Содержание
Мудборд для дизайнера: что это и зачем нужен
Мудборд для дизайнера: что это и зачем нужен
Вы могли подумать, что речь пойдет о доске желаний с кучей вырезанных картинок из глянцевых журналов, но нет. В статье поговорим о важном инструменте для вдохновения, проектирования и работы с клиентами.
Веб-дизайн
19 марта 2021
Мудборд или в переводе с английского «доска настроения» — это цифровой коллаж или группа элементов, которые помогают определить направление, настроение и стиль будущего веб-сайта. Однако, многие частенько путают мудборд с макетом, представляющим более конкретную версию веб-сайта, которая находится всего в нескольких шагах от запуска.
Можно сказать, что доска настроения — это продвинутая разновидность творческого брифинга, но вместо письменных описаний визуальных элементов и элементов пользовательского интерфейса веб-сайта вы размещайте визуальные элементы в любом графическом редакторе и помогаете себе определить стиль будущего продукта. Возможно, хороший способ описать доску настроения — это сравнить ее с инструментами, которые используют нецифровые дизайнеры, такими как образцы красок и тканей, вырезки из журналов, засушенные растения, камни, наклейки, ленты и многое другое.
Возможно, хороший способ описать доску настроения — это сравнить ее с инструментами, которые используют нецифровые дизайнеры, такими как образцы красок и тканей, вырезки из журналов, засушенные растения, камни, наклейки, ленты и многое другое.
Что вы можете добавлять на свой мудборд?
- изображения
- шрифты
- цветовые гаммы
- графику
- узоры
- сетки
- скриншоты других сайтов (как примеры UI)
- основной текст (не шрифты, а слова, которые вы можете или точно будете использовать для заголовков, раскрывающихся меню и ссылок)
- макеты
Почему доска настроения важная для веб-дизайнера?
Доска настроения часто не отображает какой-либо реальный дизайн, который будет реализован на вашем сайте, но является одним из лучших инструментов в процессе создания цифрового продукта:
Мудборд передает смысл лучше, чем язык
Тематические коллажи делают не только веб-дизайнеры, но и дизайнеры интерьера, рекламы и фирменного стиля, дизайнеры одежды, художники и фотографы. Картинки зачастую могут передать больше смысла, чем долгие объяснения. Хорошо составленная доска настроения позволяет специалистам из разных областей лучше понять друг друга.
Картинки зачастую могут передать больше смысла, чем долгие объяснения. Хорошо составленная доска настроения позволяет специалистам из разных областей лучше понять друг друга.
Вовлекает клиента в процесс разработки на раннем этапе
Клиенты часто видят только конечный результат вашей работы и могут быть не удовлетворены визуальным исполнением. Доска настроения — это отличный способ визуально продемонстрировать все свои идеи и концепции клиенту на этапе проектирования, показать себя с профессиональной стороны и приступать к разработке веб-сайта со знанием того, в каком стиле будет ваш проект. Мудборд также помогает клиентам почувствовать себя важными в проекте и вовлекает их в работу на раннем этапе. А это точно положительно скажется на результате.
Помогает сузить количество вариантов и сэкономить время
Чем больше времени вы проведете над созданием качественного мудборда, тем больше времени в конечном итоге будет сэкономлено. Подробный мудборд подтолкнет вас и вашего клиента к принятию более конкретных дизайнерских решений, которые можно напрямую применить к основному дизайну веб-сайта. Например, вы можете получить фидбэк и одобрение по цветам, типу, изображениям, стилю значков и т. д., прежде чем перейдете к этапу создания макета. Это полезно, потому что у вас будет четкое представление о том, что нравится, а что не нравится клиенту.
Подробный мудборд подтолкнет вас и вашего клиента к принятию более конкретных дизайнерских решений, которые можно напрямую применить к основному дизайну веб-сайта. Например, вы можете получить фидбэк и одобрение по цветам, типу, изображениям, стилю значков и т. д., прежде чем перейдете к этапу создания макета. Это полезно, потому что у вас будет четкое представление о том, что нравится, а что не нравится клиенту.
Вдохновляться и создавать
Добавление дополнительных деталей и дополнительных штрихов на доску настроения делает процесс увлекательной частью этапа проектирования. Вы можете сделать доску настроения не только для конкретного клиента и проекта, но и для вашей аудитории, с которой хотите поделиться своим творчеством.
Как создать свой мудборд?
Раньше для создания доски настроения дизайнеру понадобилось бы несколько часов или дней, чтобы найти подходящие картинки и вырезать их из журналов. Сегодня, пожалуй, самый популярный способ не только найти тысячи примеров различных элементов дизайна, но и вдохновиться досками настроения других авторов помогает Pinterest, Behance, Dribbble и многие другие платформы.
Для качественного мудборда важно несколько правил:
- На доске все должно быть подчинено одному настроению: при взгляде на все элементы мудборда должно быть сразу понятно, каким будет дизайн, для какой он аудитории и какой месседж в себе несёт.
- Мудборд должен быть целостностным. Элементы мудборда не должны противоречить друг другу, иначе это будет дезориентировать и вас, и клиента.
- Старайтесь избегать слишком сложных образов, которые могут быть непонятны клиенту. Например, не стоит включать изображения исторических личностей или перегружать доску креативом.
Заключение
Для процесса веб-дизайна доски настроения — полезный инструмент. Они помогают в принятии важных проектных решений до того, как драгоценное время будет потрачено на этапе создания макета. Мудборд — это отличный способ собрать идеи и вдохновиться уникальными решениями. Источником идей могут стать любые творческие веб-сайты, однако, не стоит копировать ничего напрямую — постарайтесь использовать работы других авторов только в качестве вдохновения.
