовым кругом. Это окружность, которая сформирована из цветов. Применяя круг, вы сможете понимать, как связаны цвета и чем руководствоваться, комбинируя их.
Придумали его еще в 17 веке. Первооткрыватель – Ньютон. Но сначала круг был представлен в виде схемы.
Идею доработали, переработали и трансформировали. Но цветовая схема до сих пор является одним из важных инструментов работы дизайнеров. Ведь круг существенно упрощает процесс смешения.
Типы цвета
Цвет разделяют на первичный, вторичный и третичный. Можно выделить холодные и теплые, одновременно с этим и нейтральные. Разберем каждый подвид отдельно.
Разберем каждый подвид отдельно.
Первичный цвет
Добыть их путем смешения разных цветов невозможно. Именно эти цвета лежат в основе обширной системы.
Первичными могут быть разные цвета:
-
CMYK: фиолет, желтый и голубой;
-
RGB: красный, синий, зеленый.
-
RYB: также желтый, синий, а не голубой, и красный.
Вторичный цвет
Чтобы у вас был вторичный цвет, нужно взять два первичных и смешать их.
Третичный цвет
Чтобы получить третичный цвет, необходимо смешать первичный с вторичным.
Теплые и холодные цвета
Цвета, которые мы охарактеризовали выше, делятся на несколько видов:
- Холодные – синяя и зеленая часть круга, они излучают холод;
- Нейтральные – эти цвета расположены вне круга, к ним можно отнести коричневый, бежевый и серый.

- Теплые – к ним относится, например, оранжевый и красный.
Какие бывают цветовые модели
Выше мы уже писали, что существует несколько основных цветовых моделей, сейчас поговорим о них более детально:
-
RGB: цвета, которые относятся к этой модели, считаются основой;
-
RYB – привычнее видеть в живописи.
-
CMY – модель, которая стала прообразом схем, изучаемых теорией цвета;
-
CMYK – преимущественно применяется в современной печати.
Виды цветовых палитр
Цветовое оформление сайта играет огромную роль. Ведь оценка ресурса и продукта формируется с первого взгляда. Дизайне должен разобраться, какая цветовая палитра в каждом конкретном случае будет наиболее эффективной.
Сегодня можно выделить следующие палитры:
-
Монохромная, в основе которой лежит один цвет и его оттенки. Если вы сомневаетесь, какой цвет использовать, лучше отдать предпочтение монохрому. Ведь ошибиться достаточно трудно.
-
Комплементарная. Чтобы подобрать комплементарные цвета, необходимо использовать цветовой круг. Они размещены напротив. Залогом успеха применения этой схемы является формирование контраста.
-
Раздельно-комплементарная. Устроена практически так же, как и вышеописанная. Вот только для оформления применяется большее количество цветов. Благодаря этому удается контраст выглядит более мягко.
-
Триадическая используется в том случае, если необходимо использовать большее количество цветов. Она составлена из трех цветов. Каждый из них находится на одном и том же расстоянии от остальных.
 Чтобы дизайн выглядел стильно и позитивно воспринимался пользователями, для начала необходимо выделить один доминирующий цвет, два оставшихся стоит использовать для расставления акцентов.
Чтобы дизайн выглядел стильно и позитивно воспринимался пользователями, для начала необходимо выделить один доминирующий цвет, два оставшихся стоит использовать для расставления акцентов.
Мы рассказали вам об азах. Если вам интересна колористика графический дизайн, стоит углублять знания. Ведь мир колористики очень велик и интересен.
Глоссарий дизайна: Цвет. Термины и определения.
Брендинг
Иллюстрация
Процессы и инструменты
Пользовательский интерфейс/UX
Этот пост содержит удобный глоссарий ключевых терминов из теории цвета, помогающий графическим дизайнерам и дизайнерам пользовательского интерфейса эффективно работать с цветами для создания ярких и привлекательных дизайнов.
