Содержание
✅Благоустройство дачного участка под ключ
Озеленение и благоустройство участка
Озеленение и благоустройство участка
Землечист
Озеленение и благоустройство участка
Организаций, которые выполняют ландшафтные работы под ключ в Москве и области много. Но только компания Землечист берется за озеленение и благоустройство дачного участка без предварительного сложного проектирования. Мы осуществляем отдельные ландшафтные работы, реализуем комплексное озеленение и благоустройство территории загородного дома под ключ.
Монтаж ливневой канализации
Устройство дренажа
Отмостка вокруг дома
Мощение дорожек
Парковка под машину
Установка заборов под ключ
Устройство заезда на участок
Укладка дорожек на даче
Укладка тротуарной брусчатки
Укладка плитняка
Дренаж вокруг дома
Укладка природного камня
Монтаж системы автополива
Осушение участка
Устройство подпорных стенок
Утепление фундамента
Как мы делаем благоустройство дачного участка без сложного проектирования?
Благоустройство и озеленение участка — не такой сложный процесс, как его преподносят многие компании. Их цель — «раздуть» цены на ландшафтные работы. Для этого предлагается разработка дизайн-проекта участка, эскизов и целых книг документации. При желании и свободном бюджете у заказчика этот подход оправдан. Вместе с тем большинство владельцев загородных домов даже внутреннюю отделку делают без проекта, что говорить о менее ответственных ландшафтных работах! Да, необходимо иметь план благоустройства и озеленения территории, и мы всегда помогаем его разработать бесплатно. Для большинства дачных участков Подмосковья этого достаточно, чтобы сделать ухоженную и красивую придомовую территорию. Иногда мы работаем даже без плана: начинаем с выравнивания участка, а уже в процессе хозяин решает замостить дорожки, посеять газон и заказывает полное озеленение и благоустройство у нашей компании.
Их цель — «раздуть» цены на ландшафтные работы. Для этого предлагается разработка дизайн-проекта участка, эскизов и целых книг документации. При желании и свободном бюджете у заказчика этот подход оправдан. Вместе с тем большинство владельцев загородных домов даже внутреннюю отделку делают без проекта, что говорить о менее ответственных ландшафтных работах! Да, необходимо иметь план благоустройства и озеленения территории, и мы всегда помогаем его разработать бесплатно. Для большинства дачных участков Подмосковья этого достаточно, чтобы сделать ухоженную и красивую придомовую территорию. Иногда мы работаем даже без плана: начинаем с выравнивания участка, а уже в процессе хозяин решает замостить дорожки, посеять газон и заказывает полное озеленение и благоустройство у нашей компании.
В зависимости от состояния территории и пожеланий заказчика сотрудники компании Землечист предоставляют следующие виды услуг:
- Вспашку плодородного слоя земли.
- Выравнивание участка либо создание искусственных элементов рельефа.

- Расчистку территории от корней, пней, сухостоя, мусора, старых построек.
- Обустройство рулонных и посевных газонов.
- Планирование и мощение садовых дорожек, отмосток вокруг дома, парковочной зоны.
- Финишную уборку территории и укладку дорожек на даче с объекта.
Цены на озеленение и благоустройство участков
Окончательная стоимость ландшафтных работ по облагораживанию территории дачного участка за сотку определяется после выезда нашего специалиста. Цена фиксируется в смете и договоре перед заказом и не меняется в процессе выполнения.
Стоимость на озеленение и благоустройство зависит от площади загородного участка, рельефа, толщины почвенного слоя, угрозы подтопления, наличия строений и иных преград. Хорошая спецтехника и богатый опыт бригад позволяют справляться с проектами любой сложности. Ниже приведены базовые цены на благоустройство и озеленение дачных участков в Московской области.
Монтаж ливневой канализации
| Наименование работ | Единица измерения | Цена, руб |
|---|---|---|
| Монтаж ливневой трубы с обсыпкой (без учета земляных работ) | п. м. м. | 200 |
| Установка дождеприемника на цементный раствор | шт. | 1 500 |
| Установка водоотводного лотка | п. м. | 1 000 |
| Устройство ливневой канализации под ключ (работа + материалы + 4 колодца) | п. м. | от 1 190 |
Устройство дренажа
| Наименование услуги под ключ (работа + материал) | Цена за метр погонный, руб |
|---|---|
| Стоимость линейного дренажа | |
| Устройство поверхностного дренажа (глубина 0,5 м) | 990 |
| Устройство глубинного дренажа (глубина 1м) | 1 490 |
| Стоимость кольцевого дренажа | |
| Устройство кольцевого дренажа (глубина до 1 м) | 2 500 |
| Устройство кольцевого дренажа (глубина до 2 м) | 4 000 |
| Стоимость пристенного дренажа | |
| Устройство пристенного дренажа (глубина до 1 м) | 3 000 |
| Устройство пристенного дренажа (глубина до 2 м) | 4 500 |
Отмостка вокруг дома
| Тип отмостки | Конструкция отмостки | Цена устройства отмостки, руб/м2 |
|---|---|---|
|
Нежесткая отмостка:
|
|
1 840 1 470 |
|
Заливка стандартной бетонной отмостки:
|
|
2 925 2 340 |
|
Строительство капитальной бетонной отмостки:
|
|
3 500 2 750 |
|
Устройство утепленной отмостки:
|
|
3 800 3 045 |
Мощение дорожек
| Дополнительные работы при укладке тротуарной плитки | Стоимость работ |
|---|---|
| Демонтаж дорожек и площадок | от 500 руб/м2 |
| Установка бортового камня садового (1000×200×80 мм) | 450 руб/п. м. м. |
| Установка бортового камня дорожного | 700 руб/п. м. |
| Изготовление цементно-песчаной смеси на месте | 200 руб/м2 |
| Фиксация крайней плитки раствором (укладка без бортового камня, на бетонное основание) | 200 руб/п. м. |
Парковка под машину
| Тип покрытия | Конструкция покрытия (слои указаны сверху вниз) | Стоимость парковки под ключ, руб/м2 |
|---|---|---|
|
Парковка из б/у дорожных плит:
|
|
3 400 от 3 000 |
|
Стоянка для машины из щебня:
|
|
1 900 от 1 570 |
|
Парковка из бетона:
|
|
5 250 от 4 400 |
|
Мощение площадки под автомобиль:
|
|
3 900 от 3 300 |
|
Стоянка из газонной решетки (экопарковка):
|
|
4 200 от 3 700 |
Часто задаваемые вопросы:
1) Зачем нужны услуги комплексного благоустройства дачного участка под ключ?