Читайте другие статьи
Тенденции в дизайне Email-рассылок на 2022 год
Разберемся, какие тренды наметились в дизайне Email-рассылок в этом году, чтобы вы могли использовать их при создании дизайн-макетов электронных писем для своих заказчиков.
Веб-дизайн
22 февр. 2022
Программы для создания 3D иллюстраций
Мы собрали список лучших программ для 3D-моделирования, которое вы можете скачать сегодня и создать крутую иллюстрацию для своего проекта.
Веб-дизайн
5 марта 2021
Стоит ли следовать дизайн-трендам?
Каждый год мы с нетерпением ждем, какими же будут новые тенденции веб-дизайна, но не допускаем ли мы ошибку, что следуем им?
Веб-дизайн
5 февр. 2021
Как сделать мудборд за 7 простых шагов
Мудборд — это коллекция референсов и других данных, которые задают определенный стиль для вашего проекта. Дизайнеры, иллюстраторы, фотографы создают мудборды, чтобы собрать концепцию идеи в одном месте.
Дизайнеры, иллюстраторы, фотографы создают мудборды, чтобы собрать концепцию идеи в одном месте.
Например, веб-дизайнеру нужно создать сайт для интернет-магазина цветов. Он начинает собирать примеры сайтов конкурентов, подбирать дизайн подобных проектов. После выбора наилучших вариантов, дизайнер углубляется в идею и подбирает: цветовые схемы сайта, типографику и элементы сайта. Только после этого начинает работать над созданием прототипа.
Чем мудборды помогают при разработке сайта:
- Задают стиль сайта
- Ускоряют создание сайта за счет референсов
- Если вы делаете сайты на заказ, то это обезопасит вас от недопонимания с заказчиком
Содержание
Где создавать мудборд
Создать мудборд можно и в Word, но лучше использовать специальные сервисы, которые решают эту задачу. Сервисы удобнее: в них есть встроенные библиотеки изображений и шрифтов.
- Milanote
- Miro
- DesignFiles
- Niice
- Sampleboard
- Moodboard
Выбирайте сервис, с которым будете работать, и приступаем к первому шагу.
1. Определите направление вашего проекта
Мудборды могут быть буквальными и практичными (с шрифтами, цветовыми схемами и изображениями) или же они могут быть направлены на изучение тона и настроения.
Эти два типа можно делать параллельно. На одной доске вы указываете, какие будете использовать цвета, паттерны и изображения. А на второй — в каком стиле будет создан сайт.
2. Соберите существующий материал
Теперь, когда вы определили направление для вашего мудборда, добавьте на нее: ценности бренда, позиционирование, любые логотипы, элементы дизайна и фотографии. Возможно, они не войдут в окончательный вариант мудборда, но все же эти данные помогут начать работу.
3. Добавьте образы
Изображения, которые вы решите включить в свой мудборд, могут оказать большое влияние на внешний вид сайта. Они помогут определить такие вещи, как тон, кадрирование, стилистику и цветовую схему.
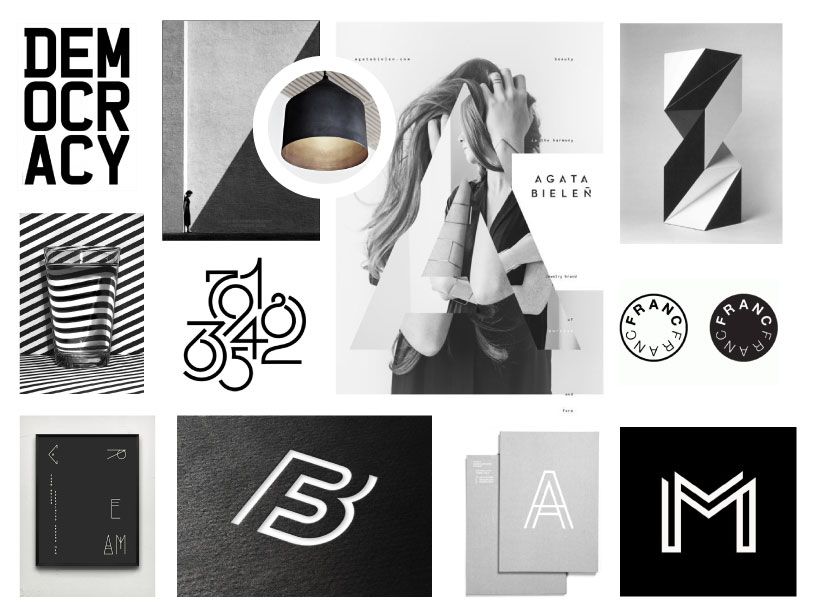
Если вы не можете вспомнить сайты, которые вам понравились, то примеры можно найти на Dribbble, Behance и Designspiration. Тут разные дизайнеры делятся своими работами, которые можно отсортировать по типу проекта, цветовой схеме и другим важным параметрами.
Тут разные дизайнеры делятся своими работами, которые можно отсортировать по типу проекта, цветовой схеме и другим важным параметрами.
Популярный сайт Behance, на котором мы нашли примеры веб-дизайна. Преимущества использовать для референсов такие сайты в том, что на них дизайнеры публикуют работы, где используют последние тренды. А значит ваш сайт долго будет актуальным.
Не беспокойтесь, если на вашей доске хаос, мы исправим это позже, а пока добавляйте как можно больше идей.
4. Добавьте примеры анимаций
Анимация на сайтах может быть совершенно разная: от самой простой, которая практически незаметна для пользователя, до сложной с wow-эффектом, как, например, parallax.
Этим вы расширите понимание, с какими анимациями нужен сайт, и уже под них будете подстраивать дизайн.
