Содержание
суть и виды современного дизайна. История возникновения и развития дизайна
199656
- Виды дизайна
- История дизайна
Дизайн (от английского — design — «проектировать») — это совокупность действий человека или группы людей по художественному конструированию всевозможных изделий. Дизайном также называют результат процесса проектирования предметов или объектов (например — дизайн самолета или книги).
Дизайн играет огромную роль в современном мире, особенно — в промышленном производстве. Дизайнеры в процессе разработки проекта не только стремятся создать максимально функциональное изделие, но и учитывают его ценность с точки зрения эстетики.
Виды дизайна
Дизайн — это очень объемное понятие, которое включает огромное количество разнообразных процессов деятельности, направленных на создание того или иного продукта. В зависимости от сферы применения (назначения) различают следующие виды дизайна:
В зависимости от сферы применения (назначения) различают следующие виды дизайна:
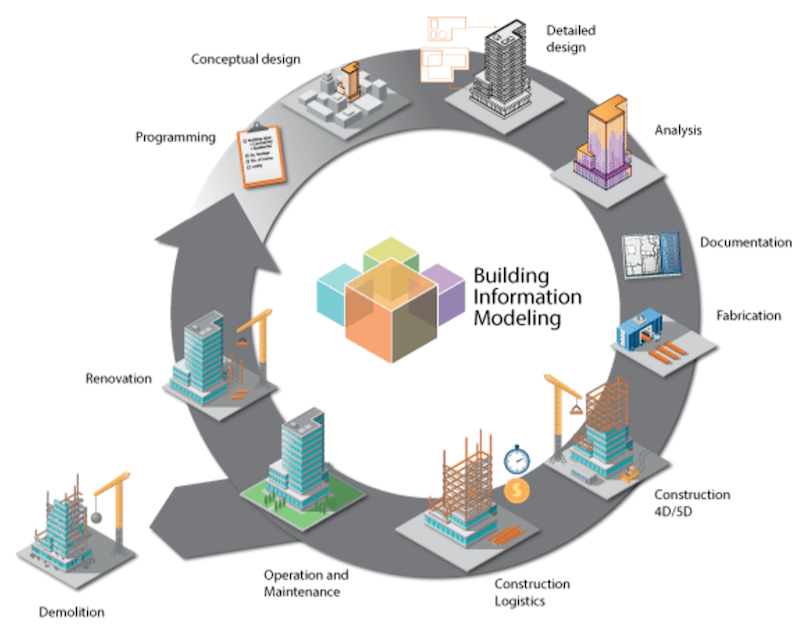
- Архитектурный. Включает детальную разработку проекта будущего здания или сооружения с учетом действующих строительных нормативов.
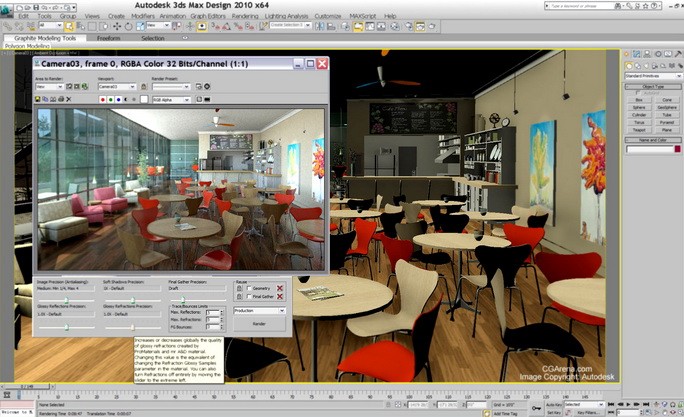
- Интерьерный. Направлен на создание комфортной и эстетически привлекательной среды проживания людей в помещениях.
- Транспортный. Используется для проектирования комфортабельных и надежных транспортных средств (автомобилей, самолетов, поездов, кораблей).
- Игровой. Предназначен для разработки уникального геймплея (набора доступных игрокам вариантов действий в разных ситуациях, условий победы и проигрыша, уровней сложности).
- Книжный. Определяет все нюансы художественного оформления, типографского набора и редактирования текста.
- Ландшафтный. Включает комплекс мероприятий, направленных на благоустройство территории с учетом архитектурных, биологических и культурных аспектов.

- Дизайн мебели. Объединяет все виды деятельности по разработке предметов мебели для жилых, коммерческих, производственных помещений.
- Дизайн одежды, обуви и аксессуаров. Испытывает сильное влияние модных тенденций и культурных традиций, удовлетворяет важную потребность человека выглядеть красиво и стильно.
- Дизайн городской среды. Разрабатывается с целью создания комфортной среды обитания жителей крупных населенных пунктов, простоты и безопасности их перемещения по улицам и площадям.
- Арт-дизайн. Неразрывно связан с интерьером и мебелью, помогает гармонично вписать в окружающую обстановку предметы искусства.
- Футуродизайн. Используется для разработки смелых новаторских проектов, которые можно будет внедрить в производство в будущем.
- Звуковой. Включает процесс создания оригинальных звукошумовых эффектов, востребован в кинопроизводстве, на телевидении, в шоу-бизнесе и при создании компьютерных игр.

- Световой. Применяется для внедрения креативных идей в сфере красочного светового оформления праздников, фестивалей и авторских художественных инсталляций.
- Веб-дизайн. Направлен на создание удобных для пользователя интерфейсов сайтов и онлайн-приложений.
Процесс разработки дизайна нельзя назвать однообразной работой. Напротив, дизайнерам-художникам постоянно приходится творить — придумывать и воплощать в своих проектах революционные идеи в самых разных сферах жизни человека.
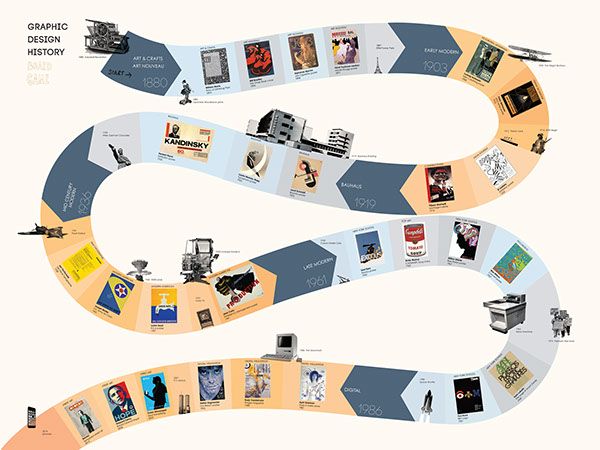
История дизайна
История дизайна неразрывно связана с развитием промышленного производства. Но даже в первобытном обществе наши далекие предки при изготовлении элементарных орудий труда учитывали их функциональность и эстетические свойства.
Слово «дизайн» появилось в повседневном обиходе людей в XVI веке сначала в Италии, а затем и в остальных странах Европы. В те времена в него вкладывали иной смысл, словосочетание disegno intero означало первый набросок будущего произведения искусства или оригинальную идею, возникшую в голове художника.
В те времена в него вкладывали иной смысл, словосочетание disegno intero означало первый набросок будущего произведения искусства или оригинальную идею, возникшую в голове художника.
В середине XIX века на фоне бурного промышленного роста и усиления конкуренции возникла потребность в новаторских методах разработки продукции. Промышленники начали больше внимания уделять проектированию новых образцов, чтобы завоевать внимание покупателей.
В конце XIX века в Англии возникло арт-движение «Искусства и ремесла» (Arts & Crafts). Его главными вдохновителями были Джон Рёскин (John Ruskin) и Уильям Моррис (William Morris). Они выступали против безликого индустриального производства и призывали разрабатывать продукцию с учетом ее эстетической и художественной ценности. Рёскин и Моррис впервые в мировой истории сформировали главные принципы теории дизайна, которые в будущем нашли широкое применение в промышленности.
В начале ХХ века в составе руководства многих крупных предприятий появились художники. Они помогали владельцам фирм вырабатывать собственный корпоративный стиль и принимали участие в разработке новых образцов продукции.
Они помогали владельцам фирм вырабатывать собственный корпоративный стиль и принимали участие в разработке новых образцов продукции.
В 1920-х годах возникли первые школы преподавания дизайна (ВХУТЕМАС в СССР и Баухауз в Германии). Тогда же появились дипломированные специалисты-дизайнеры в разных сферах промышленного производства.
С начала 30-х годов ХХ века на рынке труда капиталистических стран становится востребованной профессия дизайнера. С этого времени спрос на хороших специалистов в этой сфере деятельности постоянно держится на высоком уровне.