org/Answer»>В первую очередь для вашего комфорта и спокойствия. Самостоятельное благоустройство и озеленение участка несет за собой череду проблем и сложностей для тех, кто занимается этим впервые. Наша команда уже 8 лет комплексно благоустраивает участки, за нашими плечами более 1000 проектов, а в арсенале большой автопарк и самая современная техника. Гарантированный результат за заранее определенные сроки — вот, что вы получите, сотрудничая с нами.
2) С чего начать благоустройство купленного участка?
Первое, что нужно сделать, это понять, как вы планируете использовать участок. Именно исходя из этого составляется план по озеленению и благоустройству территории. Определяется, что и где будет находиться — размечаются зоны. На основании этого составляется итоговый план и согласовывается с вами. Далее можно приступить непосредственно к благоустройству: закажите полную расчистку участка, а также его отсыпку и выравнивание. Важно уделить внимание дренажу территории, ведь грамотный водоотвод, особенно, если участок затапливается, сбережет в дальнейшем ваши нервы, время и деньги. Далее можно приступить к обустройству и облагораживанию зон — заезда, парковки и других. Наша команда готова взяться за все этапы, чтобы вы были спокойны за результат.
Важно уделить внимание дренажу территории, ведь грамотный водоотвод, особенно, если участок затапливается, сбережет в дальнейшем ваши нервы, время и деньги. Далее можно приступить к обустройству и облагораживанию зон — заезда, парковки и других. Наша команда готова взяться за все этапы, чтобы вы были спокойны за результат.
3) Какое время года выбрать для проведения работ по благоустройству и услуг по озеленению территории?
В основном это зависит от вида выбранных работ. Демонтаж строений и расчистку участка можно проводить в любую погоду, а значит время года не имеет значение. А вот инженерные, строительные работы и работы по озеленению и благоустройству лучше всего планировать на теплое время года и сухую погоду — во второй половине весны или летом, а также на первую половину осени для Москвы и Московской области.
Рассчитать стоимость услуг для вашего участка
Мы оказываем услуги озеленения и благоустройства на загородных участках в Московской области. Работы проводят несколько профессиональных бригад, укомплектованных инструментом и техникой, от лопат до тракторов.
Работы проводят несколько профессиональных бригад, укомплектованных инструментом и техникой, от лопат до тракторов.
Примеры работ
Благоустройство детского сада в Ногинске
Сроки: 4 дня
Площадь: 1 400 м2
Подробнее
Устройство газона под ключ в Истре
Сроки: 5 дней
Площадь: 1 200 м2
Подробнее
Укладка газонов в Подольске
Сроки: 4 дня
Площадь: 590 м2
Подробнее
Расчистка участка в Щелково
Сроки: 2 дня
Площадь: 800 м2
Подробнее
Устройство газона под ключ в Жуковском
Сроки: 5 дней
Площадь: 600 м2
Подробнее
Все проекты
Культурная среда: как благоустроить свой участок
“Всякий, у кого есть библиотека и сад, не нуждается больше ни в чем”, ― считал Цицерон. Сад может стать местом силы, созерцания и вдохновения для хозяина. И такие пространства создают в Imperial Garden. Как у них это получается?
Сад может стать местом силы, созерцания и вдохновения для хозяина. И такие пространства создают в Imperial Garden. Как у них это получается?
