Содержание
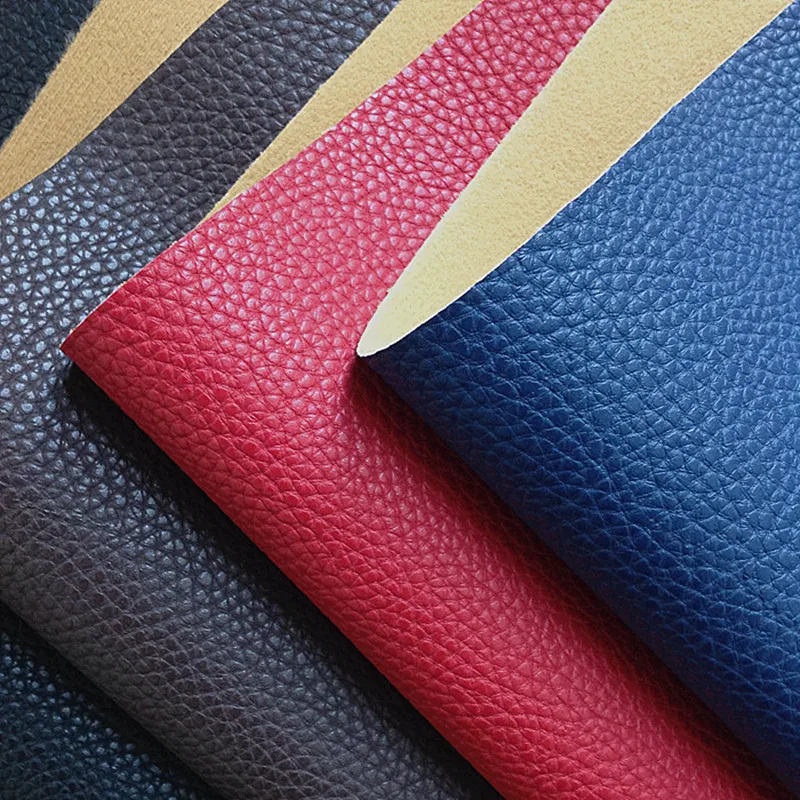
велюр, жаккард, шенил, флок, искусственная и натуральная кожа в обивке диванов и кресел.
Приобретая мягкую мебель, мы стараемся учитывать большое количество различных нюансов. Несомненно, форма и цвет мебели — это одни из главных факторов привлекательности предметов интерьера. Однако не менее важно выбрать нужный тип обивки, а именно от обивочного материала зависит долговечность, практичность и удобство мебели в эксплуатации.
При выборе мебели, будь то угловые или стандартные диваны, пуфы или кресла, обязательно следует руководствоваться не только их внешним видом, но и практическими характеристиками данной модели, в особенности обивочным материалом, использованным при создании мебели.
И помните, что мягкая мебель относится к фундаментальным приобретениям, и будет радовать вас многие годы, а может, и не одно десятилетие. Поэтому, перед походом в магазин, стоит ознакомиться со всей необходимой информацией и решить для себя, какой конкретно диван может стать идеальным для вас.
Ресурс эксплуатации обивки
Как и техника для дома, обивочный материал для мягкой мебели располагает собственным эксплуатационным ресурсом — средний срок, в течение которого ткань будет радовать вас своим безукоризненным видом. Безусловно, чем такой срок больше, тем лучше, а это зависит от технических характеристик обивки.
Износостойкость. Одна из главных показателей. Прочность обивки зависит от качества волокон, которые обязаны обладать большим механическим сопротивлением и стойкостью к истиранию.
Подобные характеристики присущи синтетическим тканям. В отличие от натуральных материалов, они являются менее чувствительными и податливыми к механическим воздействиям. Синтетика не растягивается и не деформируется под влиянием внешних факторов, поэтому не стоит гнаться за модой и выбирать обивку из натуральных тканей. Можно выбрать вариант обивки из смеси синтетических и природных волокон.
Гипоаллергенность. Здесь тоже в фаворитах искусственные ткани. Изготовители мягкой мебели стараются создать экологически чистые материалы: обивочные синтетические ткани производятся из безвредных компонентов, а для их окраски используют только природные компоненты. Соответственно, выбирая кресла и диваны из синтетики, даже аллергики могут не опасаться за состоянием своего здоровья.
Здесь тоже в фаворитах искусственные ткани. Изготовители мягкой мебели стараются создать экологически чистые материалы: обивочные синтетические ткани производятся из безвредных компонентов, а для их окраски используют только природные компоненты. Соответственно, выбирая кресла и диваны из синтетики, даже аллергики могут не опасаться за состоянием своего здоровья.