В послевоенные годы даже в странах социалистического лагеря важность промышленного дизайна становится очевидной. Основы проектно-художественной деятельности включают в программы обучения многих высших учебных заведений технической направленности. В США и Западной Европе печатаются фундаментальные научные труды теоретиков искусства по дизайну, ведутся активные дискуссии на эту тему, возникают многочисленные объединения художников-дизайнеров.
В наши дни дизайнерским объектом можно по праву назвать практически любое новое готовое изделие промышленности во всех сферах деятельности человеческого общества. Дизайнеры активно участвуют во всех этапах создания новых продуктов: от разработки оригинальной идеи до оценки результатов их продаж на рынке.
На портале Very Important Lot посетители имеют прекрасную возможность принять участие в арт-аукционах и приобрести шедевры антиквариата, созданными выдающимися дизайнерами прошлого. Здесь же можно напрямую купить картины у современных художников для интерьера или для пополнения своей коллекции достойными экземплярами.
- Добавить фото
Вы можете отправить одновременно до 4 фотографий
Больше новостей
Горы на картинах известных художников
Пикториальная фотография — сближение фотоискусства с живописью
Постмодернизм: бездна новых смыслов под маской иронии и эпатажа
Иоганн Готфрид Шадов — автор всемирно известной скульптурной композиции, украшающей Брандербургские ворота
Жозеф-Мари Вьен — единственный французский художник, удостоенный чести быть похороненным в столичном Пантеоне
Китайская ваза продана на аукционе за 15 миллионов фунтов
«Над вечным покоем» — картина Исаака Ильича Левитана
Уильям Блейк — знаменитый английский художник эпохи Романтизма: биография и лучшие картины
Картина «Урок анатомии доктора Тульпа» Рембрандта Харменса ван Рейна — контраст жизни и смерти
Репродукция — достоверная копия произведения искусства: суть, отличительные особенности, достоинства
Что такое дизайн — простое определение — Алексей Шевчук на vc.
 ru
ru
Дизайн до сих пор трактуется максимально широко — в определение включают всё, от инженерии до способа решать задачи. Понятного определения нет даже у Темы Лебедева. Году в 2012 в тусовке искусствоведов и дизайнеров мы рассуждали, чем дизайн отличается от искусства. Сегодня готов подвести черту под этим вопросом и сформулировать, что же такое «дизайн». Кстати, из этого определения будет следовать, что искусство — часть дизайна.
2530
просмотров
Почему так важно дать определение?
Сложно приземлять процесс, который каждый видит по-своему. В одних странах дизайн развивается как бы сам по себе, в других требует поддержки, но непонятно, какой именно. Сложно развивать и критиковать дисциплину настолько обтекаемую. Какие к ней применить метрики и во что конкретно инвестировать?
Какие определения уже есть
Всё настолько сложно, что даже у Артемия Лебедева в Ководстве нет нормального определения дизайна, не считая фраз «дизайн — это война» и «дизайн — это такая же наука, как шахматы — спорт«. В книге другого автора, которую издала студия Лебедева, находится такое определение:
В книге другого автора, которую издала студия Лебедева, находится такое определение:
Дизайн — это процесс создания правильных вещей и исправления неправильных.
Ральф Каплан
World Design Organization еще в 1959 дала определение промышленного дизайна, которому посвящены 2 раздела сайта WDO. Вот полная версия этого определения. Привожу целиком, чтобы вы понимали, что четкого понимания нет даже у них.
Industrial Design is a strategic problem-solving process that drives innovation, builds business success, and leads to a better quality of life through innovative products, systems, services, and experiences. Industrial Design bridges the gap between what is and what’s possible. It is a trans-disciplinary profession that harnesses creativity to resolve problems and co-create solutions with the intent of making a product, system, service, experience or a business, better. At its heart, Industrial Design provides a more optimistic way of looking at the future by reframing problems as opportunities.
It links innovation, technology, research, business, and customers to provide new value and competitive advantage across economic, social, and environmental spheres.
Промышленный дизайн — это стратегический процесс решения проблем, который стимулирует инновации, способствует успеху в бизнесе и ведет к повышению качества жизни за счет инновационных продуктов, систем, услуг и опыта. Промышленный дизайн ликвидирует разрыв между тем, что есть, и тем, что возможно. Это междисциплинарная профессия, которая использует творческий подход для решения проблем и совместного создания решений с целью сделать продукт, систему, услугу, опыт или бизнес лучше. По своей сути промышленный дизайн предлагает более оптимистичный взгляд на будущее, переосмысливая проблемы как возможности. Он связывает инновации, технологии, исследования, бизнес и клиентов, чтобы обеспечить новую ценность и конкурентное преимущество в экономической, социальной и экологической сферах.
World Design Organization
Срезаем лишнее
Двигаясь к определению дизайна, давайте срежем с него лишнее, уже вошедшее в другие области. Так заботы о функциях давайте оставим инженерам. Функция — это назначение, практическая работа объекта: у кастрюли — варить, у плаката — сообщать информацию, у транспорта — перевозить людей и грузы. В случае плаката есть особенность: тут дизайнер действительно отвечает и за функцию тоже, поэтому дизайнера можно назвать инженером плаката.
За вычетом функции, то есть прямого назначения останется ряд других важных инженерных вопросов (что будет вариться в кастрюле и на какой поверхности). Если убрать и их, останется тот самый, непонятный, с трудом поддающийся определению вклад дизайнера, который и нужно назвать.
Этот непонятный вклад дизайнера часто сводят к эстетике. И это неудивительно, ведь дизайнер работает над свойствами, которые мы воспринимаем органами чувств. Распутываем клубок эстетики с помощью Википедии. Эстетика — это учение о сущности и формах прекрасного. Прекрасное воплощает красоту. Красота — это совершенство, гармоничное сочетание аспектов объекта, при котором последний вызывает у наблюдателя эстетическое наслаждение. То есть в результате работы над эстетикой продукта мы получаем физические свойства, которые хорошо, то есть гармонично отвечают ожиданиям органов чувств человека. Гармония — это соединение и соответствие противоположных элементов. Гармоничное соединение — это простое соединение.
Эстетика — это учение о сущности и формах прекрасного. Прекрасное воплощает красоту. Красота — это совершенство, гармоничное сочетание аспектов объекта, при котором последний вызывает у наблюдателя эстетическое наслаждение. То есть в результате работы над эстетикой продукта мы получаем физические свойства, которые хорошо, то есть гармонично отвечают ожиданиям органов чувств человека. Гармония — это соединение и соответствие противоположных элементов. Гармоничное соединение — это простое соединение.
Все это касается эстетически приятной кастрюли или плаката. Но хорошим дизайном мы называем не только эстетически приятный указатель в метро, но и тот, который эффективно сообщает ориентиры движения. Если он будет только лишь приятен глазу и нести возложенную функцию — указывать — этого будет явно недостаточно. Другое дело, если он расположен на комфортной высоте с учетом направления потока людей и освещения, а также всех прочих указателей и типичных для этой точки в городе сценариев людей. Эстетикой это точно не назовешь, инженерам тоже не поручишь. В чем же здесь дизайн?
Эстетикой это точно не назовешь, инженерам тоже не поручишь. В чем же здесь дизайн?
Спойлер: эргономику продукта мы не срезаем, и она очень даже входит в дизайн. Международная ассоциация эргономики определяет ее так:
«Эргономика — научная дисциплина, изучающая взаимодействие человека и других элементов системы, а также сфера деятельности по применению теории, принципов, данных и методов этой науки для обеспечения благополучия человека и оптимизации общей производительности системы».