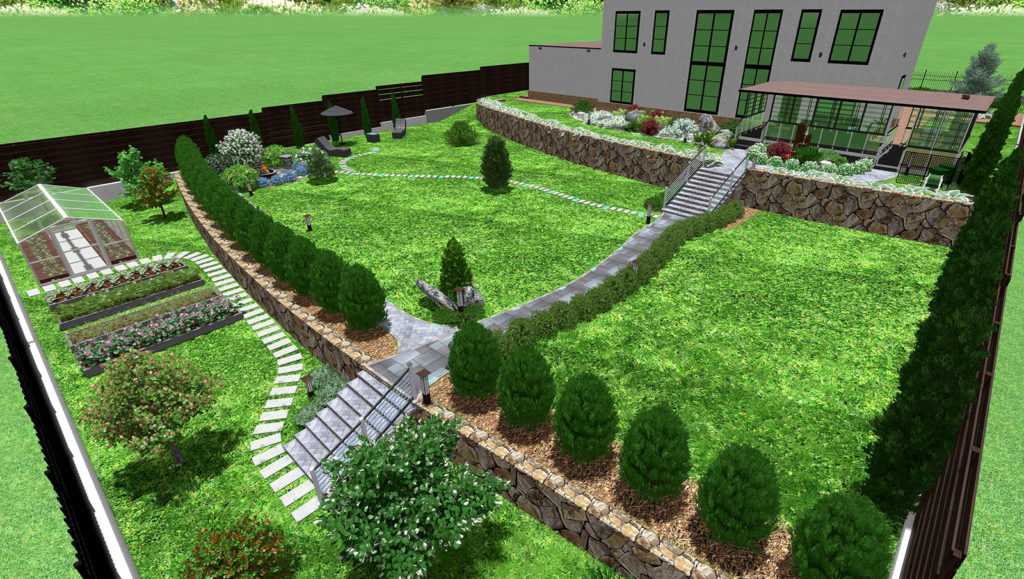
Принято считать, что доминантой загородной жизни является дом, однако его зеленое окружение играет не менее важную роль. Благоустройство территории говорит о статусности хозяина участка и о его отношении к жизни. Хоть история и полна примеров того, как именитые иностранные архитекторы приглашались для организации парков и садов России, сейчас совсем не обязательно гнаться за Западом.
Создать пространство “под стать” готов садовый центр Imperial Garden, куда уже многие годы обращаются жители Рублевского и Новорижского шоссе. К каждому проекту компания подходит индивидуально, отталкиваясь от пожеланий заказчика, специфики участка и стиля дома, и формирует концепцию участка в нескольких вариантах.
Уже на этом этапе у клиента появляется возможность прогуляться по своему будущему саду, пусть и мысленно, но очень явственно: в эскизах Imperial Garden учтено все — от дорожек и крупных деревьев до небольших кустарников и малых архитектурных форм. В то же время разрабатывается система обеспечения территории: полив, дренаж, освещение и прочие функциональные детали, которые компания органично вплетает в эстетику.
В то же время разрабатывается система обеспечения территории: полив, дренаж, освещение и прочие функциональные детали, которые компания органично вплетает в эстетику.
Выбрать зеленое наполнение участка можно в выставочном пространстве Imperial Garden. На территории площадью 10 гектаров представлено более десяти тысяч видов, сортов и типов растений со всего мира. Садовый центр продуман таким образом, что поиск деревьев, кустов и цветов не доставит дискомфорта даже самым прихотливым клиентам: передвигаться по парку Imperial Garden посетители могут на электрокарах, а сопровождающий персональный менеджер поможет не растеряться в растительном многообразии.
А чтобы ваш сад действительно стал особенным, на участке можно разместить ландшафтные композиции. В Imperial Garden подберут растения с учетом совместимости, сезонности цветения и приживаемости, так что в итоге всевозможные деревья и кустарники сложатся в единую полную картину. Для этого достаточно отправить компании фотографию с пространством, которое вы хотите преобразить, или выбрать из уже предложенных вариантов оформления сада.
- Туя западная «Hoseri», 9 шт. 2. Туя западная «Globosa», 3 шт. 3. Шалфей дубравный, 15 шт. 4. Можжевельник казацкий «Tamariscifolia», 12 шт.
Но Imperial Garden — не только садовый центр. Это целый парк, куда можно отправиться всей семьей в выходные, посетить мини-зоопарк, насладиться вкусным кофе со сладостями на шоколадной фабрике и погулять среди завораживающих своей красотой растений и цветов, воочию увидев, каким благородным может быть ваш собственный сад.
1 / 13
Больше видео Imperial Garden можно найти здесь.
Фото: Архив пресс-службы
Как улучшить свой веб-сайт: 15 способов немедленно исправить ваш сайт
Когда к вам приходят гости, вы хотите произвести хорошее первое впечатление, верно? Вы же не стали бы приглашать людей на ужин в захламленном доме, а потом не кормить их, не так ли? То же самое должно относиться и к вашему сайту.
У вас совсем немного времени, чтобы привлечь внимание посетителей. По данным Neilson Norman Group, пользователи, скорее всего, прочитают 20% слов на странице. Если ваш веб-сайт загроможден и не имеет четкого сообщения или призыва к действию, люди не будут задерживаться на основном блюде.
Вот 15 способов улучшить свой веб-сайт, повысить конверсию и сделать так, чтобы ваши гости захотели посетить вас снова.
1. Добавьте ценностное предложение
Ценностное предложение или заявление о миссии расскажет посетителю, что вы делаете и почему вы это делаете.
Разместите свое ценностное предложение на главной странице, по возможности, в заголовке. Добавьте его в свой блог или о странице. Дайте посетителям точно знать, что они получат, если наймут вас, купят ваш продукт, подпишутся на вашу рассылку новостей или прочитают ваш блог.
Джо Пуллицци из Института контент-маркетинга говорит нам, что именно мы должны включить в нашу миссию:
[наша компания] находится там, где
[наша аудитория] получает
[какую информацию], что предлагает
[что выгода].
Заявление о миссии контент-маркетинга Orbit гласит:
Блог Orbit [наша компания] — это место, где специалисты по цифровому маркетингу [наша аудитория] могут найти экспертные практические советы по веб-дизайну и контент-маркетингу [какая информация] . Наша цель — помочь вам добиться лучших результатов в Интернете [какая польза] .