5. Добавьте цвета и шрифты
Цвет может быть отличным способом выразить определенные чувства и индивидуальность. К примеру, сайт аптеки лучше создавать в светлых цветах, а страницу ночного клуба в темных и ярких. Но для каждого из этих сайтов будет один-два цвета, которые покажут индивидуальность конкретного сайта.
Но для каждого из этих сайтов будет один-два цвета, которые покажут индивидуальность конкретного сайта.
Сервис Kuler поможет для поиска цвета, которые дополняют бренд. Еще один лайфхак — такой цвет уже находится на вашем мудборде, проанализируйте референсы, которые вы добавили, и найдите подходящий цвет.
А для подбора шрифтов используйте дизайнерский сайт Typewolf. Это отличный способ изучить различные комбинации шрифтов и как они взаимодействуют друг с другом.
6. Время навести порядок
После того как вы собрали все свои идеи в одном месте, следующий шаг — упорядочить их, чтобы создать идеальную композицию.
Этот процесс может занять некоторое время, и часто возникает ощущение, что вы понятия не имеете, как будет выглядеть мудборд. Скорее всего, у вас будет много материала, чем нужно, и он может выглядеть разрозненным. Это нормально!
Начните с изучения композиции и введения иерархии. Поместите ключевой элемент, например, логотип, чтобы закрепить вашу доску, и измените размер и положение остальных элементов, чтобы показать их важность и взаимосвязь друг с другом.
7. Опишите свои мысли
Если вы обладаете визуальным мышлением, то мудборд — это бесценный инструмент, позволяющий передать образ и настроение вашего проекта так, как иногда не могут слова. Но для клиента или его дизайнеров нужно добавить описание ваших мыслей. Это поможет объяснить ваши идеи и сохранить все в контексте. Не обязательно вдаваться в подробности — просто напишите в несколько слов, что вы хотели передать конкретным изображением.
И готово!
Мудборд выше создан через Milanote. Примерно такая информация должна быть и на вашей доске.
Теперь, когда ваша доска с референсами готова, у вас есть визуальное представление, как будет выглядеть дизайн — приступайте к созданию сайта.
Примеры вдохновляющих мудбордов — Justinmind
Не знаете, как представить свои идеи дизайна пользовательского интерфейса? Взгляните на эти примеры мудбордов, чтобы узнать, как уловить идею за секунды. Не удается заставить клиента заглянуть внутрь вашего творческого мозга? Нет проблем, инструмент прототипирования Justinmind готов помочь вам с примерами мудбордов!
Создайте свою доску настроения с помощью Justinmind.
 Это бесплатно. Неограниченное количество проектов!
Это бесплатно. Неограниченное количество проектов!
В этом посте мы рассмотрим, как можно сэкономить свое и чужое время, составив быструю доску настроения вместо часовых презентаций. Мы также добавили отличное вдохновение и некоторые из лучших онлайн-создателей досок настроения. Нажмите на это правое полушарие сегодня!
- Что такое доска настроения?
- Как сделать мудборд
- 15 лучших примеров мудбордов для веб-сайтов
- 10 лучших примеров мудбордов для приложений
- 5 лучших создателей мудбордов
Что такое доска настроения?
Графические дизайнеры, дизайнеры интерьеров, а также дизайнеры UI/UX часто используют доски настроения, чтобы убедить клиентов в том, какой вид и стиль им нужен. Это связано с тем, что доски настроения позволяют легко мгновенно передавать идеи и вдохновение, лежащие в основе будущего дизайна.
Доска настроения обычно содержит коллаж из следующих элементов:
- Цветовая палитра
- Узоры
- Шрифты
- Изображения
- Формы
- Графика
Как говорится в старой поговорке: «Картинка говорит за тысячу слов». Мудборды — эффективный метод общения в индустрии дизайна, потому что им удается выйти за рамки простых слов.
Мудборды — эффективный метод общения в индустрии дизайна, потому что им удается выйти за рамки простых слов.
Вы можете дарить мудборды следующим типам людей:
- Клиентам
- Заинтересованные стороны
- Продуктовые группы
- Дизайнерские группы
Преимущество мудбордов в том, что они не только служат чисто творческим целям, но и имеют законную бизнес-цель. Помимо получения поддержки от коллег и заинтересованных сторон, с точки зрения маркетинга, они помогают вам больше сосредоточиться на своих пользователях. Каждая созданная вами доска настроения будет отражать их образ жизни, предпочтения, хобби, работу и т. д.
Примечание: создание доски настроения обычно более свободное. Вы не определяете визуальную иерархию, макет или окончательное содержание вашего дизайна пользовательского интерфейса.
Как сделать мудборд
Выберите тип мудборда
Первое, что вам нужно решить, прежде чем вы начнете собирать мудборд, это какой носитель он будет использовать. Для пользовательского интерфейса веб-сайта или приложения подходят как физические, так и цифровые доски настроения.
Для пользовательского интерфейса веб-сайта или приложения подходят как физические, так и цифровые доски настроения.
Однако у каждого типа есть свои плюсы и минусы. Большую часть времени в процессе разработки приложения или веб-сайта вы будете составлять цифровые доски настроения по той простой причине, что ресурсы легче найти и ими легче поделиться в Интернете. Вот основные различия между двумя типами:
Физическая доска настроения
Физическая доска настроения может быть коллажем любых материалов, которые вы можете получить, которые имеют повторяющуюся тему.
Если вы думаете о создании мудборда пользовательского интерфейса с морской тематикой как для приложения, так и для веб-дизайна, вы можете обратить внимание на настоящую веревку или шпагат, небольшое количество ракушек, банку с песком, различные оттенки морского синего и яркие цвета вместе с деревом. Вы можете включить изображения кораблей и океанов.