Объект дизайна — взаимодействия людей
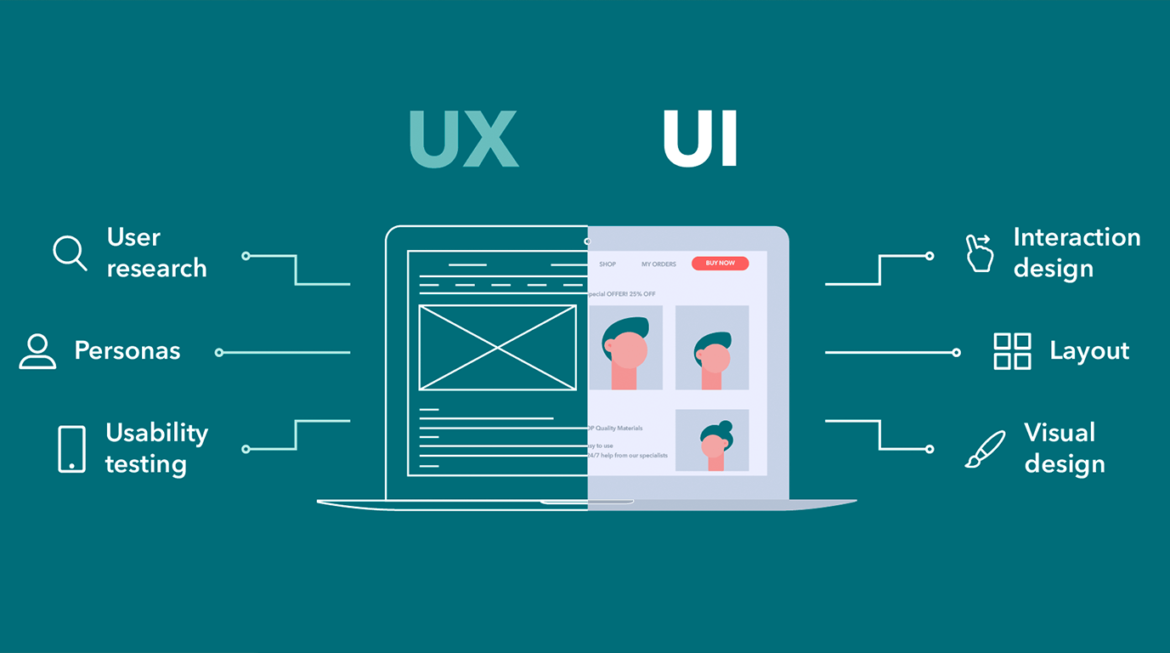
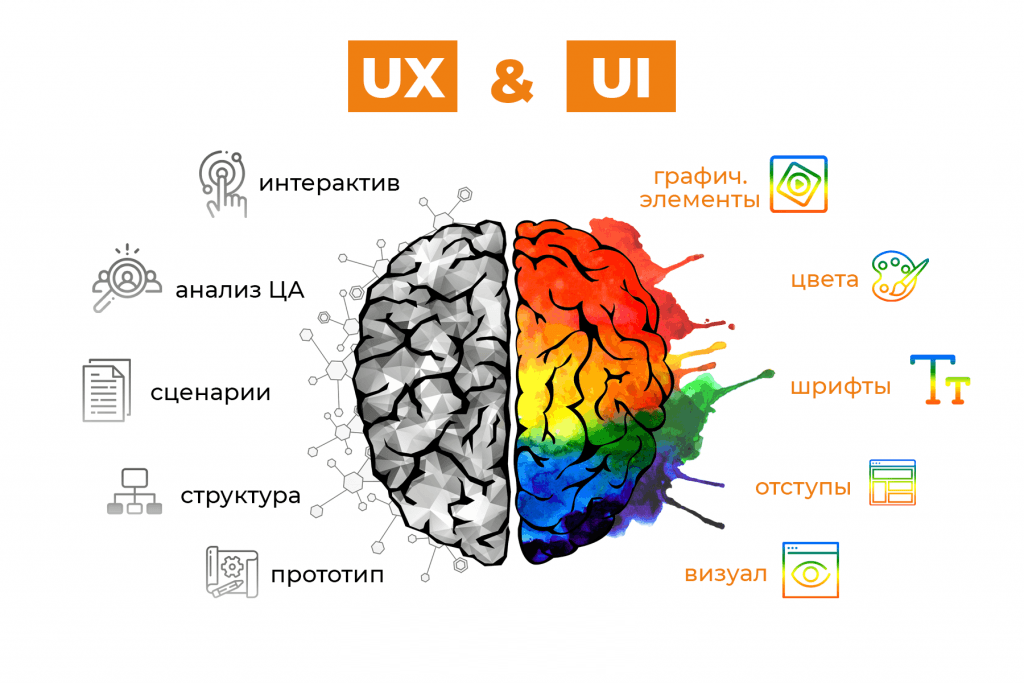
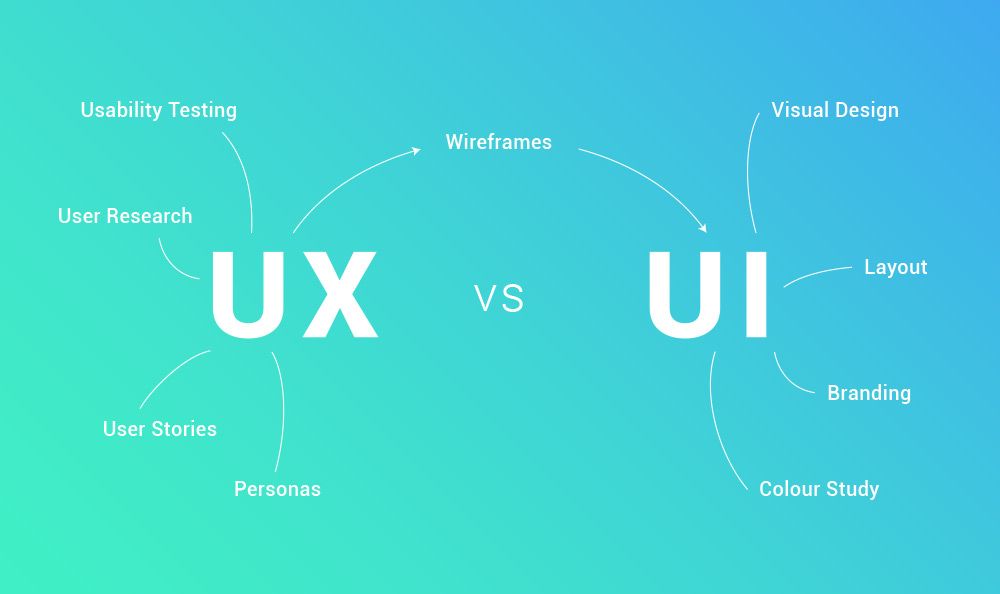
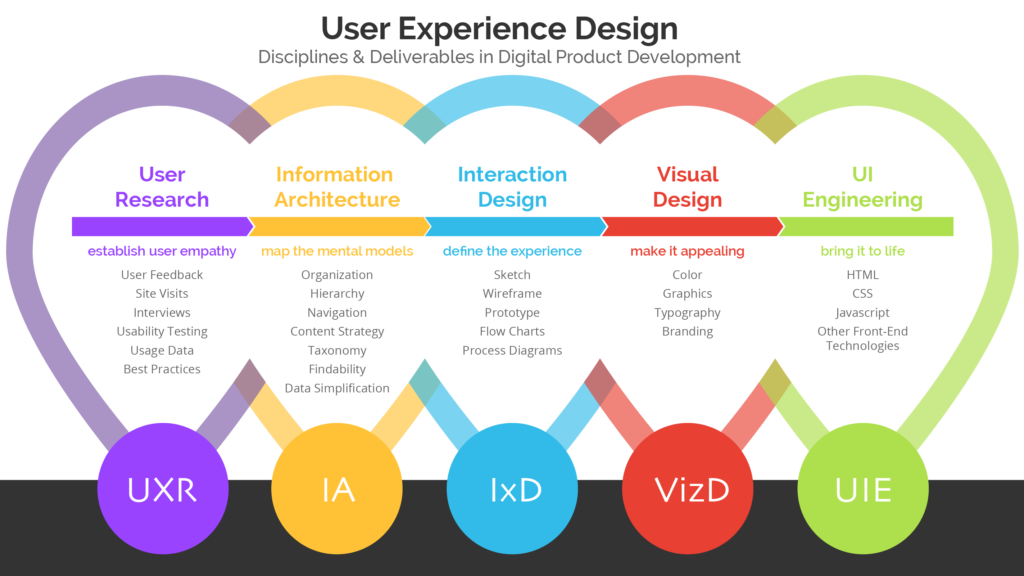
В примере с навигацией в метро работа дизайнера заключается в том, чтобы обеспечить максимально гармоничное, то есть простое взаимодействие человека с носителями навигации и шире — с метрополитеном и городом. На этом уровне дизайн синонимичен UX (user experience — пользовательский опыт, сфера разработки продуктов, благодаря которой вам комфортно открывать этот сайт и пользоваться им). Если же мы говорим, например, о дизайне логотипа, то здесь дизайн упрощает взаимодействие человека с брендом.
Если же мы говорим, например, о дизайне логотипа, то здесь дизайн упрощает взаимодействие человека с брендом.
Дизайна не для людей не существует. Отличие дизайна от UX в том, что он упрощает взаимодействия не пользователей интерфейса, а людей, со всеми органами чувств и особенностями восприятия. Если бы речь шла о взаимодействии роботов, определить дизайн было относительно просто, ведь «восприятие» робота измеримо и предсказуемо, как и варианты взаимодействий. Но речь идет о взаимодействии людей с объектами.
Итак, определение дизайна звучит так:
Дизайн — это сфера деятельности, целью которой является упрощение взаимодействий человека.