2. Навигация по веб-сайту
Навигация на вашем веб-сайте служит двум целям;
Ваши посетители должны быть на первом месте, поисковые системы — на втором. Будьте человеком. Используйте описательную навигацию вместо стандартного текста «Что мы делаем». Используйте слова, которые будут использовать ваши посетители, и слова, которые ваши посетители ищут. Это меньше кликов для пользователя и помогает поисковым системам указывать вашу релевантность.
Отличный пример. Когда вы попадаете на их веб-сайт, вы точно знаете, что они предлагают; перцовый аэрозоль и средства безопасности .
Когда вы попадаете на их веб-сайт, вы точно знаете, что они предлагают; перцовый аэрозоль и средства безопасности .
Совет: не используйте жаргон или внутренний жаргон. Компании стараются быть умными, а не чуткими к своим посетителям. Никто не знает, что означает «RTT Buzz». Это твой блог? Тогда скажите «Блог».
Эмпатия — величайший маркетинговый навык.
Вот еще 9 советов о лучших методах навигации по веб-сайту.
3. Текст призыва к действию
Призыв к действию, или CTA, огромен. У вас есть пользователи на сайте, они заинтересованы, что вы хотите, чтобы они сделали? Скажи им!
Кнопки предназначены для таких действий, как «Получить предложение», «Загрузить», «Открыть счет», «Перейти к оформлению заказа». Текст на кнопке должен начинаться с глагола. В противном случае это не призыв к действию, а просто кнопка с текстом. Например, фраза «Дополнительная информация» не является призывом к действию.
– Дэвид Хэмилл
Используйте голос от 1-го лица (я, я, мой), чтобы пользователи говорили CTA, что делать. Пример: Загрузите Мое руководство. Другой эффективный подход — использование теста WYLTIWLT (Wilty Wilt).
По словам Джонатана Ричардса, «одно из практических решений состоит в том, чтобы сказать, что слова на кнопке должны иметь смысл после вопросительного «Хотели бы вы…?» (где говорит издатель), а также условное «Я хотел бы…» (где говорит пользователь)».
С помощью этого теста вы сможете оценить каждую кнопку, созданную вами.
Изображение предоставлено: Грамматика интерактивности, UXBooth
Примечание: каждая кнопка/CTA на Facebook проходит тест WYLTIWLT.
Если вы не знаете, как написать свои кнопки, я рекомендую прочитать Как создать кнопку.
4. Цвета призыва к действию
Найдите акцентный или контрастный цвет для кнопок призыва к действию. Например, если ваш сайт преимущественно синий или светло-голубой, найдите приятный желтый или теплый оранжевый цвет, который подчеркнет вашу цветовую палитру и привлечет к себе внимание.
Например, если ваш сайт преимущественно синий или светло-голубой, найдите приятный желтый или теплый оранжевый цвет, который подчеркнет вашу цветовую палитру и привлечет к себе внимание.
Если вы можете дать своим пользователям лучшее представление о том, на что они могут нажимать и что может произойти, когда они это сделают, они с большей вероятностью пойдут на риск.
5. Попробуйте 10-футовый тест
Хорошо, время для небольшого упражнения. Поднимите домашнюю страницу. Теперь встаньте из-за стола и отойдите от компьютера на десять шагов. Можете ли вы сразу сказать, чем занимается ваша компания? А еще лучше, пусть кто-нибудь еще попробует. Они могут?
Если нет, то вам нужно подтянуть обмен сообщениями. Быть конкретной. Не пытайтесь быть умным.
Unbounce отлично с этим справляется. Когда вы заходите на их сайт, вы точно знаете, что получаете: Я могу создавать целевые страницы для A/B-тестирования, и мне не нужно быть техническим гением, чтобы реализовать это. Понял!
Понял!
6. Карусели
Кажется, у каждого есть свое мнение о том, стоит ли использовать карусели на своем сайте. Но сначала вы должны взглянуть на данные и контекст, в котором они используются, а затем принять решение о том, имеют ли они отношение к вашим пользователям.
Согласно исследованию Эрика Раньона, взаимодействие с пользователем значительно снижается после первого слайда. Не то чтобы шокирует, но почти никто не доходит до четвертого или пятого слайда. Если вы решите, что на вашем сайте нужны карусели, оставьте их не более трех.
Эрик также предупреждает об автоматической пересылке слайдов. Тим Эш, ведущий эксперт по коэффициенту конверсии, согласен с этим.
Кажется нелогичным, но движение действительно отвлекает посетителей.
«Человеческий мозг запрограммирован замечать начало движения, поэтому вращающиеся баннеры особенно отвлекают. Мы буквально не можем их настроить».
Значит ли это, что на вашем сайте не должно быть карусели? Не обязательно. Примите во внимание сообщение, контекст и дизайн.
Согласно журналу Smashing Magazine, использование карусели для галерей изображений на странице сведений о продукте может быть очень полезным для ваших посетителей, просматривающих сайт на мобильных устройствах. Слайд-шоу на главной странице с автоматической переадресацией и слабыми призывами к действию, вероятно, не так полезно.
Приносят ли пользу ваши слайды? Если ответ нет, то 86 их!
7. Социальное доказательство
Используйте социальное доказательство, чтобы побудить людей подписаться на вашу рассылку новостей или загрузить электронную книгу. Попросите влиятельных лиц в вашей отрасли предоставить цитату или отзыв, как это делает Ян Клири из Razor Social.
8. Страницы с отзывами
Посмотрим правде в глаза, никто не собирается заходить на вашу страницу с отзывами. Когда вы в последний раз нажимали на чужой? В яблочко.
Когда вы в последний раз нажимали на чужой? В яблочко.