Если же говорить о натуральных материалах, то нередко приходится сталкиваться с отдельными проблемами. К примеру, в натуральных обивках частенько обитают различные микроорганизмы, в их числе и пылевые клещи. Хотя надо отметить, что современные производители стали обрабатывать натуральные волокна особыми средствами, препятствующие размножению ненужной «живности».
Гигроскопичность. По данному показателю находятся в лидерах натуральные ткани, которые отлично пропускают воздух и не накапливают пыль.
Простота в уходе. Обивочные ткани из синтетики довольно просто сделать водонепроницаемыми и устойчивыми к появлению жировых отложений. Поэтому уход за обивкой из синтетики не сложен: надо лишь периодически протирать поверхность дивана влажной тряпкой и обрабатывать складки пылесосом.
Поэтому уход за обивкой из синтетики не сложен: надо лишь периодически протирать поверхность дивана влажной тряпкой и обрабатывать складки пылесосом.
Синтетические и натуральные материалы имеют свои плюсы и минусы. Чтобы сделать нужный выбор, требуется хорошо изучить ассортимент обивки, сопоставить их характеристики и выделить лучшее. Нет никакой необходимости предпочесть однородный материал, может оказаться, что оптимальным выбором станет ткань смешанного типа, совмещающая в себе достоинства обоих вариантов.
Наиболее популярные сегодня виды обивочного материала
Натуральная кожа. Выделяется солидным внешним видом, может придать любому интерьеру роскошь и особый стиль. Тем не менее, натуральная кожа имеет склонность к деформации и истиранию, поэтому является не практичным материалом для обивки.
Искусственная кожа. Производится из хлопка с добавками из полиуретана. Отличается высокой износостойкостью, при этом своим внешним видом практически не отличается от натуральной кожи. При выборе такой обивки следует учесть, что волокон хлопка не должно быть меньше 40%, иначе возникнут такие проблемы, как статическое напряжение и накапливание пыли.
При выборе такой обивки следует учесть, что волокон хлопка не должно быть меньше 40%, иначе возникнут такие проблемы, как статическое напряжение и накапливание пыли.
Шенилл. Это ткань, созданная с помощью вплетений между нитями ворса. Сами нити могут быть натуральными или искусственными. Основными достоинствами шенилла является легкость в уходе, высокая прочность и практичность.
Велюр. Натуральный материал с низким ворсом. Велюр имеет способность в течение долгого периода сохранять свой внешний вид. Из недостатков можно отметить низкую стойкость к износу, например, если сравнивать с шениллом.
Жаккард. Довольно плотный обивочный материал, который часто имеет сложный цветочный рисунок. Жаккард характеризуется прочностью, добротностью и целостностью, но на этой элегантном материале легко образуются жировые разводы.
Флок. Ткань, состоящая на две трети из полиэстера и на треть из хлопка. На основу флока приклеивается плотный вертикальный слой из короткого ворса. Обивка из флока сочетает в себе натуральные и синтетические волокна, отличается практичностью и неприхотливостью в уходе.
На основу флока приклеивается плотный вертикальный слой из короткого ворса. Обивка из флока сочетает в себе натуральные и синтетические волокна, отличается практичностью и неприхотливостью в уходе.
Подобрать оптимальный вариант не столь сложно, надо лишь определиться в своих предпочтениях, при этом учитывая все обстоятельства эксплуатации мягкой мебели.
Гобелен – что это, разновидности, преимущества
Ткань гобелен существует издавна, ведя свою историю из Парижа. Название гобелен получил по фамилии братьев – красильщиков французской мануфактуры. Первый гобелен, имевший вид ковра-картины, появился в 1662 году. Затем гобеленом называли все декоративные полотна плотной структуры с разнообразными рисунками, изготовленные на станке. Нынешние гобелены – это целое искусство, способное впечатлить любого.
Производство гобелена
В производстве мягкой мебели гобелен достаточно популярен. Гобелен для мебельной отрасли относится к жаккардовым тканям, с плотной структурой и художественными разноцветными рисунками, применяется для обивки и перетяжки мебели. С давних времен принцип производства гобеленового полотна не поменялся, представляя собой обычное переплетение нитей. Гобелены ткут на станках горизонтального либо вертикального типа. Гобелен для перетяжки и обивки диванов и иной мягкой мебели производят из нитей утка и основы в границах повторяющейся части узора, при этом нити представляют собой разнообразные переплетения, создающие отдельные части рисунка.