Дизайн настолько же сложен, гибок, динамичен и глубок, насколько сложны человеческое восприятие, физиология и человеческие сценарии. Именно они вносят неразбериху в термин. Дизайн в итоге близок к эргономике, но шире. Со временем в эргономике выделилась максимально похожая дисциплина — макроэргономика, которая исследует и проектирует систему в целом, учитывая все факторы: технические, социальные, организационные; как внешние к системе, так и внутренние.
Какую пользу дает это определение
Такой подход к дизайну позволяет разграничить зоны ответственности, определиться с KPI дизайнера, а ценообразование дизайнерских работ сделать прозрачнее. Чем больше аспектов взаимодействия учитывается в дизайне, тем он дороже. Это целый каскад работ.
1. На базовом, самом дешевом, уровне это аспекты физиологические: визуальный, обонятельный, тактильный. Композиция, цветовые сочетания и прочие эстетические факторы.
2. Сценарно-технологический уровень предполагает учет моделей потребления. Если это плакат, то где будет висеть, как крепиться, как и кем должен демонтироваться. Если кастрюля, пусть её можно будет держать одной рукой. На этом же уровне учитываются «интеграции», чтобы новая серия тарелок гармонично вписывалась в наборы посуды, которые вы купили в в том магазине 5 лет назад.
3. Эмоциональный уровень нужен, чтобы сумма уровней 1 и 2 соответствовала ожиданиям ЦА и подчеркивала ценности бренда.
Люди взаимодействуют не только с объектами
Улыбка прохожему и «привет» при встрече незнакомца на лестничной клетке — тоже примеры взаимодействия, который сложно назвать эргономикой. Но это дизайн повседневного общения, призванный сглаживать углы и очеловечивать каждое столкновение людей с людьми. Им никто специально не занимался, но это тоже дизайн.
Но это дизайн повседневного общения, призванный сглаживать углы и очеловечивать каждое столкновение людей с людьми. Им никто специально не занимался, но это тоже дизайн.
Язык — тоже инструмент взаимодействия людей друг с другом. Тот, кто попытается улучшить это взаимодействие, может претендовать на звание дизайнера языка.
Что же с искусством?
Художник, писатель, музыкант — это дизайнер, помогающий улучшить взаимодействие человека с окружающей действительностью. Со времен первобытного искусства художники выносили внутренние и внешние конфликты в произведения. Восприятие искусства помогает разрешить конфликты. Отличие от привычного дизайна в том, что он работает с объектами, у которых есть своя самостоятельная функция. Искусство работает с объектами/произведениями, у которых такой функции нет, разве что, их функция — примирить, подружить человека с миром.
Что такое дизайн? | Strate, School of Design
Определение и ключевые понятия
Вообще говоря, это процесс представления и планирования создания объектов, интерактивных систем, зданий, транспортных средств и т. д. подход дизайн-мышления. Речь идет о создании решений для людей, физических предметов или более абстрактных систем для удовлетворения потребности или проблемы.
д. подход дизайн-мышления. Речь идет о создании решений для людей, физических предметов или более абстрактных систем для удовлетворения потребности или проблемы.
Это очень широкое понятие, и его значение может сильно различаться в разных областях. Он проникает во многие аспекты нашей жизни и разветвляется на множество различных поджанров, от дизайна продуктов, звука, виртуальной реальности, взаимодействия до проектирования автомобилей, видеоигр, программных интерфейсов, интерьера дома и офиса и т. д. Школы адаптированы к эволюции рынка. соответственно, создавая программы для выпускников и аспирантов в области дизайна.
Распространенное заблуждение о дизайне
Дизайн не в том, чтобы делать вещи красивыми только ради этого
В настоящее время это слово можно отнести к категории причудливо звучащих слов, и, похоже, вокруг него существует определенное количество заблуждений. Но что это на самом деле по своей сути? Это просто процесс создания красивых вещей? Отнюдь не. Он не фокусируется исключительно на эстетике и не на добавлении украшений к предмету. В первую очередь речь идет о том, чтобы сделать взаимодействие пользователя с окружающей средой более естественным и полным.
Он не фокусируется исключительно на эстетике и не на добавлении украшений к предмету. В первую очередь речь идет о том, чтобы сделать взаимодействие пользователя с окружающей средой более естественным и полным.
Ключевые концепции дизайна
Искусство или наука?
Хотя это и не искусство, и не наука, оно сочетает в себе элементы обоих. Искусство — это создание чего-то, что выражает видение, идеи и чувства автора. Хотя дизайнеры могут выражать чувства и оставлять впечатления в своей работе, это не является их основной целью. Таким образом, это требует созидательного аспекта искусства, поскольку речь идет о создании предмета, инструмента, даже опыта.
Дизайн на службе людей
С другой стороны, он использует аспект науки, связанный с решением проблем. Он существует в первую очередь для удовлетворения конкретной потребности. Цитируя Стива Джобса: «Дизайн — это не только то, как он выглядит и на что он похож. Дизайн — это то, как это работает».
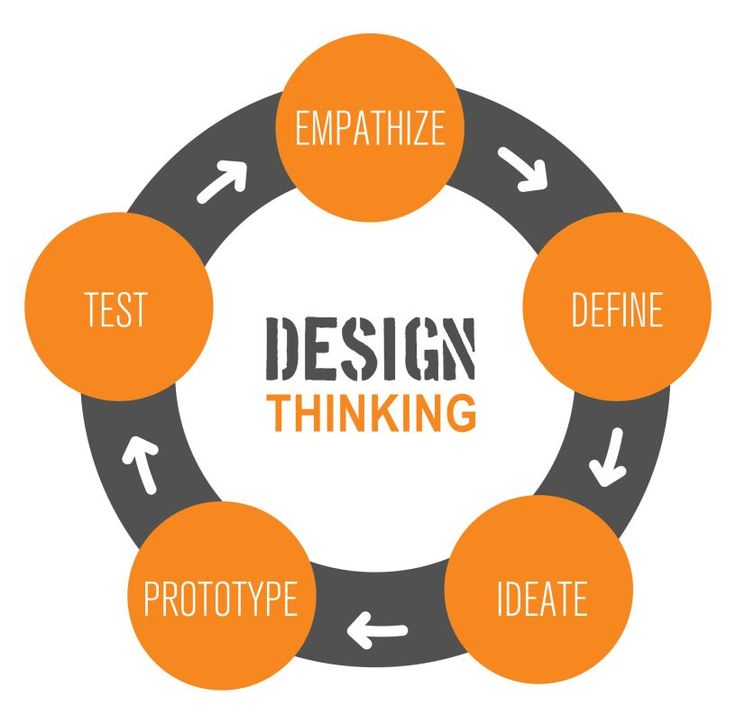
Процесс творческого проектирования
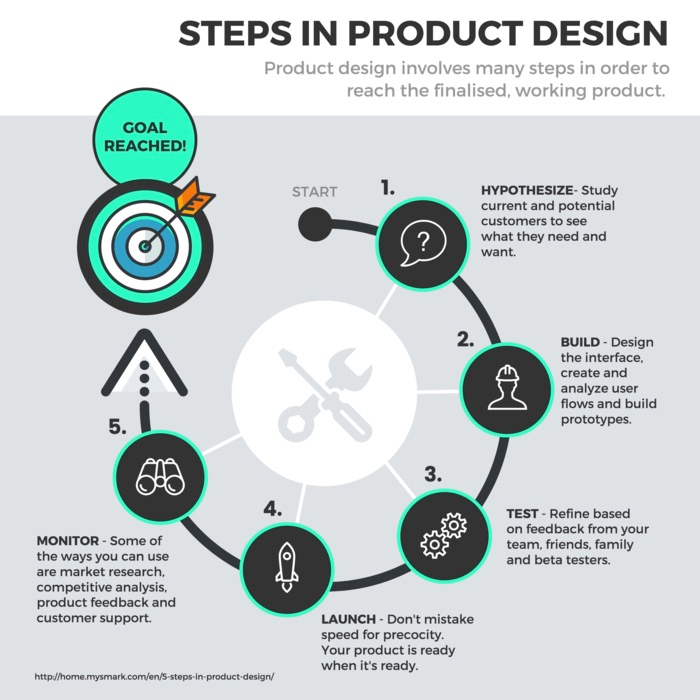
Проблемы лучше всего решаются при комплексном и системном подходе. Цель этого процесса — направить вас и организовать вашу работу, чтобы превратить идеи в конкретные решения. Дизайнеры исследуют и собирают информацию о проблеме, которую они рассматривают: кто тот человек, который сталкивается с этой проблемой? Почему? Как другие люди пытаются решить эту проблему? На основе этого исследования они делают общую гипотезу и определяют основные черты, которые должны быть частью ответа. Затем, имея в виду эти ключевые аспекты, пришло время поэкспериментировать с различными решениями и повторить их. Эта последняя часть посвящена изучению того, что работает, а что нет, чтобы адаптировать ваше решение к потребностям пользователя.