«…если это будет на веб-сайте или в приложении, все, что нужно сделать, это привить ощущение этого цифрового продукта. »
»
Наряду с этими элементами вы можете даже добавить некоторые другие веб-элементы, такие как шрифт и формы, для которых вы можете использовать ручку, карандаш, уголь или даже кисть. Однако с физическими досками настроения вы ограничены тем, что вы можете получить в определенный промежуток времени.
Вы можете использовать следующие предметы в качестве холста для физической доски настроения:
- Бумага
- Пробковая доска
- Стена
- Молескин
- Альбом для вырезок
Цифровая доска настроения
Когда дело доходит до цифровой доски настроения, работа немного упрощается. Конечно, он не тактильный, он не может удерживать запахи или что-то в этом роде. И это правда, что что-то на экране не может ощущаться настолько физически мощно. Но тогда, если это будет на веб-сайте или в приложении, все, что нужно сделать, — это привить ощущение этого цифрового продукта.
«Установление соответствующей темы и атмосферы вашей доски настроения подразумевает предварительное исследование пользователей. ..»
..»
Действительно, для современного дизайнера цифровые доски настроения имеют много плюсов. Вам не нужно тратить время и деньги на сбор физических ресурсов — все можно получить со стола. Конечно, лучше всего то, что вы можете мгновенно поделиться ими с коллегами, которые находятся в любой точке мира.
Чтобы создать цифровую доску настроения, вы можете использовать следующее:
- Инструмент для создания мудборда (как показано ниже)
- Фотошоп
- иллюстратор
- Эскиз
- Папка на вашем компьютере
Определите свою аудиторию
Это очевидно. Вы не можете разработать приложение или веб-сайт, не зная, для кого оно будет предназначено. Так зачем создавать доску настроения для этого приложения или веб-сайта, прежде чем узнать свою аудиторию? Создание подходящей темы и атмосферы вашей доски настроения подразумевает предварительное исследование пользователей и создание некоторых пользовательских персонажей.
Определите тему
После того, как вы узнали свою аудиторию и определили, хотите ли вы перейти на цифровую или физическую рекламу, вам нужно решить, какую тему вы собираетесь использовать.
Должен ли он быть царственным, формальным и стильным? это для ювелирного веб-сайта или юридической фирмы? Или, может быть, это сайт о моде или детское приложение-раскраска? Для дизайна информационной панели с большим объемом данных? Раннее определение темы важно для последовательности.
Найдите больше идей для вдохновения в этом потрясающем списке примеров каркасов.
Соберите материалы/ресурсы
Начните искать ресурсы, которые помогут вам определить такие аспекты, как изображения, узоры, шрифт и цвет. Не бойтесь черпать вдохновение из аналогичных продуктов, которые уже существуют на рынке, при условии, что они успешны. Посмотрите, какие дизайны они использовали, чтобы захватить свою аудиторию. Многие дизайнеры включают в свои мудборды целые экраны или их части из похожих приложений или веб-сайтов.
Если вы создаете цифровую доску настроения, вы будете собирать большую часть своих ресурсов из Интернета и таких сайтов, как Dribbble, Instagram, Pinterest или Canva. Но вы также можете сканировать документы, такие как журналы, журналы, книги и даже физические предметы, такие как шнурки или веревки — только ваше воображение является барьером!
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
15 лучших примеров досок настроения для веб-сайтов
Если вы ищете еще больше вдохновения для дизайна, не пропустите наш список примеров дизайна пользовательского интерфейса.
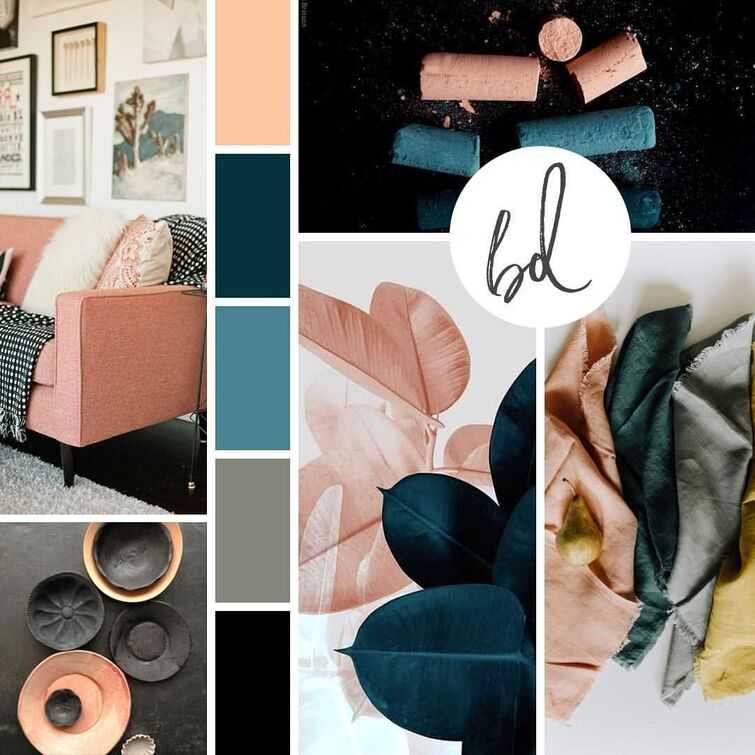
1. Терракотовый
Этот пример доски настроения терракотового цвета на Behance — отличная иллюстрация для веб-сайта электронной коммерции, которая инкапсулирует бренд и ощущение.
Эта доска настроений использует коллаж из изображений, показывающих современный интерьер на фоне лосося, а также несколько игривых шрифтов, а также несколько случайных элементов пользовательского интерфейса, чтобы создать ощущение веб-сайта.
Чтобы подобрать правильный шрифт, придется немного поэкспериментировать. Вот наши любимые шрифты Google для веб-сайтов!