С давних времен принцип производства гобеленового полотна не поменялся, представляя собой обычное переплетение нитей. Гобелены ткут на станках горизонтального либо вертикального типа. Гобелен для перетяжки и обивки диванов и иной мягкой мебели производят из нитей утка и основы в границах повторяющейся части узора, при этом нити представляют собой разнообразные переплетения, создающие отдельные части рисунка.
По структуре гобелены разделяются на уточные и основные. Последние имеют 4-6 основ разнообразных оттенков из крученой пряжи высокого качества, а также 3 утка среднего или низкого номера однониточной пряжи. Напротив, гобелен уточного типа обладает двумя основами и 2-6-тью утками разнородных оттенков, и в этом случае и уток, и основа изготовляются из крученой пряжи высокого качества. Рисунок этих гобеленов образуется благодаря системе уточных нитей. Мебельные гобеленовые ткани выпускают с большой плотностью по основе, поэтому они являются одними самых тяжелых декоративно-мебельных тканей. Ширина гобеленовых тканей колеблется в переделах 1.5-1.6 м, вес квадратного метра – 0.42-0.55 кг. Разрывная нагрузка на полоске ткани размером 20 на 200 мм равна по утку 80-120 кгс, по основе – 40-90 кгс.
Ширина гобеленовых тканей колеблется в переделах 1.5-1.6 м, вес квадратного метра – 0.42-0.55 кг. Разрывная нагрузка на полоске ткани размером 20 на 200 мм равна по утку 80-120 кгс, по основе – 40-90 кгс.
Применение гобелена
Гобелен – ткань для производства и ремонта мягкой мебели, которая широко применялась в прошлом веке. Среди тканей того времени, применяющихся для обивки мягкой мебели, гобелены находились на позиции лидера. Гобелен обладает несомненными плюсами: красивыми и многообразными оттенки вкупе с прочностью и долгим сроком службы этой ткани. Обычно его производят из хлопка, а при добавлении синтетических волокон ткань только выигрывает: повышается износоустойчивость. Гобелен не выгорает и не способствует образованию пыли, он легко стирается и может быть почищен химическим способом. Гобеленовую ткань снабжают особой пропиткой, повышая стойкость к загрязнениям. Обивка мягкой мебели из гобеленового полотна имеет антистатические характеристики и довольно приятна на ощупь.
Уход за гобеленовой тканью
Уход за гобеленовой обивкой не составит труда. Чтобы она имела привлекательный внешний вид, а также для удаления пыли рекомендуется пылесосить или чистить мебель мягкой щеткой. Увеличить время эксплуатации мебельной ткани помогает чистка химическим способом. Если на гобелен попала влага, ее промокают впитывающим полотенцем или салфеткой.
→ См. фотографии наших материалов
Свойство заполнения CSS
❮ Назад
Полное руководство по CSS
Далее ❯
Пример
Установите отступ для всех четырех сторон элемента
равным 35 пикселям:
p {
padding: 35px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Отступ элемента — это пространство между его содержимым и его границей.
Свойство padding является сокращенным свойством для:
- обивка
- заполнение справа
- набивка-дно
- заполнение слева
Примечание: Padding создает дополнительное пространство внутри элемента, а
margin создает дополнительное пространство вокруг элемента.
Это свойство может иметь от одного до четырех значений.
Если свойство padding имеет четыре значения:
- padding:10px 5px 15px 20px;
- верхний отступ 10px
- правое заполнение 5px
- нижний отступ 15px
- левый отступ составляет 20 пикселей
Если свойство padding имеет три значения:
- padding:10px 5px 15px;
- верхний отступ 10px
- правое и левое заполнение 5px
- нижний отступ 15px
Если свойство padding имеет два значения:
- padding:10px 5px;
- верхний и нижний отступы 10px
- правое и левое заполнение 5px
Если свойство padding имеет одно значение:
- padding:10px;
- все четыре отступа 10px
Примечание: Отрицательные значения не допускаются.
Показать демо ❯
| Значение по умолчанию: | 0 |
|---|---|
| По наследству: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.padding=»100px 20px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| прокладка | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
padding: length |initial|inherit;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| длина | Задает отступ в px, pt, cm и т. д. Значение по умолчанию — 0. Прочтите о единицах длины д. Значение по умолчанию — 0. Прочтите о единицах длины | Демонстрация ❯ |
| % | Задает заполнение в процентах от ширины содержащего элемента | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| наследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Дополнительные примеры
Пример
Установите отступ для элемента
на 35 пикселей сверху и снизу и на 70 пикселей.