Отличный дизайн невидим
Достигается, когда пользователь даже не замечает его присутствия. Этот принцип особенно актуален в интерактивном дизайне. Навигация по пользовательскому интерфейсу должна быть естественной и беспрепятственной. Пользователь должен быть в состоянии понять его правила и значение его элементов почти сразу. Пользователя ведет невидимая рука, состоящая из цветов, форм, контраста, повторений.
Пользователь должен быть в состоянии понять его правила и значение его элементов почти сразу. Пользователя ведет невидимая рука, состоящая из цветов, форм, контраста, повторений.
Скачать форму заявки
Скачать брошюру
Значение дизайна: что такое дизайн и почему он важен
Люди говорят с помощью языков, а вещи говорят с помощью дизайна. Сегодня кажется, что никто не утверждает, что говорит на иностранном языке, которого не изучал, но все думают, что знают дизайн.
Давайте углубимся в мир дизайна и попытаемся понять, почему он так важен и каким целям он служит.
- Многогранность дизайна
- НАЗНАЧЕНИЕ КОНСТРУКЦИИ
- Ваш дизайн не обязательно должен быть оригинальным
- Дизайнеры не похожи на своих пользователей
- UX-дизайн — это больше, чем просто удобство использования
- Дизайн не является стадией проекта
- Яркие дизайнерские работы
- Простота не означает минимализм в дизайне
- ДИЗАЙН ПОЛЬЗОВАТЕЛЬСКОГО ИНТЕРФЕЙСА
- Цвет в дизайне
- Типографика в дизайне
- Иконки в дизайне
- Анимация в дизайне
- Внимание
- Для обратной связи
- Для прогресса
- UX ПИСЬМО
Многогранность дизайна
Говоря простыми и краткими словами, дизайн – это план по созданию чего-либо.
«Дизайн — это план расположения элементов таким образом, чтобы они наилучшим образом соответствовали определенной цели».
― Чарльз Имс, американский дизайнер, архитектор и режиссер
Между тем, значение дизайна зависит от контекста и может также означать множество других вещей. Дизайн — это создание опыта. Это также процесс упомянутого творения и то, насколько хорошо он организован. Кроме того, дизайн — это результат , то есть то, что мы видим, слышим и чувствуем.
Значение дизайна настолько многогранно, что уже нельзя сказать, возможно ли вообще универсальное определение. Однако вы можете попытаться посмотреть на сумму частей, чтобы получить более реалистичную картину. Итак, Чарльз Имс сказал, что дизайн — это цель. Давайте углубимся в эту идею.
фантазировать… от SAM JI
Цель дизайна
Каждый тип дизайна существует для решения проблем. Чтобы увидеть проблему и найти решение, дизайнеры полагаются на данные. Таким образом, набор инструментов дизайнера основан на исследованиях, а не на преттификации.
Чтобы увидеть проблему и найти решение, дизайнеры полагаются на данные. Таким образом, набор инструментов дизайнера основан на исследованиях, а не на преттификации.
Ваш дизайн не обязательно должен быть оригинальным
Это распространенное заблуждение, что новинки и ажиотаж в дизайне будут продавать продукт. Единственная причина, по которой существуют традиционные шаблоны проектирования и шаблоны учебников, заключается в том, что они проверены, проверены и работают. Согласно Закону Джейкоба об опыте пользователей в Интернете, пользователи проводят большую часть своего времени на других сайтах, поэтому имеет смысл разрабатывать шаблоны, к которым пользователи привыкли.
Мы внедряем новые подходы только в том случае, если мы на 100% уверены, что они лучше существующих. Это само по себе исходит из большого количества исследований.
Отличное дизайнерское решение, которое вы ищете, уже существует.
Настоящая проблема — найти его.
Каждый раз, когда вы заставляете пользователя думать об «инновационном» шаблоне навигации или необычном расположении меню, есть шанс потерять его. Не потому, что они тупые, а потому, что мы тяготеем к знакомым вещам больше, чем к неизвестному. Если мы все-таки пойдем на это, мы позаботимся о том, чтобы все в новом дизайне было пуленепробиваемым.
Отношение SAM JI
Дизайнеры не похожи на своих пользователей
У всех есть предубеждения, и это нормально. Когнитивные искажения снижают нагрузку и помогают нам оставаться в здравом уме. При этом важно знать, не вредит ли ваша предвзятость вашей дизайнерской работе.
Дизайнеры и владельцы знают свой продукт наизнанку. Их предвзятость называется Проклятием Знания. Это когда вам чрезвычайно трудно думать о проблемах с точки зрения менее информированных людей. Кроме того, ваши цели полностью отличаются от целей людей, для которых вы строите.
Люди хотят добиться цели, а не слушать о том, какой ты крутой.
Что нас отличает? Если вы читаете это, значит, вы находитесь на вершине пищевой цепи, когда дело доходит до компьютеров. Большинство людей не такие, и им все равно. Они не знают, что нужно для создания цифрового продукта, точно так же, как мы не знаем, что нужно нашим компьютерам, чтобы работать от сети. Все знают что-то, чего никто не знает.
Как ни странно, чем больше сотрудников в дизайнерской компании, тем сильнее их оторванность от реальных пользователей. Какими бы хорошими они себя ни считали. Спросите Google о Живой ленте.
Вот почему для дизайнерских агентств жизненно важно сохранять скромность и всегда исследовать своих пользователей, изучать их цели и проблемы. Чем больше мы знаем о наших пользователях, тем меньше мы предвзяты. Со временем у людей появятся свои привычки и предубеждения в отношении нашего продукта. Но сначала мы должны преобразовать их.
Подводные мысли от SAM JI
UX-дизайн — это больше, чем просто удобство использования
Юзабилити — это создание продукта для достижения людьми своих целей. UX-дизайн намного надежнее, чем просто это. Он приносит радость и смысл обычным вещам. Хороший UX-дизайн важен, потому что он делает каждый шаг приятным, даже негативным. Если нет подключения к сети, сайт не должен умереть. Если страницы не существует, 404 не должно быть обломом. Это работа по дизайну UX. Это выходит за рамки привычного определения пользовательского опыта.
UX-дизайн намного надежнее, чем просто это. Он приносит радость и смысл обычным вещам. Хороший UX-дизайн важен, потому что он делает каждый шаг приятным, даже негативным. Если нет подключения к сети, сайт не должен умереть. Если страницы не существует, 404 не должно быть обломом. Это работа по дизайну UX. Это выходит за рамки привычного определения пользовательского опыта.
Почему UX-дизайн важен и что делает его хорошим:
- Хороший дизайн сведет вас с ума. Удовлетворенность пользователей больше не является целью. Это правило по умолчанию, которому должно соответствовать каждое дизайнерское решение. Тем не менее, удовольствие и удовольствие являются целями. Времена жестких продаж прошли. Современный дизайн соблазняет и приносит удовольствие.
- Хороший дизайн съест ваши деньги и доставит вам удовольствие. Практическая ценность — это только часть того, за что люди готовы платить. Другая часть — это счастье. Если ваш дизайн заставляет людей чувствовать себя хорошо, они простят вас за технические проблемы и плохие обновления.
 Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять.
Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять. - Хороший дизайн похож на человека. Чтобы людям было небезразлично, они должны чему-то сопереживать. Если продукт разработан таким образом, чтобы благоприятствовать всем, он не благоприятствует ничему. Вы оказываете социальное влияние, имея сильный отличительный голос, продвигая правильные ценности и отождествляя себя со своей аудиторией. Каким бы бизнесом вы ни занимались, в нем должна быть человеческая сторона.
- Хороший дизайн имеет смысл. Смысл связывает людей с предметами. Если эта связь имеет смысл, она сохранится на долгие годы. Дизайн должен давать людям возможность устанавливать связи, необходимые им, чтобы чувствовать себя свободными, способными и просветленными.
обложка от SAM JI
Дизайн — это не стадия проекта
Даже в глубоких технических кругах бытует мнение, что дизайн — это время в проекте, когда рисуют эскизы интерфейсов. Нет, это не так. Дизайн начинается, когда владелец впервые собирает изображение продукта, и заканчивается, когда проект готов, чего никогда не бывает.
Нет, это не так. Дизайн начинается, когда владелец впервые собирает изображение продукта, и заканчивается, когда проект готов, чего никогда не бывает.
Выбор бизнес-модели не может зависеть от целей владельцев. Может быть природный талант и безумное чутье, но было бы глупо полагаться на них.
Знание того, как продукт может вписаться в жизнь людей, — это UX. Знание того, как получить это знание, — это UX.