Алина Архипова
Цвет — одна из основ дизайна. Это может быть мощным инструментом в руках эксперта, влияющим на множество факторов, жизненно важных для убедительного визуального восприятия. Цвет оказывает значительное влияние на наше сознание. Он меняет наше отношение к объекту в течение нескольких секунд, а также заставляет людей реагировать и даже совершать определенные действия.
Это может быть мощным инструментом в руках эксперта, влияющим на множество факторов, жизненно важных для убедительного визуального восприятия. Цвет оказывает значительное влияние на наше сознание. Он меняет наше отношение к объекту в течение нескольких секунд, а также заставляет людей реагировать и даже совершать определенные действия.
На первый взгляд наука о цвете может показаться не такой уж сложной для освоения, но если углубиться в детали, становится очевидным, что есть много особенностей, которые требуют понимания. В статье «Теория цвета: краткое руководство для дизайнеров» мы коснулись основ науки, помогающей дизайнерам в их ремесле. Сегодня мы собрали удобный глоссарий с основными терминами теории цвета, который поможет графическим и UI-дизайнерам лучше понять, как работает цвет.
Добавить цветную иллюстрацию
Цвет
Прежде чем двигаться дальше, важно понять суть самого цвета. Словарь Merriam-Webster определяет его как явление света (например, красного, коричневого, розового или серого) или зрительного восприятия, которое позволяет различать в остальном идентичные объекты. Проще говоря, цвет — это качество объекта, которое возникает из-за отражения или испускания света этим объектом. Цвет можно проверить визуально, измерив его свойства, такие как оттенок, насыщенность, цветность и яркость. Чтобы получить правильное представление о значении цвета, давайте определим его характеристики.
Проще говоря, цвет — это качество объекта, которое возникает из-за отражения или испускания света этим объектом. Цвет можно проверить визуально, измерив его свойства, такие как оттенок, насыщенность, цветность и яркость. Чтобы получить правильное представление о значении цвета, давайте определим его характеристики.
Свойства цвета
Оттенок
Термин оттенок часто ошибочно принимают за цвет, поэтому его необходимо исключить. Во-первых, мы должны понимать, что «цвет» — это общий термин, которым люди называют все оттенки, оттенки и тона. С другой стороны, оттенок — это именно то, что мы имеем в виду, спрашивая «какой это цвет?». По сути, это семейство из двенадцати чистых и смелых цветов, представленных на цветовом круге.
Оттенок служит базовым материалом, который можно преобразовывать тремя различными способами – тонированием, растушевкой и тонированием. В зависимости от применяемой техники оттенок преобразуется в оттенок, тень или тон.
Их легко отличить. Оттенок создается путем смешивания оттенка с белым, а оттенок представляет собой смесь оттенка и черного. Тонирование — более деликатный процесс, потому что он требует добавления черного и белого, поэтому результаты могут казаться более естественными, чем оттенки и оттенки.
Оттенок создается путем смешивания оттенка с белым, а оттенок представляет собой смесь оттенка и черного. Тонирование — более деликатный процесс, потому что он требует добавления черного и белого, поэтому результаты могут казаться более естественными, чем оттенки и оттенки.
Источник
Значение
Как мы сказали выше, цвета имеют определенные характеристики, по которым их можно распознать. Значение — это свойство, указывающее, насколько светлым или темным является цвет. Характеристика определяется уровнем белизны. Чем больше белого добавлено к оттенку, тем более высокую ценность он получает.
Цветность
Цветность, или цветность, показывает чистоту оттенка. Характеристика измеряется наличием белого, серого или черного цвета. Двенадцать основных оттенков, описанных выше, обладают наивысшим уровнем цветности, так как не содержат никаких дополнительных элементов. Цвета с высокой насыщенностью обычно выглядят смелыми и яркими.