Если у вас есть замечательные клиенты, которые говорят о вас много хорошего, это замечательно, и это нужно видеть. Лучший способ сделать это — разбросать его по всему сайту. Если вы используете тематические исследования или видео-отзывы, найдите способ разместить их там или на страницах продукта.
Дело в том, что никто не будет искать страницы, которые восхваляют вас. Вам нужно найти способы вывести на первый план то хорошее, что люди говорят о вас. Если вам нужна помощь, прочитайте это полное руководство по отзывам на веб-сайтах.
9. Страницы команды
Люди хотят знать, любить вас и доверять вам, прежде чем покупать у вас. Сообщите посетителю, кто находится за кулисами в вашей компании и что такое ваша культура. В конце концов, люди ведут дела с людьми, поэтому пусть ваши посетители увидят, с кем они будут иметь дело.
Использование отдельных страниц команд также дает вам шанс получить рейтинг в поисковых системах, когда люди ищут именно ваше имя. Если у вас есть все члены вашей команды на одной странице, Google никак не узнает, для какого человека ранжировать эту страницу.
Если у вас есть все члены вашей команды на одной странице, Google никак не узнает, для какого человека ранжировать эту страницу.
Google ранжирует не веб-сайты, а ранжирует веб-страницы.
10. Удобство для мобильных устройств
Когда-то иметь сайт, оптимизированный для мобильных устройств, было просто необходимо, а теперь это просто необходимо. 21 апреля Google обновил свой алгоритм ранжирования в мобильном поиске. Веб-страницы, оптимизированные для мобильных устройств, теперь будут занимать более высокое место в результатах поиска для мобильных устройств по сравнению со страницами, не оптимизированными для мобильных устройств. Вы можете прочитать все об этом здесь.
Google сделал это не просто так. Они хотят, чтобы у пользователя был хороший опыт, когда он попадает на ваш сайт. Если у вас есть сайт с крошечными ссылками, и по сайту трудно ориентироваться, люди не захотят оставаться на вашем сайте. Вы сделали щипок и масштабирование. Это не очень приятно.
Вы сделали щипок и масштабирование. Это не очень приятно.
Какой сайт вам больше понравится?
11. Внутренние ссылки
Не позволяйте посетителям зайти в тупик на вашем сайте. Всегда держите их (и поисковых роботов) в движении. На страницы услуг добавьте простой призыв к действию со ссылкой на контактную форму.
На главной странице должны быть ссылки на сервисные страницы. Включите название страницы службы в ссылку, чтобы пользователь знал, чего ожидать, когда он нажимает на эту ссылку.
Прочтите это полное руководство по внутренним ссылкам, чтобы получить дополнительные советы.
12. Формы регистрации по электронной почте
Ваши формы регистрации должны содержать 3 P: визуально заметно , предлагать доказательства и обещать что-то. Сделайте это очевидным и ясным, на что они подписываются. Лучше иметь меньшее количество вовлеченных пользователей, которые находятся там, потому что они хотят быть там, чем большой пул людей, которых заманили.
Лучше иметь меньшее количество вовлеченных пользователей, которые находятся там, потому что они хотят быть там, чем большой пул людей, которых заманили.
Вот пример из Content Marketing Institute:
Это очень заметно на странице, они показывают доказательство, сообщая вам, что 100 000 из ваших сверстников подписываются на их список, и они обещают, что если вы зарегистрируетесь, вы буду получать ежедневные статьи и электронную книгу. Проверять!
13. Забудьте о сгибе
Люди склонны застревать в мысли, что никто не прокручивает страницу ниже сгиба. Это неправда, и есть много исследований, которые это доказывают.
Прокрутка — наиболее естественное действие, которое пользователи совершают в Интернете. Да, больше внимания уделяется вещам в верхней части страницы, потому что это первое, что вы видите, но это не значит, что люди не прокручивают страницу, и это не означает, что вы должны заполнять все, что находится «в верхней части страницы».
Поместите самые важные сообщения вверху и дайте пользователям повод прокрутить страницу, если это необходимо. Если вы попытаетесь втиснуть все, что находится выше сгиба, вы получите страницу, которая будет выглядеть так…
Если вы действительно не хотите покупать катер на воздушной подушке, хотели бы вы оставаться на этой странице дольше, чем нужно? Возможно нет.
14. Адреса электронной почты и контактные формы
Если вы заинтересованы в сборе данных и отслеживании конверсий, вам следует использовать контактную форму. С каждой формой у вас должна быть уникальная страница благодарности. Таким образом, вы можете установить цели в своей аналитике и отслеживать, откуда приходят ваши конверсии.
Вот как будет выглядеть отслеживание конверсий в Google Analytics:
Помимо отслеживания конверсий, большинству пользователей проще заполнить контактную форму. Если пользователи нажимают на адрес электронной почты на вашем веб-сайте, он открывает любую программу электронной почты по умолчанию на вашем компьютере.
Я использую Gmail, но по умолчанию на моем компьютере используется Mail. Каждый раз, когда мне нужно щелкнуть адрес электронной почты, он автоматически открывает Mail. Затем я должен скопировать и вставить письмо в свой Gmail, чтобы отправить сообщение. Не лучший пользовательский опыт.
Примечание: есть способы установить параметры электронной почты по умолчанию, но для обычного пользователя, не являющегося техническим специалистом, это не так просто, как может показаться.