UX не приводит к UI. Он проникает в производство, тестирование, аналитику, поддержку и обновления, которые следуют за созданием только интерфейсов. Те, кто понимает, что дизайнер — это больше, чем просто карандаш, в итоге получают цельный и надежный продукт, а не лоскутное одеяло из узких задач.
Владелец бизнеса не должен удивляться, когда никто, кроме дизайнера, не начнет расспрашивать его об их бизнес-стратегии. На самом деле дизайнер будет рисовать пользовательский интерфейс только 12,5% времени, которое он будет участвовать в проекте.
обложка от SAM JI
Приятные для глаз дизайнерские работы
Может показаться, что дизайн, особенно цифровой, воспринимается слишком серьезно. Действительно, есть любители юзабилити, которые не верят, что эстетика имеет какое-либо значение. Они иллюстрируют это такими непривлекательными сайтами, как Reddit и Craigslist.
В дизайне нет места крайностям. Когда есть внешний вид, не подкрепленный надлежащей функциональностью, он пуст. Когда это просто удобно и полезно, к этому не привязаны эмоции, и это тоже плохо. Чтобы найти баланс между удобством использования и эстетикой, нам нужно знать, как работает внимание и что делает что-то воспринимаемым как красивое.
Чтобы охватить больше людей, ваш опыт должен распространяться тонко и позволять эмоциям проникать в пользователей. Визуальный дизайн вызывает эмоции.
Так работает веб-дизайн. Атмосфера веб-сайта решает, останется ли человек и откроет для себя функции. Дизайн — это инженерия в том смысле, что мы знаем, как создавать удовольствие. С помощью визуального дизайна мы придаем смысл обычным вещам и помогаем людям найти ценность.
С помощью визуального дизайна мы придаем смысл обычным вещам и помогаем людям найти ценность.
Иллюстрация — это оболочка для чего-то, что она представляет на более глубоком уровне. Когда мы разрабатывали профессиональную платформу для архитекторов, мы создали анимацию элементов, имитирующую поведение строительной площадки.
Это может показаться тонким и не стоит усилий на ранних стадиях проектирования, таких как каркас и прототипирование. Но дизайнеру важно помнить об образе готового продукта. Более того, то, как вы визуально представляете свой цифровой продукт, многое говорит о бренде в целом.
Как бы ни был хорош сервис, если он не заботится о себе, то и о людях тоже.
Для скептиков никакие привлекательные вещи не работают лучше, но их всегда стоит попробовать. Красиво оформленные продукты получают половину своего доверия из-за визуальной привлекательности. Задача разработчика — довести остальные функции до этого уровня. Большинство людей думают, что если это хорошо выглядит, то должно хорошо работать.
Большинство людей думают, что если это хорошо выглядит, то должно хорошо работать.
«Удобство использования — это еще не все. Если бы инженеры по юзабилити спроектировали ночной клуб, он был бы чистым, тихим, ярко освещенным, с большим количеством мест для сидения, большим количеством барменов, меню, написанным 18-пунктовым шрифтом без засечек, и легкодоступными туалетами. Но там никого не было бы. Они все были бы на улице в Гадком Койоте и обливали друг друга пивом».
– Джоэл Спольски
Суть в том, что то, как продукт работает, важно, но то, как он выглядит при этом, меняет правила игры.
подробный обзор от SAM JI
Простота и минимализм в дизайне
Если вы составите рейтинг комментариев на Dribbble, те, в которых есть слова «чистый» и «простой», будут намного впереди остальных. Простота давно стала одним из основных принципов дизайна. Из-за этого появилось множество ложных убеждений, использующих термин «простота» по отношению к вещам, которые в итоге оказываются далеко не простыми. Итак, какой дизайн прост, а какой минимален?
Итак, какой дизайн прост, а какой минимален?
Важно знать разницу между двумя основными концепциями оптимизации дизайна:
Практика сокращения и расхламления — это отдельная дисциплина. Знать, что нужно уменьшить, значит быть уверенным, что в результате наших дизайнерских экспериментов у пользователя не возникнет напряжения. Это называется трением. Каждое дизайнерское решение, которое мы принимаем, должно уменьшить трение. Иногда это принуждает дизайнеров к минимализму, отсюда и процветающая тенденция к минимализму в веб-дизайне и дизайне приложений. Но важно знать, где остановиться.
Уменьшение объема текста на кнопках означает замену его значками. Но насколько универсальны иконки? Вы на 100% уверены, что ваш значок отключения звука однозначен и не будет означать для некоторых радар? Иконка «Сохранить» на дискете начинает терять целое поколение людей, которые никогда не видели ее в реальной жизни.
Минимальный дизайн интерфейса не преследует цель. Это стиль. Простота исходит из нашего понимания опыта, независимо от того, насколько многоэлементным является пользовательский интерфейс.
Это стиль. Простота исходит из нашего понимания опыта, независимо от того, насколько многоэлементным является пользовательский интерфейс.
Сначала дизайн должен быть виден, чтобы не навредить. Пресловутое гамбургер-меню потерпело поражение, но проникло в сознание дизайнеров и заслужило уважение. Это показывает, что вы не можете форсировать минимализм и рассчитывать на простоту.
Все продукты Adobe безумно не минималистичны. При этом они совершенно понятны с точки зрения производительности и функциональности. Вы можете исследовать интерфейс и сделать его простым, вашим. Но нельзя сделать своим то, чего нет.
Чтобы продемонстрировать масштабы проблемы с помощью простоты и минимализма, давайте приведем пример пользовательского интерфейса Nielsen Norman Group автомобильного интерфейса Tesla Model S с 17-дюймовым экраном. Основная идея заключается в том, что, установив это похожее на планшет устройство на приборную панель, Tesla получила доступ к бездорожью и значительно упростила работу. Они свели к минимуму вмешательство водителя, но создали новую модель поведения, которая может показаться опасной.
Они свели к минимуму вмешательство водителя, но создали новую модель поведения, которая может показаться опасной.
Помощь при движении по полосе. Это сводит к минимуму усилия водителя по перестроению, с одной стороны, и рассеивает его внимание, с другой. Стремление инженера минимизировать шаблон может стоить кому-то жизни.
Дизайнеры должны вмешаться и взять на себя ответственность за психическое состояние, в которое мы вводим людей с помощью наших продуктов.
Если это вождение, мы не можем упростить его и дать людям полное чувство безопасности, потому что. Мы не можем знать все возможные исходы всех возможных сценариев. Позвольте людям оставаться ответственными, но сделайте так, чтобы опыт был ясным и приятным.
Винтажные колеса от SAM JI
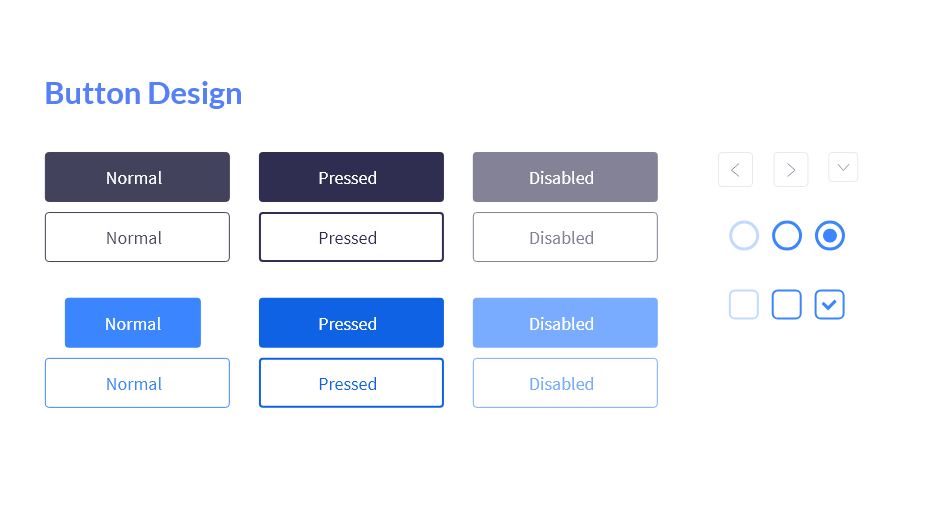
Дизайн пользовательского интерфейса
Пользовательский интерфейс является основной точкой соприкосновения разрабатываемого продукта и пользователя. Дизайн пользовательского интерфейса заключается в том, чтобы предоставить пользователю самый простой и эффективный способ взаимодействия с продуктом. В этом смысле дизайнер должен хорошо знать следующие три концепции дизайна пользовательского интерфейса:
В этом смысле дизайнер должен хорошо знать следующие три концепции дизайна пользовательского интерфейса:
- Условие или где существует пользовательский интерфейс.
- Контент или как выглядит интерфейс.
- Контекст или кто управляет пользовательским интерфейсом.
Понимание каждого из этих трех аспектов дает дизайнеру наиболее важные инструменты для создания визуального решения для любого типа продукта.