2. Плитка энергичного стиля
Этот пример доски настроения плитки стиля, опубликованный Мэтом из Денвера на Webflow, представляет собой блестящую плитку стиля, которую можно использовать в качестве вдохновения для передачи не только шрифтов, цветовой схемы и изображений веб-сайта, но и эмоции.
В этом примере доски настроения изображения помогают придать смысл цвету элементов пользовательского интерфейса, а некоторые из различных шрифтов обозначают слова, которые, как считается, вызывают эти цвета, такие как высокая энергия, страсть, а также такие качества, как чистоплотность и ответственность.
3. Органический рынок
Закрыть Рынок — это пример доски настроения веб-сайта, созданный Абдусом на Dribbble, который должен передавать цветовую палитру, шрифт, интервалы и изображения для веб-сайта магазина экологически чистых продуктов. И он делает это довольно хорошо с бежево-коричневыми, зелеными и градуированными черными цветными квадратами, которые соответствуют цветовым тонам мангольда на фотографии.
И он делает это довольно хорошо с бежево-коричневыми, зелеными и градуированными черными цветными квадратами, которые соответствуют цветовым тонам мангольда на фотографии.
Он также передает идею чистого интерфейса с использованием обильного белого пространства между элементами, что также создает чистый вид, как бы отражающий чистую жизнь. Это показывает, что доски настроения веб-сайта не должны быть просто коллажем из элементов и изображений: вы также можете использовать дизайн пустого пространства в качестве одного из этих художественных элементов!
4. Портфолио графического дизайнера
Николас Дж. Энглер создал блестящий пример доски настроения для портфолио графического дизайнера и разместил его на Dribbble. Это дает идеальную идею для игривой, творческой темы и художественной темы онлайн-портфолио.
Он показывает цветовую палитру, алфавит предполагаемого шрифта, а также изображения, которые помогают добавить игривости к пастельной цветовой гамме.
Почему бы не прочитать наш пост о секретах создания идеального портфолио UX-дизайна? Внутри вы также найдете бесплатный шаблон портфолио UX!
5. Портфолио Fit and Free
Ladybossstudio.com представляет элегантный пример мудборда, который прекрасно демонстрирует внешний вид изысканного модного блога, магазина одежды, мебели или интернет-магазина.
Шаблоны, которые будут использоваться для пользовательского интерфейса веб-сайта, четко демонстрируются изображениями шаблонов обивки; на них есть цветочные узоры, а также настоящие цветы на изображениях. Шрифты, а также кнопки социальных сетей также демонстрируются в этом примере доски настроения.
6. Изысканность цвета розового золота
Этот образец доски настроения бренда Dellarose, составленный kidsroomsets.top, был создан в попытке найти цвет, подходящий к напыщенному зеленому мраморному полу, предположительно, в магазине. В итоге получилось неплохо, в сочетании с бронзой получился эффект розового золота и оттенков бежевого, пастельно-зеленого, серого и черного.
Даже кнопки социальных сетей окрашены в розовый цвет. Но этот пример доски настроения не просто оставляет его там: он также играет с формами, чтобы придать угловой эффект кристаллов.
7. Доска для брендинга Modern Gold
Отличный пример мудборда Canva, который также можно найти на сайте ladybosststudio.com, отлично иллюстрирует пользовательский интерфейс с повторяющейся темой моря.
Образы предгрозового неба над бирюзовой водой и гладкой галькой помогают дизайнеру разработать комплементарную цветовую палитру, а также угловатые шестиугольные узоры как нечто среднее между прямыми линиями горизонта и угловатыми краями гальки.
Откройте для себя наш пост об игровом интерфейсе и узнайте об основных механизмах веселья!
8. Эстетическая сплоченность
Нам понравился этот минималистский пример доски настроения, разработанный Крисом Плосаем, из-за простоты, которую он передает, в дополнение к «сплоченной эстетике». Он показывает много подробностей о стиле дизайна пользовательского интерфейса веб-сайта, не вникая в него со всем Джексоном Поллоком. Узнайте больше о создании минималистского веб-сайта из нашего поста.
Узнайте больше о создании минималистского веб-сайта из нашего поста.
На этой доске все реально и точно, что может быть хорошо, в зависимости от того, перед кем вы выступаете. Здесь сообщаются основы: минималистичные образы, цвета и шрифты.
9. Оттенки деревенского стиля
Alubiadesign приколола красивую деревенскую доску настроения к природным пустынным ландшафтам. Что нам нравится, так это огромный акцент на мягкую цветовую палитру и минималистский дизайн, основанный на редкости пустыни.
Мы также интересуемся тем, как они используют свою доску настроения, чтобы экспериментировать с различными фирменными логотипами и шрифтами. Это было бы отличной идеей для начала обсуждения в презентации и получения информации от членов команды и заинтересованных сторон.
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
10. Женщина-предприниматель
Кейт, дизайнер блога kurlycreative. com, демонстрирует утонченный женский пример доски настроения с цветовой палитрой для веб-сайта, предназначенного для женщин-предпринимателей.
com, демонстрирует утонченный женский пример доски настроения с цветовой палитрой для веб-сайта, предназначенного для женщин-предпринимателей.
Что нам особенно нравится в этом примере доски настроения, так это то, как дизайнер использует его как возможность по-настоящему поэкспериментировать с эстетикой форм, шрифтов и всего спектра выбранной цветовой схемы.
11. Доска с узорами
Эта доска с узорами немного отличается от других в этом списке, потому что она предназначена исключительно для выделения цвета, узоров и атмосферы. Дизайнер Эрнест Асанов выбрал морскую тематику, основанную на пляжном отдыхе и вдохновленную молодежной женственностью.
Контрастная палитра красных, белых и синих цветов, а также множество полосатых узоров помогают определить направление дизайна потенциального веб-сайта наряду с четко контрастирующими круглыми, волнистыми и угловатыми узорами.