Еще одним преимуществом для пользователя является знание того, что ваше сообщение было получено через электронное письмо с автоматическим ответом. Когда вы отправляете электронное письмо напрямую, у вас нет возможности узнать, получил ли он ваше сообщение, пока человек не ответит.
Если вы не знаете, как настраивать цели или отслеживать кампании, ознакомьтесь с этим сообщением о том, как настроить Google Analytics и как отслеживать кампании в Analytics.
15. Страницы благодарности
Это одна из моих любимых книг. Это один из самых недооцененных, но эффективных способов вовлечь людей (и его легко реализовать). Страницы благодарности дают пользователю возможность подписаться на вашу рассылку, загрузить электронную книгу, дать им код купона, добавить видео, подписаться на вас в социальных сетях и т. д.
Пару лет назад мы добавили информационный бюллетень подпишитесь на нашу контактную форму спасибо страница. Это выглядит так:
Вот результаты:
Мы получаем почти 500 подписчиков в год, просто добавив простую кнопку «подписаться». Если вы являетесь сайтом электронной коммерции, предложите код купона, если они пригласят друга. Посмотрите, каковы результаты. Это почти бесплатно, но может окупиться в геометрической прогрессии.
Кто на десерт?
Надеюсь, вы дали своим гостям вескую причину зайти еще раз или хотя бы задержаться на десерт. Если у вас есть какие-либо хитрости или советы, мы будем рады услышать их в комментариях ниже.
Если у вас есть какие-либо хитрости или советы, мы будем рады услышать их в комментариях ниже.
10 советов, которые могут значительно улучшить взаимодействие с пользователем вашего веб-сайта
Взаимодействие с пользователем веб-сайта
Ваш веб-сайт является основным якорем для ваших усилий в области цифрового маркетинга. Для создания удобного пользовательского интерфейса веб-сайта необходимо понимать проблемы, которые приходится решать разным посетителям.
В современном маркетинге ваш веб-сайт стал более мощным инструментом, чем когда-либо. Ваш веб-сайт — это продавец, работающий круглосуточно и без выходных, и поэтому он может стать вашим самым мощным активом и центральным элементом ваших маркетинговых усилий.
Однако из-за быстро меняющихся цифровых тенденций ваш сайт может показаться устаревшим. Хотя иногда редизайн может быть идеальным, у вас может не быть времени или денег, чтобы инвестировать в такой крупный проект. Чтобы помочь вам решить эту проблему, мы составили список из 10 простых способов улучшить свой веб-сайт, чтобы сделать его более полезным и полезным.
Как улучшить веб-сайт
- Используйте пустое пространство.
- Оптимизируйте скорость страницы.
- Используйте привлекательные призывы к действию.
- Использовать дифференцирование гиперссылок.
- Разделите ключевую информацию маркерами.
- Используйте изображения (с умом).
- Включите хорошо продуманные и написанные заголовки.
- Поддерживайте согласованность страниц вашего веб-сайта.
- Лови свои 404-е.
- Будьте гибкими и удобными для мобильных устройств.
Ваш веб-сайт является основным якорем для ваших усилий в области цифрового маркетинга. Для создания удобного пользовательского интерфейса веб-сайта необходимо понимать проблемы, которые приходится решать разным посетителям.
1. Используйте пробел.
Я неоднократно слышал, как клиенты жалуются на то, что на их сайте слишком много пустого пространства и что это неиспользуемое пространство следует использовать для рекламы большего количества их услуг. Тем не менее, пустое пространство необходимо для хорошего дизайна. Пустое пространство делает ваш контент более разборчивым, а также позволяет пользователю сосредоточиться на элементах, окружающих текст.
Тем не менее, пустое пространство необходимо для хорошего дизайна. Пустое пространство делает ваш контент более разборчивым, а также позволяет пользователю сосредоточиться на элементах, окружающих текст.
Согласно Crazy Egg, пустое пространство вокруг текста и заголовков увеличивает внимание пользователя на 20%. Белое пространство также может сделать ваш веб-сайт открытым, свежим и современным, и если ваш брендинг соответствует им, он может помочь вам передать это ощущение пользователю. Однако следует помнить об одном недостатке пустого пространства: оно действительно занимает место.
Если вы пытаетесь получить много содержимого в верхней части страницы (над той частью, которая видна сразу без прокрутки), слишком много пустого пространства может заменить некоторую ценную информацию. Суть в том, чтобы найти баланс между тем, что наиболее важно для коммуникации, и окружением этого некоторым пространством, чтобы выделить изображение и/или текст.
Рассмотрим веб-сайт Sara Does SEO, созданный Сарой Данн. В ее UX с самого начала много пустого пространства, привлекающего ваше внимание к тому, как выглядит Сара и что она может сделать для вас. Это позволяет читателю сосредоточить свое внимание на самом важном. Каждый раздел домашней страницы также содержит один четкий заголовок и несколько вспомогательных пунктов, облегчающих усвоение информации.
В ее UX с самого начала много пустого пространства, привлекающего ваше внимание к тому, как выглядит Сара и что она может сделать для вас. Это позволяет читателю сосредоточить свое внимание на самом важном. Каждый раздел домашней страницы также содержит один четкий заголовок и несколько вспомогательных пунктов, облегчающих усвоение информации.
Посетите ее веб-сайт ниже.
2. Оптимизируйте скорость страницы.
Одним из самых неприятных моментов для пользователей Интернета является слишком долгое ожидание загрузки страницы. С появлением мобильных устройств люди получают доступ к контенту по всему миру на самых разных платформах. Просматривая Интернет в Starbucks или просматривая телевизор на своем ноутбуке, они ожидают быстрого результата для контента, который им нужен.