Насыщенность
Эта характеристика имеет много общего с яркостью и цветностью, поэтому иногда могут ошибаться. Тем не менее, важно понимать различия. В отличие от двух предыдущих свойств, насыщенность не смешивает оттенки с другими цветами. Речь идет о том, как цвет выглядит в разных условиях освещения. Насыщенность описывает, насколько смелый или бледный цвет в зависимости от того, как он выглядит при дневном и слабом свете. Свойство также известно как интенсивность цвета.
Цветовой круг
Если у вас были уроки рисования, вы наверняка видели круг, состоящий из разных цветов. Он называется цветовым кругом и помогает понять, как разные цвета соотносятся друг с другом и как их можно комбинировать. Цветовой круг обычно состоит из первичных, вторичных и третичных цветов, которые также известны как оттенки.
Цветовой круг был создан в 1666 году Исааком Ньютоном в схематичном виде и с тех пор претерпел множество трансформаций, но до сих пор остается основным инструментом сочетания цветов. Идея состоит в том, что цветовой круг должен быть сделан таким образом, чтобы цвета смешивались должным образом.
Идея состоит в том, что цветовой круг должен быть сделан таким образом, чтобы цвета смешивались должным образом.
Типы цветов
Основные цвета
Это три пигментных цвета, которые не могут быть образованы комбинацией других цветов. Основные цвета служат основой всей системы. Основные цвета различаются в зависимости от типа цветовой системы. Субтрактивная система основана на голубом, пурпурном и желтом цветах, а красный, зеленый и синий цвета образуют аддитивную систему. А система окраски RYB включает в себя красный, желтый и синий цвета.
Вторичные цвета
Эти цвета появляются в результате комбинации двух основных цветов. Поскольку каждая система имеет разные основные цвета, вторичные цвета тоже различаются. Вот схематическое объяснение вторичных цветов, появляющихся в каждой системе.
RGB:
- зеленый+красный=желтый
- красный+синий=пурпурный
- синий+зеленый=голубой
CMYK:
- желтый + пурпурный = красный
- пурпурный+голубой=синий
- голубой+желтый=зеленый
RYB:
- желтый+красный=оранжевый
- красный+синий=фиолетовый
- синий+желтый= зеленый
Третичные цвета
Смесь первичных и вторичных цветов дает нам третичные цвета, названия которых обычно состоят из двух слов, например красно-фиолетовый или желто-оранжевый.
Холодные, теплые и нейтральные цвета
Все описанные выше цвета также можно разделить на три типа: холодные, теплые и нейтральные.
Холодные цвета находятся на зелено-синей стороне цветового круга. Их называют прохладными, так как они вызывают ощущение холода. Теплые цвета противоположны предыдущим из-за теплых ассоциаций, которые они вызывают. Желтый, оранжевый и красный — оттенки, относящиеся к теплому типу. И последнее, но не менее важное: в цветовом круге отсутствуют нейтральные цвета, включая серый, коричневый и бежевый.
Цветовые системы
RGB
Цветовая система RGB считает красный, синий и зеленый основными цветами. Система лежит в основе всех цветов, используемых на экране. Комбинация основных цветов в равных пропорциях этой системы дает вторичные цвета, такие как голубой, пурпурный и желтый, но вы должны помнить, что чем больше света вы добавляете, тем ярче и светлее становится цвет. Результаты, полученные путем смешивания аддитивных цветов, часто противоречат интуиции для людей, привыкших к субтрактивной цветовой системе красок, красителей, чернил и других материальных объектов.
RYB
RYB (красный, желтый, синий) также известен как цветовая система живописи, часто используемая в художественном образовании, особенно в живописи. Он послужил основой для современной научной теории цвета, которая определила, что голубой, пурпурный и желтый цвета являются наиболее эффективным набором из трех цветов для сочетания. Так сформировалась цветовая модель CMY.