Чтобы стать визуальными, элементы должны быть спроектированы. Те, что видны от природы, еще больше нуждаются в дизайне.
Пользовательский интерфейс (пользовательский интерфейс) состоит из нескольких основных элементов, к каждому из которых необходимо подходить с высоким уровнем осведомленности.
Цвет в дизайне
То, что большинство людей и, к сожалению, многие дизайнеры знают о цвете, не соответствует действительности. Цвет — это первое, что мы замечаем, но последнее, что мы понимаем. Цвета нельзя объяснить и описать, если их не увидеть. Их нельзя изменить, но можно изучить и использовать. Так природа общается с вами, и именно поэтому цвет так важен в дизайне. Бен Херш написал отличное руководство по цвету в дизайне, вы можете ознакомиться с ним, чтобы лучше понять вопрос.
Цвета нельзя объяснить и описать, если их не увидеть. Их нельзя изменить, но можно изучить и использовать. Так природа общается с вами, и именно поэтому цвет так важен в дизайне. Бен Херш написал отличное руководство по цвету в дизайне, вы можете ознакомиться с ним, чтобы лучше понять вопрос.
«Цвета — это могущественные символы, благодаря которым вы живете или умираете; на них стоит обратить внимание».
– Бен Херш
Психология выделяет изучение цвета в самостоятельную дисциплину. Маркетологи знают основы теории цвета в дизайне и используют их, чтобы стимулировать у людей чувство безопасности, бдительности и так далее. Дизайнеры используют цвет, чтобы говорить вместо слов. Тем не менее, цвета не существуют вне нашего сознания.
До эпохи цифровых экранов люди использовали цвета как атрибуты физических объектов. Вот почему к топонимам (названиям мест) привязано так много названий цветов. Например, умбра названа в честь почвы в итальянском регионе Умбрия, а бирюза — от французского «турецкий». Чтобы стать узнаваемым цветом, он должен был существовать в реальном мире.
Чтобы стать узнаваемым цветом, он должен был существовать в реальном мире.
По мере того, как наше понимание цвета укреплялось, начали появляться цветовые теории, пытающиеся определить, систематизировать и классифицировать цвета.
Начиная со Средневековья и заканчивая появлением в 1970-х годах цветовых моделей HSL и HSV, все исследования и открытия привели нас к трем цветам: красному, зеленому и синему.
Из комбинаций этих трех можно получить практически любой цвет. Тем не менее, это набор, которого мы решили придерживаться сегодня. Раньше было по-другому и может измениться в будущем. Не существует такой вещи, как основные цвета, кроме тех, которые мы решили считать таковыми.
Prism от Jack Sabbath
Мы различаем текущие цветовые модели в зависимости от носителя, на котором они будут отображаться, и цели визуального представления. Мы можем исключить некоторые цвета, невидимые на экране, или включить те, которые не видны глазу. Современные цветовые технологии управляются математикой. Но проблема в изменчивости условий, при которых мы видим эти цвета.
Современные цветовые технологии управляются математикой. Но проблема в изменчивости условий, при которых мы видим эти цвета.
Современная теория цвета возлагает на наш мозг ответственность за восприятие цвета в зависимости от контекста и пытается найти соответствующие схемы и методы воспроизведения цветов.
«Цветовые пространства, которые мы видим, больше похожи на психоделические сосновые шишки».
– Бен Херш
Для дизайнера знать цвет означает уметь математически выбирать цвета и иметь выбор, подкрепленный данными. В то же время мы, как дизайнеры, должны хорошо понимать, как цвета воспринимаются в разных культурах и как это восприятие меняется со временем.
Цвета являются продуктами физики и математики, но они также достаточно интуитивны и неуловимы, чтобы никогда не давать нам покоя.
Типографика в дизайне
Еще одна вещь, которая всплывает каждый раз, когда речь заходит о контенте цифрового продукта, — это типографика. Технически, будучи просто оболочкой смысла, он иногда может быть столь же значимым, как и сам смысл. Потому что, если он не представляет этот смысл в хорошем смысле, он останется незамеченным.
Технически, будучи просто оболочкой смысла, он иногда может быть столь же значимым, как и сам смысл. Потому что, если он не представляет этот смысл в хорошем смысле, он останется незамеченным.
Текст — сильнейший носитель информации. Это может быть не столько с точки зрения эмоционального отклика, сколько с точки зрения информативности. Текст подается с помощью шрифтов или гарнитур, в общем – типографики.
Некоторые вещи существуют только в одном представлении – тексте.
Типографика — наследие дизайна. Как и любой другой метод дизайна, типографика не только ориентирована на цель, но и эстетична. Как функциональный элемент, типографика в пользовательском интерфейсе используется, чтобы направлять людей, вызывать действие и помогать им в течение всего опыта. Это касается заголовков, заголовков, текста в меню, кнопок, CTA и так далее.
Веб-сайт по уходу за домашними животными от Shakuro
Когда дело доходит до типографики как эстетического элемента веб-дизайна, мы неуклонно держим курс на брендинг. Слова выражают индивидуальность, которая является ядром идентичности. Дизайнеры могут усилить эту индивидуальность, используя шрифты, чтобы отразить уникальный характер бренда.
Слова выражают индивидуальность, которая является ядром идентичности. Дизайнеры могут усилить эту индивидуальность, используя шрифты, чтобы отразить уникальный характер бренда.
Типографика как часть брендинга помогает продукту выделиться.
Scroll by Yoga Perdana
Иконки в дизайне
Потому что ни у кого нет времени. У нас везде есть списки. Списки — это то, как мы понимаем изобилие вокруг нас. Мы перечисляем продукты, приложения, телеканалы и даже друзей Facebook. Это помогает нам структурировать информацию и лучше запоминать ее. Неудивительно, что списки проникли в веб-дизайн, где все можно классифицировать. Вот так функции, услуги, преимущества и тарифные планы начали согласовываться в списках.
Выяснилось, что списки хороши для структурирования, но бесполезны с визуальной точки зрения.
Чтобы список стал якорем внимания, в нем должен быть визуальный элемент. Сравните классическую комбинацию «заголовок-текст» и комбинацию «значок-заголовок-текст»:
Дизайнеры дают возможность значкам дать быстрое представление о том, о чем идет речь. В данном случае иконы Метафорические субстанции . Это меньшее, что могут сделать иконки. На самом деле, вы можете закодировать в них много информации в контексте, где сословие является фактором.
В данном случае иконы Метафорические субстанции . Это меньшее, что могут сделать иконки. На самом деле, вы можете закодировать в них много информации в контексте, где сословие является фактором.
MaRc — Компонент списка закусочных от Paarth Desai
Разработчики игр пошли еще дальше и создали системы логически связанных значков, представляющих различные внутриигровые активы. Это называется Visual Synonymity .
Ранговая система по 60.o
Существует тонкая грань между иконками, передающими метафору, что позволяет дизайнерам охватить все основания на случай, если текстовое значение упущено, и чисто декоративно-функциональными иконками. Мы следим за тем, чтобы иконки работали в первую очередь, а это значит, что они мотивируют пользователя делать то, что мы от них ожидаем.
В идеале значки должны работать так же, как смайлики — как универсальный язык, достаточно гибкий, чтобы передавать любое сообщение в разных культурах, и достаточно очевидный, чтобы не оставлять сомнений 💡
Анимация в дизайне
Каждый физический объект движется. Технически они могут оставаться неподвижными, но по отношению к окружающей среде они все движутся. Как солнце проходит по камню в лесу, игра света и тени оживляет мертвый камень.
Технически они могут оставаться неподвижными, но по отношению к окружающей среде они все движутся. Как солнце проходит по камню в лесу, игра света и тени оживляет мертвый камень.
Наши глаза и мозг устроены так, чтобы улавливать движения, потому что они несут много информации. Было бы обидно оставить его без внимания.
Движение — это первое, что мы видим в продукте, наряду с цветом, изображениями и типографикой. Эти четыре основных фактора определяют индивидуальность бренда/продукта. Для продукта важно иметь представление о том, как движутся его элементы и что стоит за этим движением. Но сначала о том, почему анимация важна в UX-дизайне:
- Иллюстративный пример. Он может продемонстрировать функциональность или помочь лучше понять ее.
- Забавно. Стоимость может быть выражена разными способами. Позитив – один из них.
- Знакомый. Мы ожидаем определенных реакций от определенных действий.
 Анимация знакомит.
Анимация знакомит. - Привлечение. Мы склонны следовать шаблонам, и анимация — отличный их источник.