Однако, хотя это вдохновляет, привлекает внимание и подходит для графического дизайна, это был бы несколько примитивный и абстрактный способ начать дизайн веб-сайта. Включение еще нескольких практичных элементов, таких как шрифт, возможно, наряду с некоторыми элементами пользовательского интерфейса, станет следующим шагом.
Включение еще нескольких практичных элементов, таких как шрифт, возможно, наряду с некоторыми элементами пользовательского интерфейса, станет следующим шагом.
12. Доска макета пользовательского интерфейса
Чтобы обеспечить контраст с предыдущим примером доски настроения, этот яркий пример доски настроения веб-сайта является более практичным примером с более ощутимыми элементами пользовательского интерфейса, такими как кнопки, стрелки направления, шрифты и карта. маркеры. Цветовая палитра четко определена теплым сочетанием оранжевого и коричневого цветов, которые контрастируют с более холодными оттенками серого и синего.
Особенностью этого примера является то, что дизайнер также использует прилагательные, чтобы задать тон доске, такие как «рост» и «лидерство».
13. Плитка практичного стиля
Еще один очень практичный пример доски настроения для веб-сайта, стремящийся к простоте, — это плитка стиля ниже. Вместо того, чтобы быть коллажем ресурсов и элементов, собранных вместе, эта доска выкладывает все аккуратно и упорядоченно. У вас есть цветовая палитра, изображения и прилагательные с одной стороны, чтобы задать тон, а также практичные элементы, такие как типографика и стили кнопок справа.
У вас есть цветовая палитра, изображения и прилагательные с одной стороны, чтобы задать тон, а также практичные элементы, такие как типографика и стили кнопок справа.
Эта доска не только практична, но и очень четко демонстрирует свою природную тематику с помощью землистых цветов и изображений побегов и осенних листьев. Он идеально подходит в качестве кик-стартера для макета веб-сайта.
14. Физическая доска настроения
Приведенный ниже пример физической доски настроения может стать идеальным примером дизайна веб-сайта. На этой доске дизайнер объединил фотографии и вырезки из журналов, а также случайным образом сопоставил разные буквы и цифры, чтобы продемонстрировать идею шрифта.
Во всем царят аккуратные узоры и четкая цветовая гамма. Тема веб-сайта, наряду с пользовательским интерфейсом, может быть вдохновлена опрятностью, добавляя деревенский поворот природы. Например, это может вызвать в воображении веб-сайт домашнего декора или электронную торговлю.
И, конечно же, что может быть лучше для вдохновения последних, чем тактильная доска, которая может присутствовать в офисе?
15. Доска настроения для фирменного стиля веб-сайта
Наконец, этот пример доски настроения для фирменного стиля от Дарьи Волянской пытается вызвать эмоции терапевтической клиники, используя сочетание цвета, ярких образов и, что интересно, простой фразы. Большинство досок настроения стараются использовать как можно меньше текста, часто выбирая lorem ipsum для изображения шрифта и прилагательные для создания атмосферы.
Однако эта маленькая мощная фраза не производит впечатления. Это также объединяет сладостно-горькое ощущение, что изображения и цвета помогают создать идентичность бренда.
10 лучших примеров мудбордов приложений
1. Пригородное приложение
На Alliwalk.com есть отличный пример мудборда приложения для iOS, посвященный идее помочь пассажирам сбежать от рутины застревания в общественном транспорте дольше, чем они хотят быть.
Один из аспектов этого примера доски настроения приложения, который выделяется, заключается в том, что элементы и шрифты основаны на обновлении iOS. Выбранная цветовая палитра также соответствует выбранным изображениям, основанным на общественном транспорте.
2. Земной планировщик поездок
Этот пример доски настроения приложения для планирования поездок, составленный Kiowa Alumno и опубликованный на Dribbble, выделяется мощной передачей стиля и индивидуальности приложения, но с удивительной сдержанностью и простотой.
В схеме всего несколько, но грамотно подобранных цветов, а шрифты ограничены. Общие формы и очертания, которые будут присутствовать в приложении, указаны в фоновых рисунках.
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
3. Приложение для знакомств в пастельных тонах
Шарада Кришнамурти делится примером доски настроения приложения для знакомств, и мы сразу влюбились в прекрасно подобранную пастельную цветовую схему.
Помогает придать дизайну успокаивающий эффект, а также демонстрирует потенциальную индивидуальность приложения с помощью стилей элементов и шрифтов.
4. Изучение паттернов данных
Этот мудборд шаблонов пользовательского интерфейса, созданный Саймоном Филлипсом и его командой, представляет собой немного более проработанный пример мудборда с меньшим количеством экспериментов с цветами и узорами (хотя цветовая схема присутствует) и большим вниманием к попыткам различные типы шаблонов пользовательского интерфейса, компонентов и элементов.
Их задачей было найти способ показать различные варианты визуализации данных для аналитического приложения.
5. Приложение Vibrant Shoe
Джоанна Кацифараки на Dribbble предлагает нечто необычное, не только предоставляя красочный пример доски настроения приложения, но и макет своего приложения Shoe. нас угощают коллажем из смелых цветов и ярких образов, которые ловко удается запечатлеть с помощью интерфейса приложения.
Мы решили включить этот пример мудборда в список, потому что он показывает естественный переход от мудборда к приложению.
6. Пользовательский интерфейс приложения и другие точки соприкосновения
Этот пример доски настроения приложения от Miro на самом деле является шаблоном и довольно хорошо показывает, как вы можете передать идею, индивидуальность и тему потенциального приложения. В нем есть все определяющие элементы, которые будут использоваться в финальном приложении, такие как эффектные мультяшные векторные изображения, четкая цветовая палитра, а также демонстрация шрифта и различных начертаний, которые будут использоваться для него во всем приложении. .