CMYK
Система CMY была модифицирована с появлением фотомеханической печати. Он получил ключевой компонент, означающий черные чернила, и система получила название CMYK (голубой, пурпурный, желтый и черный). Без этого дополнительного пигмента оттенок, наиболее близкий к черному, был бы грязно-коричневым. Сегодня эта цветовая система в основном используется в печатном дизайне.
Источник
Цветовые схемы
Цветовой баланс имеет жизненно важное значение в дизайне, поскольку пользователи создают впечатление о веб-сайте или приложении с первого взгляда, а цвета оказывают большое влияние. Дизайнеры выделили основные цветовые схемы, они же цветовая гармония, которые эффективно работают.
Дизайнеры выделили основные цветовые схемы, они же цветовая гармония, которые эффективно работают.
Однотонный
Основан на одном цвете с различными его тонами и оттенками. Монохроматическая гармония всегда является выигрышным выбором, так как трудно ошибиться и создать неприятную цветовую гамму.
Визитные карточки Deetu
Аналогичные
Чтобы создать аналогичную гармонию, вам нужно использовать цвета, расположенные рядом друг с другом на цветовом круге. Этот тип цветовой схемы используется для дизайна, где не требуется контраста, включая фон веб-страниц или баннеров.
Анимация логотипа Binned
Комплементарная
Комплементарная схема представляет собой смесь цветов, расположенных друг напротив друга на цветовом круге. Эта схема противоположна аналогичной и монохроматической, поскольку направлена на получение высокой контрастности. Например, оранжевую кнопку на синем фоне сложно не заметить в любом интерфейсе.
Например, оранжевую кнопку на синем фоне сложно не заметить в любом интерфейсе.
Информационная панель домашнего бюджета
Раздельно-дополнительная
Эта схема работает аналогично предыдущей, но использует больше цветов. Например, если вы выбираете синий цвет, вам нужно взять два других, которые находятся рядом с его противоположным цветом, то есть желтым и красным. Контраст здесь менее резкий, чем в комплементарной схеме, но позволяет использовать больше цветов.
Веб-сайт финансовой службы
Триадный
Когда дизайн требует больше цветов, вы можете попробовать триадную схему. Он основан на трех отдельных цветах, равноудаленных на цветовом круге. Для сохранения баланса в этой схеме рекомендуется использовать один цвет в качестве доминанты, другой – в качестве акцентов.
Целевая страница приложения для знакомств
Tetradic/Double-Complementary
Четырехцветная цветовая схема предназначена для опытных дизайнеров, поскольку ее труднее всего сбалансировать. В нем используются четыре цвета из колеса, которые являются дополнительными парами. Если соединить точки выбранных цветов, они образуют прямоугольник. Схему сложно согласовать, но если все сделать правильно, то результаты могут быть ошеломляющими.
В нем используются четыре цвета из колеса, которые являются дополнительными парами. Если соединить точки выбранных цветов, они образуют прямоугольник. Схему сложно согласовать, но если все сделать правильно, то результаты могут быть ошеломляющими.
Приложение Business Card
Подытожим прозаической цитатой РайПола: «Суть в том, чтобы жить и быть — использовать все цвета в коробке с мелками». Научитесь эффективно использовать цвета как в жизни, так и на работе, и результаты вас порадуют.
Рекомендуем прочитать
Теория цвета: краткое руководство для дизайнеров
Цвет в дизайне: влияние на действия пользователей
Цвет имеет значение. 6 советов по выбору цветов пользовательского интерфейса
3C дизайна интерфейса: цвет, контраст, контент
Цвет в дизайне пользовательского интерфейса. Взгляните на Яркую сторону
Добро пожаловать, чтобы увидеть дизайны от Tubik на Dribbble и Behance
Значение цвета — Smashing Magazine
- 17 минут чтения
- Дизайн,
Цвета,
Теория цвета,
Принципы дизайна,
Графический дизайн - Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом работы. Она пишет для ряда блогов и является автором The Smashing…
Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Давайте углубимся в теорию цвета. Мы обсудим значения различных семейств цветов и приведем несколько примеров того, как эти цвета используются.