Когда они не понимают, они обычно отскакивают. Медленная загрузка страницы мешает пользователю и может быть источником разочарования, и часто у пользователей просто нет времени ждать.
Согласно Section.io, дополнительные пять секунд времени загрузки страницы могут увеличить «показатель отказов» вашего сайта более чем на 20%. Вау.
Итак, куда вы пойдете дальше? Получите ваш счет. Google предлагает бесплатный сервис, где вы можете получить информацию о скорости вашей страницы. Google также предложит вам несколько советов по сокращению времени загрузки на мобильных устройствах и компьютерах.
Чтобы повысить скорость страницы, начните со сжатия всех изображений перед их загрузкой на веб-сайт. Размер файла изображения является одной из основных причин медленной скорости страницы — использование таких веб-сайтов, как компрессор.io, может помочь вам значительно ускорить каждую веб-страницу, которой вы владеете.
Узнайте больше о снижении показателя отказов вашего веб-сайта в этой записи блога.
Отличным примером быстрой загрузки является Barnes and Nobles. Независимо от того, на каком устройстве ваши собственные Barnes and Nobles загружаются быстро. Примите дополнительные меры предосторожности, чтобы сначала загрузить некоторые важные элементы, чтобы вы знали, что контент уже в пути. Посмотреть на себя.
Примите дополнительные меры предосторожности, чтобы сначала загрузить некоторые важные элементы, чтобы вы знали, что контент уже в пути. Посмотреть на себя.
3. Используйте привлекательные призывы к действию.
Ваши клиенты уже привыкли следовать визуальным подсказкам, чтобы определить, какой контент для них важен. Призывы к действию (CTA), которые четко обозначены словом действия, позволяют пользователям вашего веб-сайта более легко перемещаться по вашему сайту и получать именно то, что они хотят, в том месте, где они ожидают это найти.
При создании кнопок для вашего веб-сайта вы должны думать о цвете и психологии цвета. В исследовании, проведенном Maxymiser, исследователи были потрясены, обнаружив, что они добились увеличения количества кликов на 11% в области оформления заказа на веб-сайте Laura Ashley, тестируя цветовые вариации и обмен сообщениями. Разные цвета вызывают разные сообщения. Подумайте о сообщении, которое вы хотите вызвать у пользователя (доверие, опыт, интеллект), и мудро выбирайте цвета.
Второе, на что следует обратить внимание, — это слова, которые вы используете для своих кнопок. Слова должны включать глагол или слово действия, которые возбуждают пользователя до сделай что-нибудь . Выбор правильных слов или психологических триггеров во многом определяется уровнем эмоциональной идентификации, который вызывает это слово. Отсутствие эмоциональной связи означает отсутствие действия. Поэтому делайте свои слова смелыми, чувствительными ко времени и ориентированными на действия.
Отличным примером правильного использования призывов к действию является WUFOO. Вся страница компании ориентирована на действие и использует кнопки, побуждающие пользователя перейти к следующему шагу. В конце страницы вы увидите использование чувствительного к времени языка, такого как «Зарегистрироваться сейчас», и языка, ориентированного на действия, такого как «Начать». Это слова активного действия, которые побуждают и направляют пользователя двигаться вперед.
4.
 Используйте дифференциацию гиперссылок.
Используйте дифференциацию гиперссылок.
Когда вы добавляете ссылку на любую страницу, вы говорите, что хотите, чтобы пользователь щелкнул ее. Убедитесь, что ссылки легко распознаются по визуальным признакам. Подчеркнутый текст и текст разного цвета привлекают внимание читателя и дают ему понять, что это ссылка, по которой нужно щелкнуть.
В исследовании, проведенном Кэрин Грейвс, она показала, что обычный веб-пользователь воспринимает синий и подчеркнутый текст как ссылки и знает, как нажимать на них. Использование ожиданий пользователей и того, что они уже знают об использовании Интернета, равносильно успеху.
Когда дело доходит до дифференциации гиперссылок, вам не нужно изобретать велосипед. Придерживаться условностей может быть вашим лучшим союзником здесь. Простой способ проверить, насколько эффективны ваши ссылки, — это размыть и удалить цвет с дизайна и посмотреть, что выделяется.
При гиперссылке также не забывайте о длине гиперссылки. Чем длиннее заголовки ссылок, тем легче их идентифицировать. Например: «Чтобы посетить веб-сайт GE, нажмите здесь». против . «Посетите веб-сайт GE здесь».
Например: «Чтобы посетить веб-сайт GE, нажмите здесь». против . «Посетите веб-сайт GE здесь».
5. Разделите ключевую информацию маркерами.
Пункты списка позволят пользователю быстро получить всю необходимую ему информацию: преимущества, способы решения проблемы и основные характеристики продукта/услуги — и все это за короткий промежуток времени. Это сделает ваши предложения более привлекательными и позволит вашему пользователю получить всю необходимую информацию. Кроме того, вам не нужно идти по традиционному маршруту с простым кругом.
С множеством классных значков вы также можете проявить творческий подход к своему маркеру и помочь читателю с изображениями, которые отражают вашу точку зрения. Зачем это делать? Потому что это заставляет вас изолировать самые важные моменты, которые вы пытаетесь сделать, не зацикливаясь на терминологии или специфике.
Один отличный пример нетрадиционных пуль взят с One.org. На этой странице они используют значки в качестве маркеров, чтобы выделить свои достижения таким образом, чтобы их было легко прочитать. Кроме того, обратите внимание на пустое пространство вокруг маркеров, которое позволяет сосредоточиться на каждом разделе.