Анимация магазина мотоциклов Triumph от Shakuro
Причина анимации интерфейса зависит от цели конкретного взаимодействия. Давайте возьмем вовлечение пользователя и направление его внимания. Поскольку движение — это то, что мы сразу видим, имеет смысл использовать анимацию для таких вещей, как рекламные баннеры и спам. Ожидается, что реклама не продаст продукт, а охотится за просмотрами. Просмотр — это продажа, и они получат его от вас, используя дешевые уловки. Анимация баннерной рекламы, безусловно, дешевый трюк, который работает.
Как и когда использовать анимацию:
- Внимание
Сам по себе принцип невиновен. Более того, если мы используем анимацию, чтобы направлять пользователей так, чтобы это им помогало, те же самые принципы баннерной рекламы могли бы способствовать хорошему UX. Например, ошибка при отправке файла не обязательно должна быть всплывающим окном с кодом ошибки или сообщением типа «упс». Мы можем привлечь к этому внимание, используя осмысленную моушн-графику.
Например, ошибка при отправке файла не обязательно должна быть всплывающим окном с кодом ошибки или сообщением типа «упс». Мы можем привлечь к этому внимание, используя осмысленную моушн-графику.
Значок предупреждения о почте Анимация от Ömer Korkmaz
Эта анимация не запутает вас в вопросе об успешности отправки и поможет решить проблему, какой бы она ни была. В то же время это не будет слишком пугающим, потому что анимация выполнена в дружелюбной манере.
- Для обратной связи
Анимация увеличивает удовлетворение от успешного выполнения задачи. Чем сложнее задача, тем больше она должна быть вознаграждена. Движение — это то, как мы передаем настроение и отношение продукта к действиям пользователя.
Кнопка «Отправить» Клаудио Скотто
Такая анимация может скрыть время, необходимое для выполнения технического запроса или отправки формы. Вращающийся пузырь гарантирует, что работа продолжается, и взывает к нашему естественному чувству завершенности.
- Для прогресса
Большинство веб-процессов имеют определенные шаблоны, которые люди узнают и ожидают. В то же время, с множеством устройств и экранных носителей, чрезвычайно сложно поддерживать одинаковое поведение с меньшим размером. Это означает, что мы должны разделить определенные процессы на понятные биты, отображая при этом весь прогресс.
Так Google решает довольно сложный и долгий процесс копирования информации на телефоны Pixel.
Поскольку это телефон, вы не сможете просто переключиться на другую вкладку и занять себя чем-то другим. Тем не менее, вы должны знать, что именно происходит и почему это важно.
Анимация — огромная часть современного UI/UX-дизайна, и мы только начинаем с ней работать. Это естественный процесс эволюции, который в конечном итоге сделает всю анимацию значимой и целенаправленной, навсегда разорвав связь с декором. Добавленная сложность будет заменена модальностями и тонкими сообщениями, которые, безусловно, несет хорошо продуманная анимация.
UX-написание
UX-написание — это процесс создания копии для пользовательских интерфейсов. Некоторые из вас могут быть удивлены, увидев, что письмо входит в число фундаментальных аспектов дизайна интерфейса. Тем не менее, письменность является самым важным достижением в истории человечества. Нас окружают продукты, которые являются просто воссозданием чьих-то идей. Иногда этим идеям сотни лет. Идеи путешествуют словами.
Причина, по которой жизнь животных конечна, заключается в невозможности передать опыт одного животного после него другому. Мы, люди, можем это сделать.
Мы передаем знания и приумножаем их. Это называется коллективным мышлением, и в его основе лежит письмо.
Слова — это то, как мы думаем и определяем мир вокруг нас. Слова — это человеческий опыт, закодированный в чем-то массивном и в то же время чрезвычайно текучем — в языке. Дизайн основан на таких элементах и имеет долгую и драматическую историю с письмом.
Точно так же, как дизайнеры создают коллекцию методов, принципов и инструментов, они обычно делают то же самое со словарем, используемым в интерфейсах. Действительно, у некоторых компаний есть руководства по стилю. Кроме того, есть признанные руководства, такие как Чикагское руководство по стилю, Руководство по стилю Microsoft и Руководство Ассошиэйтед Пресс. Они содержат общие рекомендации для писателей и дизайнеров, работающих над конкретными вещами — документами, руководствами и другими активами, с которыми сталкиваются пользователи. Они учат, как избежать путаницы и двусмысленности, но при этом скрывают реальный голос продукта.
Копирайтинг Keynote Ларисы Хербст
Дизайн ценит индивидуальность в равной степени с полезностью. Техническая культура лишила письменность индивидуальности, оставив ее только творческой сфере. Однако, если дизайн говорит об эмоциональном восприятии, письмо должно следовать.
Так родился UX, написание . В какой-то момент дизайнеры начали использовать определенный родной язык для обозначения элементов пользовательского интерфейса. Хорошо это или плохо, это были аутентичные фрагменты текста, характерные для продукта. Мы называем это микрокопией, и она работает как обычная копия с подстройкой. Фишка в том, что хоть текст и понятен и прост, его нельзя повторно использовать для другого продукта. Будет не так, как будто чего-то не хватает. Это что-то контекст. Микрокопия говорит о вещах по-другому и излучает актуальность.
Хорошо это или плохо, это были аутентичные фрагменты текста, характерные для продукта. Мы называем это микрокопией, и она работает как обычная копия с подстройкой. Фишка в том, что хоть текст и понятен и прост, его нельзя повторно использовать для другого продукта. Будет не так, как будто чего-то не хватает. Это что-то контекст. Микрокопия говорит о вещах по-другому и излучает актуальность.
Ввод пароля + микрокопия Маурисио Букардо
Внезапно унификация, к которой все стремились, уступила место индивидуальности посредством одного из лучших способов передачи информации – слов. Потому что слова имеют значение.
Некоторые дизайнеры сбились с пути и стали… UX-райтерами. И они стали подходить к написанию со всеми своими знаниями и навыками визуального воздействия. Принципы написания UX быстро нашли свою форму в виде пирамиды.
Два слоя. UX письмо не обязательно должно быть личным. Суть продукта может быть реализована только с помощью принципов написания UX. Если это ясно, это полезно, а если помогает, то становится значимым. Верхний слой — это то, чем усиливается UX-письмо — социально приятный голос бренда.
Если это ясно, это полезно, а если помогает, то становится значимым. Верхний слой — это то, чем усиливается UX-письмо — социально приятный голос бренда.
На бумаге это довольно просто, но как применить это на практике с реальными словами и реальными задачами?
Зачем нам нужен дизайн
Почему мы используем дизайн в повседневной жизни? Как было сказано в начале этой статьи, смысл дизайна в основном заключается в планировании наиболее оптимального пути для достижения определенной цели. С этой точки зрения все, что нас окружает, является результатом дизайна, и мы каждый день проектируем то одно, то другое, будь то ваш завтрак или сложный отчет, необходимый для вашей работы. Это то, что всегда вокруг нас, все держит вместе. Дизайн важен в жизни, потому что это невероятно мощная сила, постоянно меняющаяся и меняющаяся.
В основе дизайна веб-приложений и приложений лежат бизнес-цели. Ценность хорошего дизайна — повышенные шансы на успех. Это важно, потому что без надлежащего проектного исследования каждое деловое предприятие — это выстрел в неизвестность. Может тебе повезет, может нет. Профессиональный дизайн веб-сайтов и приложений дает клиентам компании лучший опыт, и это главное. Предприниматели гордятся своим бизнесом, так почему бы не сделать его еще лучше, отражая индивидуальность компаний?
Может тебе повезет, может нет. Профессиональный дизайн веб-сайтов и приложений дает клиентам компании лучший опыт, и это главное. Предприниматели гордятся своим бизнесом, так почему бы не сделать его еще лучше, отражая индивидуальность компаний?
Хороший дизайн может заставить людей доверять вам больше, изменить восприятие клиентов, сделать вас запоминающимся, донести ваше сообщение, заставить ваш продукт работать в полной мере и сиять. Великий может даже больше.
* * *
Что такое дизайн? У каждого профессионала и автора, у каждой команды и у каждой компании есть свое определение дизайна и понимание того, что он делает и для чего он нужен. Каждый из них по-разному подходит к вопросу о значении дизайна.
Но, похоже, все сводится к тому простому факту, что смысл дизайна, как бы он ни варьировался в зависимости от разных проектов, направлений и теорий, заключается не в благоустройстве как таковом, а в решении конкретных задач и создании жизни. пользователей лучше, понятнее, приятнее.


 It links innovation, technology, research, business, and customers to provide new value and competitive advantage across economic, social, and environmental spheres.
It links innovation, technology, research, business, and customers to provide new value and competitive advantage across economic, social, and environmental spheres.
 Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять.
Как сделать их счастливыми? Будьте искренними и честными в своей работе. Слушать. Изменять. Анимация знакомит.
Анимация знакомит.