В дизайне мало что может быть более субъективным — или более важным — чем использование цвета. Цвет, который может вызвать одну реакцию у одного человека, может вызвать противоположную реакцию у другого из-за культуры, прежних ассоциаций или даже просто личных предпочтений. Получайте обновления по электронной почте о следующих статьях.
Теория цвета сама по себе является наукой и искусством, на котором некоторые строят целую карьеру в качестве консультантов по цвету или иногда консультантов по брендам. Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.
Но это не так. Такая простая вещь, как изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое чувство. Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Это первая книга из трех частей по теории цвета. Здесь мы обсудим значения различных цветовых семейств и приведем несколько примеров использования этих цветов (с небольшим анализом каждого). Во второй части мы поговорим о том, как оттенок, цветность, насыщенность, насыщенность, тона, оттенки и оттенки влияют на то, как мы воспринимаем цвета. А в части 3 мы обсудим, как создавать эффективные цветовые палитры для ваших собственных дизайнов.
Еще после прыжка! Продолжить чтение можно ниже ↓
Теплые цвета
Теплые цвета включают красный, оранжевый и желтый, а также варианты этих трех цветов. Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.
Красный и желтый являются основными цветами, а оранжевый находится посередине (что делает его второстепенным цветом), что означает, что все теплые цвета действительно теплые и не создаются путем комбинирования теплого цвета с холодным. Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий цвет. Он ассоциируется с огнем, насилием и войной. Это также связано с любовью и страстью. В истории он был связан как с Дьяволом, так и с Купидоном. Красный на самом деле может оказывать физическое воздействие на людей, повышая кровяное давление и частоту дыхания. Было показано, что он также улучшает метаболизм человека.
Красный может ассоциироваться с гневом, но также ассоциируется с важностью (подумайте о красной ковровой дорожке на церемониях вручения наград и мероприятиях со знаменитостями). Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).
За пределами западного мира красный цвет вызывает разные ассоциации. Например, в Китае красный цвет — цвет процветания и счастья. Его также можно использовать для привлечения удачи. В других восточных культурах невесты надевают красный цвет в дни свадьбы. Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Красный цвет стал символом осведомленности о СПИДе в Африке из-за популярности кампании [RED].
В дизайне красный цвет может быть ярким акцентом. Он может иметь ошеломляющий эффект, если его слишком много использовать в дизайне, особенно в чистом виде. Это отличный цвет для использования, когда сила или страсть хотят быть изображены в дизайне. Тем не менее, красный цвет может быть очень универсальным: его более яркие версии более энергичны, а более темные оттенки более мощные и элегантные.
Примеры
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице массу энергии и яркости. Ярко-розово-красный фон на веб-сайте Ming Lab привлекает внимание и вызывает страстность. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)
(2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)
Оранжевый (вторичный цвет)
Оранжевый — очень яркий и энергичный цвет. В своих приглушенных формах он может ассоциироваться с землей и с осенью. Из-за своей связи со сменой времен года оранжевый цвет может символизировать изменение и движение в целом. Оранжевый также тесно связан с творчеством.
Поскольку апельсин ассоциируется с одноименным фруктом, он может ассоциироваться со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным, и менее неприятным.
Примеры
Яркая и смелая домашняя страница Bitter Renter в полной мере использует энергию, которую оранжевый цвет может дать дизайну. Темно-оранжевая крупная типографика We Are Not Sisters сразу же производит впечатление. (2010) Тонкое использование оранжевого цвета Milk Street Кристофера Кимбалла в качестве акцентного цвета показывает, что его можно использовать в более элегантных и консервативных дизайнах. (2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.
(2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.