Кроме того, обратите внимание на пустое пространство вокруг маркеров, которое позволяет сосредоточиться на каждом разделе.
6. Используйте изображения (с умом).
Люди в Интернете становятся все умнее и быстрее в оценке веб-сайтов компаний, прежде чем решить, хотят ли они просматривать сайт дальше. Когда они впервые посещают ваш сайт, они могут легко выбрать типичную стоковую фотографию, которую они уже видели в другом месте, или которая напоминает неличный стиль стоковой фотографии. Использование стоковой фотографии может снизить доверие, а также выделиться как универсальное и неуникальное. К сожалению, эти ассоциации распространяются и на ваш бизнес.
В тематическом исследовании, проведенном Spectrum, Inc. из Harrington Movers, транспортной компании из Нью-Джерси и Нью-Йорка, им удалось повысить конверсию на странице, просто заменив стоковое фото изображением реальной бригады грузчиков. . Они получили такое же увеличение конверсии и доверия к странице, добавив изображение своего реального движущегося грузовика по сравнению со стоковой фотографией. (Полное исследование читайте здесь.)
(Полное исследование читайте здесь.)
Итог? Хотя стоковая фотография может быть высокого качества, она не может установить связь между пользователем и брендом.
В конечном счете, никакие стоковые фотографии не смогут передать ваш бренд, услуги и продукты так, как вы хотите. Только ваши собственные настоящие изображения могут сделать это, а также ясно говорить с вашим потенциальным клиентом. Стратегически используйте изображения и разместите их на своем веб-сайте, чтобы поддержать контент и позволить пользователям визуально оторваться от текста, но убедитесь, что они релевантны и не являются общими.
Ознакомьтесь с этой инфографикой о реальных изображениях и стоковых фотографиях.
7. Включите хорошо продуманные и написанные заголовки.
Ваши заголовки и содержание должны определяться тем, что ищут ваши потенциальные клиенты. Включение ключевых слов в заголовок также очень важно для таргетинга сообщения и привлечения нужной аудитории.
Поисковые системы обычно придают заголовкам больший вес, чем другому контенту, поэтому выбор правильного заголовка и его выделение могут значительно улучшить ваши поисковые возможности. Но что еще более важно, заголовки направляют пользователя по сайту, облегчая просмотр и поиск контента, который напрямую связан с ними.
Отличным примером хорошо продуманных заголовков с последовательным содержанием является Тильда. Здесь вы можете видеть, что заголовки выделяются размером и цветом и точно описывают последующее содержание.
8. Поддерживайте согласованность страниц вашего веб-сайта.
Согласованность означает, что все должно совпадать. Размеры заголовков, выбор шрифта, цвет, стили кнопок, интервалы, элементы дизайна, стили иллюстраций, выбор фотографий — вы называете это. Все должно быть тематическим, чтобы ваш дизайн был согласован между страницами и на одной странице.
Для того, чтобы предоставить вашим пользователям приятный опыт навигации по вашему сайту, важно, чтобы они знали, что они все еще находятся на вашем сайте. Резкие изменения дизайна с одной страницы на другую могут привести к тому, что ваш пользователь почувствует себя потерянным и сбитым с толку, а также потеряет доверие к вашему сайту.
Резкие изменения дизайна с одной страницы на другую могут привести к тому, что ваш пользователь почувствует себя потерянным и сбитым с толку, а также потеряет доверие к вашему сайту.
«Я в правильном месте?» — вопрос, который я часто задаю себе при навигации по противоречивым сайтам, и когда я это делаю, я обычно заканчиваю тем, что ухожу. Несоответствия в дизайне снижают качество продуктов и услуг, которые вы предоставляете, по мнению пользователя.
Winshape Foundation — отличный пример последовательного дизайна. Все его страницы следуют одному общему шаблону: навигация справа, большой заголовок, подзаголовок с фоновым изображением и некоторый контент внизу. Я знаю, что независимо от того, где я нажимаю, я все еще нахожусь на их веб-сайте, так как все их стили одинаковы. Проверьте это здесь.
9. Поймай свои 404-е.
Хотя поисковые системы не наказывают вас строго за программные ошибки 404 (страница не найдена), пользователь будет. Когда пользователь приближается к ссылке или изображению, он ожидает, что эта ссылка приведет его к следующему месту, куда он хочет перейти.
Проще говоря, появление страницы с ошибкой 404 раздражает ваших пользователей и заставляет их пересмотреть свое время на вашем веб-сайте (когда они, вероятно, могли бы найти более быстрое решение в другом месте). Помимо медленной загрузки страницы, появление ошибки 404 — еще одно очень неприятное событие для пользователя, которое полностью нарушает его путешествие по вашему веб-сайту.
Чтобы проверить наличие ошибок 404, вы можете настроить инструменты Google для веб-мастеров на своем веб-сайте и проверить ошибки сканирования. Вот как. Вы также можете использовать эту бесплатную проверку 404.
В качестве дополнительного ресурса вы также можете убедиться, что когда ваш пользователь попадает на 404, он предоставляет ему возможность вернуться на правильный путь. Посмотрите на эти крутые примеры страниц 404.
10. Будьте гибкими и удобными для мобильных устройств.
Технологии продвинулись вперед, чтобы удовлетворить наши потребности быть мобильными.

 – Дэвид Хэмилл
– Дэвид Хэмилл