Но этот шаблон мудборда приложения также идет дальше, передавая альтернативные возможные точки соприкосновения с продуктом, включая целевую страницу веб-сайта и стартовый экран из приложения.
7. Доска эмоционального настроения
Для приложения, одной из основных функций которого является запись своего настроения, приведенная ниже доска эмоционального настроения отлично справляется с задачей, используя векторную иконографию и изображения для выражения эмоций.
Простые плоские значки вместе с четкими линиями и чистым и аккуратным макетом — вот факторы дизайна этого приложения поверх простого шрифта без засечек. Много подробностей уделяется потенциальному визуальному влиянию такого приложения.
8. Приложение для тренировок по фитнесу
Хиджим Нам создал эту доску настроения пользовательского интерфейса для приложения для фитнес-коучинга под названием Personal Gold. В своем примере она использует доску настроения, чтобы продемонстрировать, как она придумала тему, характер и визуальный дизайн приложения со своим клиентом, используя исследования, основанные на пяти аналогичных приложениях в отрасли.
Хиджиму удалось разработать повторяющуюся цветовую тему и использовать вспомогательные образы, которые усиливали прилагательные «веселый», «спортивный», «эффективный» и «модный». Иконография, а также концепции приложения и панели инструментов также отражают эти прилагательные.
9. Доска настроения системы дизайна пользовательского интерфейса
Рахул Горадиа использует этот пример доски настроения системы дизайна, чтобы продемонстрировать, как они могут помочь нам разработать и запустить целую систему дизайна пользовательского интерфейса. Он включает в себя общую доску настроения с яркими изображениями, которые помогают задать тон и стиль приложения, наряду с четко обозначенной цветовой палитрой. Общее впечатление от мудборда — модное и интеллектуальное.
Он включает в себя общую доску настроения с яркими изображениями, которые помогают задать тон и стиль приложения, наряду с четко обозначенной цветовой палитрой. Общее впечатление от мудборда — модное и интеллектуальное.
В своей статье Рахул пишет о том, как создание мудборда помогло ему установить цветовую палитру с основными, вторичными и третичными цветами, а также установить контрастную цветовую схему успеха и неудачи. Затем он продолжил устанавливать теневые тона, стили шрифтов и, наконец, элементы пользовательского интерфейса, все из оригинальной доски настроения, которую он составил.
10. Приложение для социальных сетей для детей
Пример, немного отличающийся от всех остальных в этом списке. Этот мудборд от itCraft показывает нам, что самый важный аспект, который следует учитывать при его создании, — это аудитория или пользователи. В конце концов, доска настроения предназначена не для нас или клиента, а всегда для конечного пользователя.
В этом примере доски настроения для приложения для публикации детских историй мы видим, как дизайнер черпал вдохновение в других продуктах и дизайнах. Она собрала их все вместе в коллаж, чтобы установить игривую цветовую схему, шрифт и контур элементов.
Она собрала их все вместе в коллаж, чтобы установить игривую цветовую схему, шрифт и контур элементов.
Создайте свою доску настроения с помощью Justinmind. Это бесплатно. Неограниченное количество проектов!
5 лучших создателей досок настроения
1. Canva
Какой дизайнер не слышал о Canva? Canva позволяет создавать визитные карточки, презентации и даже резюме так, как будто вы потратили на это несколько часов. И, конечно же, то же самое верно и при использовании его в качестве создателя мудборда!
Благодаря тысячам изображений и материалов, доступных в их репозитории, а также макетам шаблонов и возможности загружать собственные изображения, создание мудборда веб-сайта в Canva не представляет никаких проблем!
- Цена : выберите из Free, Pro (10 долларов в месяц) и Enterprise (30 долларов в месяц)
2. Pinterest
Чтобы быстро и легко создать доску настроения, зайдите на Pinterest. В нем есть все, что вам нужно, чтобы собрать захватывающий, наводящий на размышления монтаж, чтобы ваши клиенты задумались о вашем дизайнерском ракурсе.
В нем есть все, что вам нужно, чтобы собрать захватывающий, наводящий на размышления монтаж, чтобы ваши клиенты задумались о вашем дизайнерском ракурсе.
Поиск в их базе данных, чтобы найти идеальный ассортимент цветовых палитр и ярких изображений!
- Цены : бесплатно
3. Niice
С Niice вы можете создать красивое и личное пространство для вашей коллекции изображений. Вы сможете перетаскивать элементы, чтобы мгновенно начать компилировать хореографию из дополнительных фотографий и векторных изображений.
Тем не менее, одна функция, которая отличает этот создатель досок настроения от остальных, — это расширение Chrome, которое позволяет вам захватывать любые изображения, которые вы обнаружите во время просмотра веб-страниц.
- Цены : бесплатно
4. Milanote
Что нам нравится в программе создания мудбордов Milanote, так это то, что, помимо того, что вы можете запустить его в любом веб-браузере, вы можете использовать множество различных уровней иерархии и слоев для создания мудбордов вашего веб-сайта.
Это также отличный инструмент для совместной работы — вы можете удаленно делиться своей доской настроений с кем угодно, получая при этом комментарии и отзывы!
- Цены : бесплатно и профессионально (10 долларов в месяц)
5. Sampleboard
Sampleboard — это инструмент для создания досок настроения с удобным интерфейсом, который позволяет вам зарегистрироваться в творческом сообществе, чтобы черпать вдохновение, почти так же, как в Pinterest.
Вы можете поделиться созданными вами мудбордами веб-сайтов с помощью Sampleboard в социальных сетях, а также импортировать их в документы и презентации. Что нам нравится в Sampleboard, так это то, что вы можете поделиться своими досками настроения всего одним щелчком мыши!