Желтый (основной цвет)
Желтый часто считается самым ярким и энергичным из теплых цветов. Он ассоциируется со счастьем и солнечным светом. Однако желтый также может ассоциироваться с обманом и трусостью (назвать кого-то желтым — значит назвать его трусом).
Желтый также ассоциируется с надеждой, что можно увидеть в некоторых странах, когда семьи, чьи близкие находятся на войне, демонстрируют желтые ленточки. Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.
В некоторых странах желтый цвет имеет совсем другое значение. В Египте, например, желтый цвет означает траур. В Японии он олицетворяет мужество, а в Индии это цвет торговцев.
Ярко-желтый цвет в вашем дизайне может придать ощущение счастья и бодрости. Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Примеры
Не-совсем-настоящий-желтый цвет чайника живой и яркий, но не подавляющий. (2010)Deskpass использует немного более темный желтый цвет, что придает ему привлекательный, но слегка приглушенный вид. (2010) В Toyfight используется яркий фон золотарника, но в остальном их дизайн остается простым и понятным. Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.
Прохладные цвета
К холодным цветам относятся зеленый, синий и пурпурный, они часто более приглушенные, чем теплые цвета. Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Синий — единственный основной цвет в холодном спектре, а это означает, что другие цвета создаются путем комбинирования синего с теплым цветом (желтый для зеленого и красный для фиолетового).
Из-за этого зеленый приобретает некоторые свойства желтого, а фиолетовый — некоторые свойства красного. Используйте холодные цвета в дизайне, чтобы создать ощущение спокойствия или профессионализма.
Зеленый (вторичный цвет)
Зеленый — очень приземленный цвет. Он может представлять новые начинания и рост. Это также означает обновление и изобилие. В качестве альтернативы, зеленый может также представлять зависть или ревность, а также недостаток опыта.
Зеленый обладает многими успокаивающими свойствами, что и синий, но он также включает в себя энергию желтого. В дизайне зеленый может иметь уравновешивающий и гармонизирующий эффект и очень стабилен.
Подходит для дизайна, связанного с богатством, стабильностью, обновлением и природой. Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Примеры
На сайте «Память — наша родина» используется сине-зеленый оттенок, усиленный желтой типографикой, но не слишком яркий. На сайте «Ритм еды» используется ярко-зеленый цвет, который идеально подходит для сайта, связывающего еду и информацию. Насыщенный темно-зеленый цвет станет отличным акцентным цветом на веб-сайте элегантного ресторана, такого как Le Farfalle Osteria’s. (2010) Веб-сайт Анны Розы Крау имеет мягкий шалфейно-зеленый фон, который работает почти как нейтральный для этого портфолио. Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.
Синий (основной цвет)
В английском языке синий часто ассоциируется с грустью. Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Значение синего сильно зависит от точного оттенка и оттенка. В дизайне точный оттенок синего, который вы выберете, окажет огромное влияние на восприятие вашего дизайна. Светло-голубой часто расслабляет и успокаивает. Яркий синий может заряжать энергией и освежать. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.
Примеры
Ярко-синий фон главной страницы веб-сайта с результатами исследования Future of Design выделяется, а затем используется в качестве акцентного цвета на остальной части сайта. (2010) Versett использует ярко-синий в качестве основного цвета на своем веб-сайте, а также ряд других ярких оттенков, чтобы различать разные разделы. (2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)
(2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)
Фиолетовый (дополнительный цвет)
В древние времена красители, используемые для создания фиолетовых оттенков, добывались из улиток и были очень дорогими, поэтому их могли позволить себе только члены королевской семьи и очень богатые люди.
Фиолетовый — это сочетание красного и синего цветов, обладающее некоторыми свойствами обоих. Это также связано с творчеством и воображением.
В Таиланде фиолетовый — это цвет траура по вдовам. Темно-пурпурный традиционно ассоциируется с богатством и королевской властью, а более светлый пурпурный (например, лавандовый) считается более романтичным.