пикселей для правого и левого:
p {
padding: 35px 70px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70
пикселей справа и слева и до 50 пикселей снизу:
p {
padding: 35px 70px 50px;
}
Попробуйте сами »
Пример
Установите отступ для элемента
на 35 пикселей вверху, 70
пикселей справа, 50 пикселей внизу и до 90 пикселей слева:
p {
padding: 35px 70px 50px 90px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: CSS Padding
Учебник CSS: CSS Box Model
HTML DOM reference: padding
свойство
❮ Предыдущий
Полное руководство по CSS
Следующий ❯
Заполнение CSS
❮ Предыдущий
Далее ❯
Отступы используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
Этот элемент имеет отступ 70px.
Попробуйте сами »
CSS Padding
Свойства CSS padding используются для создания пространства вокруг
содержимое элемента внутри любых определенных границ.
С помощью CSS у вас есть полный контроль над отступами. Есть свойства
для установки отступов для каждой стороны элемента (сверху, справа, снизу и слева).
Отступы — отдельные стороны
В CSS есть свойства для указания отступов для каждой
сторона элемента:
-
верхняя часть -
правая прокладка -
нижняя подкладка -
набивка левая
Все свойства заполнения могут иметь следующие значения:
- длина — задает отступ в пикселях, точках, см и т. д.
- % — указывает отступ в % от ширины содержащего элемента
- inherit — указывает, что заполнение должно быть унаследовано от родительского элемента
Примечание: Отрицательные значения не допускаются.
Пример
Установить разные отступы для всех четырех сторон элемента
div {
отступы сверху: 50px;
padding-right: 30px;
padding-bottom: 50 пикселей;
padding-left: 80px;
}
Попробуйте сами »
Заполнение — сокращенное свойство
Чтобы сократить код, можно указать все свойства заполнения в
одно свойство.
Свойство padding является сокращенным свойством для следующего индивидуального
padding properties:
-
padding-top -
правая прокладка -
нижняя подкладка -
набивка левая
Итак, вот как это работает:
Если свойство padding имеет четыре значения:
- заполнение: 25px 50px 75px 100px;
- верхний отступ 25px
- правое заполнение 50px
- нижний отступ 75px
- левый отступ составляет 100 пикселей
Пример
Используйте сокращенное свойство padding с четырьмя значениями:
div {
отступ: 25px 50px 75px 100px;
}
Попробуйте сами »
Если свойство padding имеет три значения:
- отступ: 25px 50px 75px;
- верхний отступ 25px
- правое и левое отступы составляют 50 пикселей
- нижний отступ 75px
Пример
Используйте сокращенное свойство padding с тремя значениями:
div {
отступ: 25px 50px 75px;
}
Попробуйте сами »
Если свойство padding имеет два значения:
- padding: 25px 50px;
- верхний и нижний отступы 25px
- правое и левое отступы 50px
Пример
Используйте сокращенное свойство padding с двумя значениями:
div {
отступ: 25px 50px;
}
Попробуйте сами »
Если свойство padding имеет одно значение:
- padding: 25px;
- все четыре отступа 25px
Пример
Используйте сокращенное свойство padding с одним значением:
раздел {
отступ: 25 пикселей;
}
Попробуйте сами »
Отступы и ширина элемента
Свойство CSS width указывает ширину области содержимого элемента.
область содержимого — это часть внутри отступов, границ и полей элемента.
(коробочная модель).
Таким образом, если элемент имеет указанную ширину, отступ, добавленный к этому элементу, будет
добавляться к общей ширине элемента. Часто это нежелательный результат.
Пример
Здесь элемент
Однако фактическая ширина элемента
25 пикселей слева + 25 пикселей справа):
div {
ширина: 300 пикселей;
отступ: 25 пикселей;
}
Попробуйте сами »
Чтобы сохранить ширину 300 пикселей, независимо от количества отступов, вы можете использовать
свойство box-sizing
вы увеличиваете заполнение, доступное пространство для содержимого будет уменьшаться.
Пример
Используйте свойство box-sizing, чтобы сохранить ширину равной 300 пикселей, независимо от
количество отступов:
div {
ширина: 300 пикселей;
отступ: 25 пикселей;
box-sizing: border-box;
}
Попробуйте сами »
Другие примеры
Установка левого заполнения
В этом примере показано, как установить левое дополнение элемента
.