- Цены : получите бесплатную пробную версию, затем 12 долларов в месяц
Вывод на вынос
Доски настроения могут помочь вам передать концепцию предполагаемого графического дизайна пользовательского интерфейса гораздо проще и красноречивее, чем слова. Они могут помочь показать, как вы собираетесь использовать все абстрактные качества, относящиеся к брендингу веб-сайта или приложения, например:
Они могут помочь показать, как вы собираетесь использовать все абстрактные качества, относящиеся к брендингу веб-сайта или приложения, например:
- Внешний вид
- Почувствуй
- Эмоции
- Личность
Наконец, доска настроения полезна не только для того, чтобы поделиться своими дизайнерскими идеями и вдохновением с другими. Он также может служить руководством по стилю для вас и всех, кто работает над проектом, чтобы убедиться, что результат соответствует первоначальной идее.
Делиться идеями дизайна пользовательского интерфейса непросто. Доски настроения отображают ваше творчество визуально, позволяя вам вернуться к тому, что у вас получается лучше всего: к дизайну. Они также служат полезным руководством по стилю во время работы. Вот несколько отличных примеров и инструментов для вашего следующего сеанса мозгового штурма!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Джозеф Даунс
Штатный копирайтер UX, гурман и любитель классических автомобилей
Веб-сайт Moodboard — Бесплатный шаблон и пример
Домашняя страница
Шаблоны
Moodboards
Используйте этот шаблон
Как использовать этот шаблон
Независимо от того, являетесь ли вы дизайнером, маркетологом или клиентом, следуйте этим пошаговым инструкциям руководство по изучению современного процесса создания доски настроения для вашего веб-сайта в Milanote, бесплатном инструменте, используемом ведущими креативщиками.
1. Начните с пустого шаблона
Шаблон Website Moodboard содержит прекрасно составленные заполнители для изображений, видео, образцов цвета и заметок. Просто перетащите свой контент на доску, чтобы создать доску настроения за считанные минуты.
Как это сделать в Milanote
Создайте новую доску настроения.
Создать новую доску
Перетащите доску с панели инструментов. Дайте ему имя, затем дважды щелкните, чтобы открыть его.
Выберите шаблон Доска настроения веб-сайта .
Выберите шаблон
Каждая новая доска дает вам возможность начать с красивого шаблона.
2. Собрать имеющийся материал
Теперь, когда вы выбрали шаблон доски настроения, начните добавлять любые имеющиеся у вас материалы — это могут быть отзывы клиентов, заявления о позиционировании, слоганы или любые другие части веб-сайта, которые могут вас вдохновить. Просто перетащите их на свою доску.
Как это сделать в Milanote
Перетащите файлы с вашего компьютера.
Загрузить файл или документ
Нажмите кнопку «Загрузить» или просто перетащите файл на доску. Вы можете добавлять изображения, логотипы, документы, видео, аудио и многое другое.
3. Добавьте вдохновляющие ссылки
Изображения, которые вы решите включить в свой мудборд, могут оказать большое влияние на внешний вид вашего проекта, так что выбирайте внимательно! Эти изображения могут определять такие вещи, как типографика, макет, стили интерфейса и цвет. Используйте встроенную библиотеку изображений Milanote, рисуйте из собственных закладок или ищите визуальное вдохновение в Интернете.
Как это сделать в Milanote
Используйте встроенную библиотеку изображений.
Используйте встроенную библиотеку изображений
Найдите более 3 миллионов красивых бесплатных фотографий, а затем перетащите изображения прямо на доску.
 Разработано Pexels.
Разработано Pexels.Установите Milanote Web Clipper
Сохраняйте изображения с других веб-сайтов прямо на доску.
Сохранение контента из Интернета
При установленном Web Clipper наведите курсор на изображение (или выделите текст), нажмите «Сохранить», затем выберите место назначения в Milanote. Вернитесь на свою доску и найдите содержимое в столбце «Несортированное» справа.
4. Добавьте примеры движения
С помощью интерактивной доски настроения можно встроить примеры, показывающие, как движение и анимацию можно использовать на вашем веб-сайте. Загрузите несколько анимированных GIF-файлов с Giphy, видео с YouTube или даже аудио с Soundcloud, чтобы добавить динамики и глубины во внешний вид вашей доски.
Как это сделать в Milanote
Встроить видео или аудио Youtube в доску.
Встраивание видео или звуковых дорожек Youtube в доску
Скопируйте ссылку для обмена с Youtube, Vimeo, Soundcloud или многих других сервисов.
 Перетащите карточку ссылки на свою доску, вставьте ссылку и нажмите Enter.
Перетащите карточку ссылки на свою доску, вставьте ссылку и нажмите Enter.
5. Добавьте цвет и шрифты
То, как вы используете цвета и шрифты, может оказать огромное влияние на дизайн вашего сайта. Оба элемента способствуют тому, чтобы знак вашего веб-сайта был простым в использовании и запоминающимся. Цвет особенно может быть отличным способом выразить особое чувство, стиль или энергию. Как сказал художник Йоханнес Иттен: «Цвет — это жизнь». Это также идеальное время, чтобы начать собирать вдохновляющие шрифты, которые передают индивидуальность, которую вы хотите создать.
Как это сделать в Milanote
Добавьте образцы цвета на доску.
Добавить образец цвета
Перетащите карточку с образцом цвета на доску с левой панели инструментов. Дважды щелкните образец, чтобы выбрать другой цвет.
6. Поделитесь своим мудбордом
Сейчас самое время поделиться мудбордом с вашей командой или клиентом.
 Разработано Pexels.
Разработано Pexels. Перетащите карточку ссылки на свою доску, вставьте ссылку и нажмите Enter.
Перетащите карточку ссылки на свою доску, вставьте ссылку и нажмите Enter.