Темно-фиолетовый цвет в дизайне может придать ощущение богатства и роскоши. Светло-фиолетовые мягче и ассоциируются с весной и романтикой.
Примеры
Первый проект в портфолио Филиппо Белло использует фиолетовую цветовую схему, которая добавляет ощущение творчества. (2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.
(2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.
Нейтральные цвета
Нейтральные цвета часто служат фоном в дизайне. Они обычно сочетаются с более яркими акцентными цветами. Но их также можно использовать самостоятельно в дизайне и создавать очень сложные макеты. Значения и впечатления от нейтральных цветов гораздо больше зависят от цветов, которые их окружают, чем от теплых и холодных цветов.
Черный
Черный — самый сильный из нейтральных цветов. С положительной стороны, это обычно ассоциируется с силой, элегантностью и формальностью. С отрицательной стороны это может быть связано со злом, смертью и тайной. Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный цвет, используемый не только в качестве акцента или текста, обычно используется в более смелых, а также очень элегантных дизайнах. Он может быть как консервативным, так и современным, традиционным или нетрадиционным, в зависимости от цветов, с которыми он сочетается. В дизайне черный обычно используется для типографики и других функциональных частей из-за его нейтральности. Черный может помочь передать ощущение изысканности и загадочности в дизайне.
Примеры
Выцветший черный (технически темно-серый, но достаточно близкий к черному, что имеет смысл классифицировать его как таковой) веб-сайта DUA прекрасно сочетается с таким минималистичным дизайном. (2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с использованием черного цвета в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает сайту резкий, почти жуткий вид.
(2010) Минималистичный дизайн с использованием черного цвета в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает сайту резкий, почти жуткий вид.
Белый
Белый находится на противоположном конце спектра от черного, но, как и черный, он может хорошо сочетаться практически с любым другим цветом. Белый часто ассоциируется с чистотой, непорочностью и добродетелью. На Западе невесты в день свадьбы обычно надевают белое. Это также связано с индустрией здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый ассоциируется с добром, и ангелы часто изображаются белыми.
Однако на большей части Востока белый цвет ассоциируется со смертью и трауром. В Индии это традиционно единственный цвет, который разрешено носить вдовам.
В дизайне белый обычно считается нейтральным фоном, который позволяет другим цветам в дизайне звучать громче. Тем не менее, он может помочь передать чистоту и простоту и популярен в минималистском дизайне. Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Примеры
Black & Wood использует белый цвет как в качестве фона, так и в качестве акцента (например, в типографике), что придает сайту очень чистый вид. (2010) В основном белый фон веб-сайта Нуно Коэльо Сантоса вносит свой вклад в современную эстетику. На веб-сайте Skylark использовалась белая типографика, чтобы придать сайту ощущение чистоты, не переходя к минималистскому дизайну. (2010) Spent использовал белую типографику, чтобы придать сайту современный, но мягкий вид. (2010) Dwell использует белый цвет в качестве акцента на своей странице-заставке, очень уникальный, но эффективный выбор для чего-то, что включает призыв к действию. (2010)
Серый
Серый — нейтральный цвет, который обычно считается холодным концом цветового спектра. Иногда его можно считать капризным или депрессивным. Вместо белого в некоторых дизайнах можно использовать светло-серый цвет, а вместо черного — темно-серый.
Серый, как правило, консервативный и формальный, но может быть и современным. Иногда его считают цветом траура. Он обычно используется в корпоративном дизайне, где формальность и профессионализм являются ключевыми. Это может быть очень изысканный цвет. Чистые оттенки серого — это оттенки черного, хотя другие оттенки серого могут иметь примеси синих или коричневых оттенков. В дизайне очень распространен серый фон, как и серая типографика.
Примеры
Веб-сайт Round очень современный, с различными оттенками серого, используемыми для выделения различных разделов сайта. (2010) Серый фон на веб-сайте For Office Use Only настолько тонкий, что кажется почти белым, и придает сайту очень современный вид. (2010) На веб-сайте Shinola Грей приобретает утонченный, но приземленный вид. (2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)
Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
В дизайне в качестве фона обычно используется коричневый цвет. Это также видно в текстурах дерева, а иногда и в текстурах камня. Это помогает придать дизайну ощущение тепла и полезности. Иногда он используется в своих самых темных формах в качестве замены черного, будь то фон или типографика.
Примеры
Trefecta использует теплый коричневый цвет в качестве акцентного цвета для кнопок и призывов к действию, неожиданный выбор, учитывая современность остального дизайна. (2010) Кремовый фон и коричневая типографика сайта-портфолио Ясухиро Ёкоты теплые и землистые, но при этом служат просто хорошим фоном для дизайнерских работ в виде оттенков серого. Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)
(2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)
Beige and Tan
Beige несколько уникален в цветовой гамме, так как может принимать холодные или теплые тона в зависимости от окружающих цветов. Он сочетает в себе теплоту коричневого и прохладу белого, и, как и коричневый, иногда кажется скучным. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать благочестие.
Бежевый цвет в дизайне обычно используется для фона и часто встречается на фоне с текстурой бумаги. Он примет характеристики окружающих его цветов, а это означает, что сам по себе он мало влияет на окончательное впечатление, которое дизайн производит при использовании с другими цветами.
Примеры
На веб-сайте People Map используется более золотистый оттенок загара, что придает сайту высококлассный вид, особенно в сочетании с типографикой. (2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.
(2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.
Кремовый и цвет слоновой кости
Цвет слоновой кости и кремовый — изысканные цвета, сочетающие теплоту коричневого и прохладу белого. Обычно они тихие и часто вызывают ощущение истории. Слоновая кость — спокойный цвет с некоторой чистотой, связанной с белым, хотя он немного теплее.
В дизайне слоновая кость может придать сайту ощущение элегантности и спокойствия. В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.
Examples
Едва заметный фон цвета слоновой кости на сайте-портфолио Стефани Брюклер — долгожданное изменение темпа по сравнению с типичным нейтральным серым, придающее ему неподвластный времени вид. (2010) Насыщенный кремовый кажется очень современным и даже резким акцентным цветом при использовании с черным фоном. Кремовый — неожиданный выбор цвета фона для веб-сайта, ориентированного на тех, кто работает в технологической отрасли, но придает ему теплый, человеческий оттенок. Учитывая насколько странным является фильм «Лобстер», использование бледно-белого фона для веб-сайта — неожиданно сдержанный выбор, который кажется очень современным. (2010) Насыщенный кремовый фон Sweet Magnolia Gelato идеально подходит для создания теплого и уютного дизайна.
Коротко
Хотя информация, содержащаяся здесь, может показаться немного ошеломляющей, теория цвета в большей степени касается чувства, которое вызывает тот или иной оттенок, чем что-либо еще. Но вот краткий справочник общих значений цветов, рассмотренных выше:
- Красный: Страсть, Любовь, Гнев
- Оранжевый: Энергия, Счастье, Жизнеспособность
- Желтый: Счастье, Надежда, Обман
- Зеленый: Новые начинания, Изобилие, Природа
- Синий: Спокойный, ответственный, грусть
- Фиолетовый: Творчество, королевская власть, богатство
- Черный: Тайна, Элегантность, злой
- Серые: Moody, Cerserality, формальность
- Grey: Moody, Cerserality
9889889889 гг.


 Чтобы дизайн выглядел стильно и позитивно воспринимался пользователями, для начала необходимо выделить один доминирующий цвет, два оставшихся стоит использовать для расставления акцентов.
Чтобы дизайн выглядел стильно и позитивно воспринимался пользователями, для начала необходимо выделить один доминирующий цвет, два оставшихся стоит использовать для расставления акцентов.